9 façons de rendre votre site Web super rapide
Pour le rendre plus facile de se déplacer autour de l'article, voici une table des matières:
Obtenez ma liste de contrôle utile de pré-lancement pour vous assurer que vous êtes sur la bonne voie.
Succès! Vérifiez maintenant votre e-mail pour confirmer votre abonnement.
Bing utilise également pagespeed comme facteur.
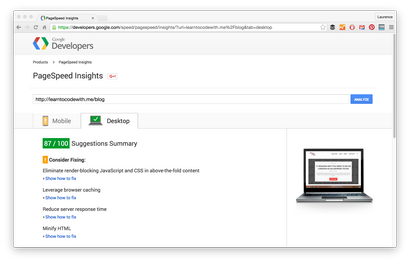
Mon préféré est PageSpeed Google Insights. Il est facile à utiliser et les résultats sont présentés clairement. Elle organise également des suggestions par « devraient fixer », « envisager la fixation », et « a adopté des règles ».

1. Améliorer votre plan d'hébergement
Après avoir mis à jour de mon plan partagé de base, j'ai remarqué tout de suite les différences.
La raison pour laquelle il est tellement plus rapide est simple: vous obtenez des ressources dédiées. Cela signifie que vous ne devez pas partager la bande passante, RAM, CPU, etc. avec quelqu'un d'autre. En outre, les limites de bande passante sont également beaucoup plus élevés. En outre, Bluehost a Varnish - qui est une option de mise en cache extrêmement optimisé qui permet à un plus grand nombre de visiteurs que l'hébergement mutualisé.
Une note rapide sur VPS vs hébergement dédié:
L'hébergement VPS est probablement l'option que vous voulez aller avec. Il est « dans le nuage », ce qui signifie qu'il est réparti sur plusieurs ordinateurs, parfois même des centaines. Il est une solution évolutive, et il est une solution plus abordable que l'hébergement dédié. Blogueurs et moyennes entreprises / petites trouveront cette option la plus attrayante.
Les serveurs dédiés sont comme vous louez une grande boîte. Il est essentiellement comme posséder son propre ordinateur. Le plus grand envers Dedicated sur VPS est que vous avez le plein contrôle, parce que vous avez toutes les ressources pour vous. Cependant - il est généralement beaucoup plus cher. Et contrairement à un VPS, il est moins souple, puisque vous ne disposez pas de nombreux ordinateurs.
Pour plus d'informations sur la différence entre les options VPS et dédiés, consultez cet article. Et pour plus sur les meilleures options d'hébergement WordPress, continuer ici.
2. Comprendre les requêtes HTTP
« Chaque fois que votre navigateur Web va chercher un fichier (une page, une image, etc.) à partir d'un serveur Web, il le fait en utilisant HTTP - c'est « Hypertext Transfer Protocol ». HTTP est un protocole de requête / réponse, ce qui signifie que votre ordinateur envoie une requête pour un fichier (par exemple: « Donne-moi le fichier « home.html » »), et le serveur Web renvoie une réponse ( « Voici le fichier », suivi par le fichier lui-même) « .
Il y a plusieurs façons dont vous pouvez réduire ou éliminer les requêtes HTTP, cet article qui couvre plus tard.

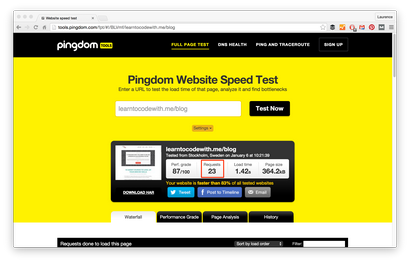
Vous pouvez voir que les learntocodewith.me/blog font 23 demandes.
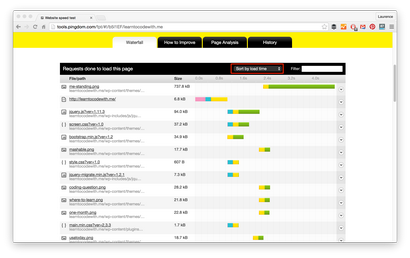
Avec Pingdom, vous pouvez trier les demandes par la taille du fichier et le temps de chargement. Cela vous permet de voir les plus grands coupables. L'image ci-dessous a été prise sur ma page d'accueil de learntocodewith.me:

Comme vous pouvez le voir, la grande image de moi est la plus longue à charger.
3. Faire des images Internet convivial
- Modification de la résolution: réduction de la « qualité » de l'image (et donc la taille du fichier)
- Comprimant l'image: accroître l'efficacité du stockage de données d'image
- Recadrage de l'image: lors du recadrage, vous découper des zones non nécessaires et donc de rendre l'image plus petite taille
Vous pouvez faire ce genre de changements dans un outil premium comme Photoshop ou un programme libre comme Gimp. Il y a même dans des outils tels que navigateur picresize.com.
Pour les utilisateurs de Mac, il existe un programme gratuit appelé ImageOptim. qui « permet d'optimiser les paramètres de compression, supprime les métadonnées indésirables et les profils de couleurs inutiles. »

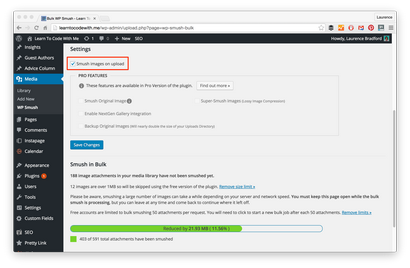
Essayez d'éviter l'utilisation de plugins chaque fois que possible. À mon avis, il est impossible d'éviter entièrement plug-ins. Mais il y a des façons de réduire le nombre global.
En outre, tous les 4-6 mois, mis de côté le temps de revoir vos plug-ins. Évaluer chacun et supprimer les cas suivants:
- Vous ne l'utilisez pas plus.
- Il ne fait pas ce qu'il est censé faire.
- Il est « appelle les fonctions dépréciées »
- Il y a de nouveaux et améliorés plugins qui fonctionnent mieux
Obtenez ma liste de contrôle utile de pré-lancement pour vous assurer que vous êtes sur la bonne voie.
Succès! Vérifiez maintenant votre e-mail pour confirmer votre abonnement.
5. Couper vers le bas sur les scripts externes
Cela ne veut pas dire que vous devriez éviter ces tout à fait (ce qui est difficile à faire de toute façon). Soyez conscient de cela.
Pour savoir quels scripts sont particulièrement importants, vous pouvez retourner à Pingdom pour voir quels fichiers prennent plus de temps à charger.
6. fichiers CSS et JS Optimize
Il y a deux façons dont vous pouvez le faire: minification et gzipping (ou compression). Selon génie CSS Chris Coyier:
« Trouve toutes les chaînes répétitives et les remplace par des pointeurs vers la première instance de cette chaîne. »
Pour de meilleurs résultats, vous souhaitez utiliser ensemble et gzipping format réduit.
Cependant, gzipping se fait au niveau du serveur: vous devez le configurer pour le faire. Chris Coyier parle ici.
Pour commencer, voici quelques outils minifying:
Remarque: si vous utilisez un outil de workflow comme Grunt ou Gulp, vous pouvez ajouter des packages NPM rapetisser vos fichiers.
7. Profitez de la mise en cache
Le cache de page est lorsque les pages Web de stocker des fichiers statiques (comme les documents HTML et images), qui permettent aux visiteurs d'accéder à cette page plus rapidement, puisque la base de données ne doit pas récupérer chaque fichier chaque fois qu'il ya une demande.
Si vous êtes un utilisateur de WordPress, vous pouvez installer un plug-in pour activer la mise en cache. Voici quelques plugins de mise en cache populaires:
« Bagages » peut être beaucoup de choses, dont bon nombre ont déjà été discutés (images, plugins et scripts externes).
La principale façon de nettoyer « bagages » supplémentaire est d'aller dans tous si souvent et faire une révision manuelle.
Voici quelques pro-conseils supplémentaires:
Obtenez ma liste de contrôle utile de pré-lancement pour vous assurer que vous êtes sur la bonne voie.
Succès! Vérifiez maintenant votre e-mail pour confirmer votre abonnement.
9. Utilisation d'un réseau de distribution de contenu (CDN)
J'ai sauvé CDNs pour la dernière parce que cela est plus « avancé », surtout pour un débutant.
Voici ce que vous pouvez stocker sur un CDN:
- fichiers JS
- fichiers CSS
- Images
- D'autres fichiers téléchargés (comme des vidéos, des fichiers PDF)
Certains CDNs communs comprennent:
Cependant, voici un inconvénient à CDNs: ils peuvent obtenir cher. Surtout si vous utilisez beaucoup de bande passante.
Voici ce que vous pouvez faire ensuite
Si vous avez trouvé cet article utile, assurez-vous de le partager sur Twitter!
Thx pour un beau poste. -) J'ai aussi beaucoup appris sur l'amélioration des performances en utilisant HTTP / 2 et de nouvelles solutions comme Caddy et ShimmerCat. HTTP / 2et solutions connexes peuvent être quelque chose pour un futur article peut-être?
De plus, je vais surtout juste pour la vitesse globale montre le panneau Webmaster Tools de Google. Plus vite ma vitesse, les meilleurs mon classement dans le classement de recherche.
NPM Chauffage et climatisation
Merci pour les conseils. Je l'ai fait tout le monde, excepté 9 et 6. il semble être un chargement plus rapide. J'ai plus de 800 révisions qui ont été supprimées.
Je suis heureux de l'entendre :)
NPM Chauffage et climatisation
Combien d'une différence ne mettre à jour mon make serveur. Est-ce que ça vaut le coup? Je trouve que j'ai le serveur de qualité les plus bas par GoDaddy. Des conseils sur une bonne option pour aller?