Blogger catégorielles post Tabs 9 étapes
Introduction: Blogger catégorielles onglets post

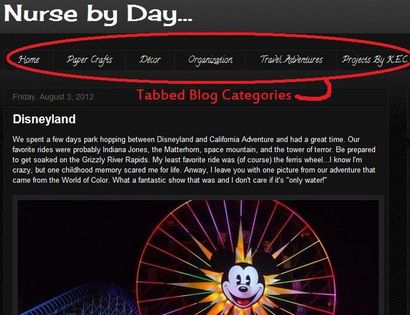
Ma femme a récemment commencé un blog pour partager ses métiers et nos voyages avec des amis et la famille. Étant l'une technologique dans notre relation, je suis béni avec la responsabilité de sa mise en place et d'en faire regarder comment elle veut regarder. Elle a beaucoup plus à ajouter, mais ici il est si vous êtes intéressé: M Clothier sur Blogger.
Étape 1: Ajout d'une liste de liens

Si vous ne connaissez pas déjà, Blogger utilise une sorte d'éditeur WYSIWYG pour leur mise en page générale et permet l'ajout de « gadgets » à une page. Les gadgets sont de petits blocs de code qui créent quelque chose dans votre blog. Ils peuvent aller de jeux intégrés à diaporamas photo et peuvent être créés ou disponibles en ligne.
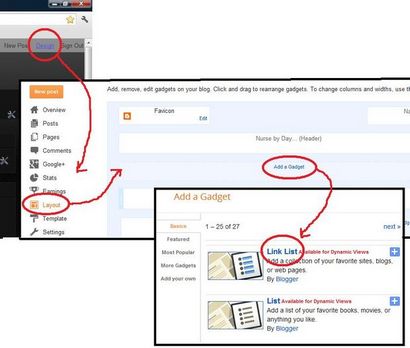
Notre première étape consiste à insérer une liste de liens Gadget dans le blog.- A partir de votre blog, cliquez sur « Design » dans le coin supérieur droit.
- Cliquez sur « Mise en page » dans les options sur le côté gauche.
- Cliquez sur « Ajouter un gadget » dans l'éditeur de mise en page où vous voulez que les onglets soient - probablement sous l'en-tête.
- A partir des « bases », faire défiler les gadgets jusqu'à ce que vous trouverez « Lien Listes » et cliquez pour l'ajouter.
Étape 2: Configurer la liste des liens

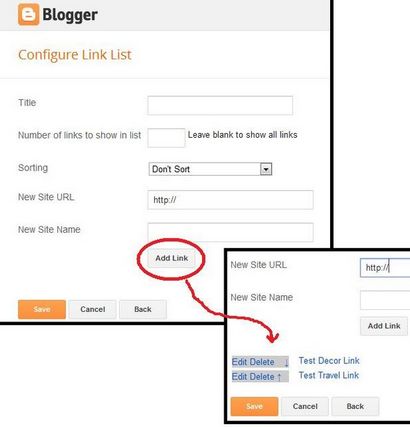
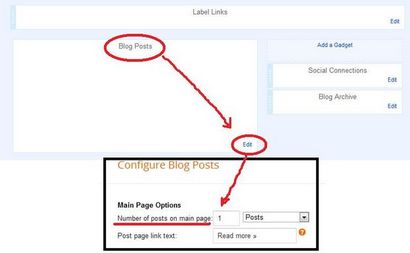
Nous avons maintenant besoin de mettre en place la liste de liens pour servir un onglet de catégorie. L'ajout de la liste de liens à l'étape 1 devrait ouvrir une fenêtre de configuration dans votre navigateur comme celui indiqué. Vous devez remplir le formulaire.
Titre: Que voulez-vous appeler la liste de liens? Suggestion: Blog Catégories
Nombre de liens à afficher dans la liste: Laissez le champ vide. A quoi bon est un lien caché?
Tri: Laissez la valeur par défaut « Ne pas trier ». Vous pouvez le faire manuellement plus tard.
Puis cliquez sur « Ajouter un lien » pour enregistrer ce lien de catégorie. Vous pouvez ajouter plus maintenant si vous les avez ou à tout moment à l'avenir. Chaque lien peut être modifié ou supprimé et l'ordre des liens peut être réarrangé en cliquant sur les flèches vers le haut ou vers le bas. Pour que cela fonctionne, essayez de cliquer « Testez votre-catégorie Créer un lien. » Assurez-vous d'enregistrer la liste de liens!
Étape 3: Modification d'une liste de liens

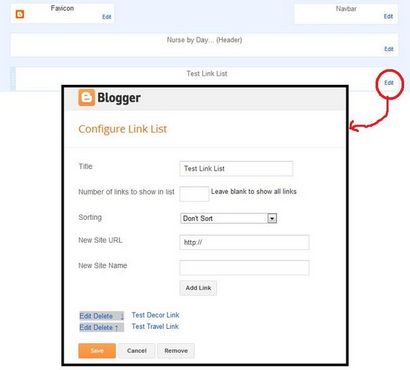
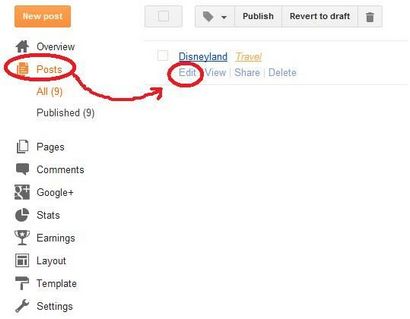
Après avoir créé une liste de liens, vous pouvez toujours modifier les liens actuels, ajouter ou supprimer la liste des liens tous ensemble. Aller à l'éditeur de mise comme décrit à l'étape 1, trouver la liste des liens (indiquée comme « liste test Link ») et cliquez sur Modifier. Vous accédez alors à la fenêtre de configuration décrite à l'étape 2.
Étape 4: Identification d'un nouveau message

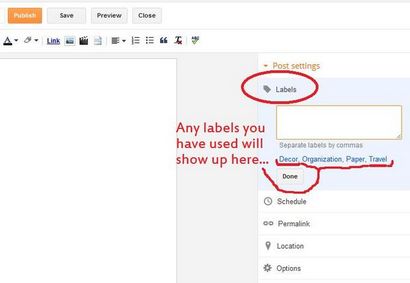
Sur le côté droit du nouvel éditeur de messages, sélectionnez « étiquettes » dans les paramètres de poste. Dans la zone ouverte, vous pouvez ajouter des étiquettes que vous souhaitez associer avec le poste de blog, mais je recommande d'utiliser une étiquette de mot. A noter également que la capitalisation de l'étiquette affectera sa facilité de recherche. Si vous avez créé un lien «com / Recherche / label / Instructables » à l'étape 2 ou 3, mais l'étiquette de votre message « Instructables » ça ne marchera pas droit. Toute étiquette que vous avez déjà utilisé devrait apparaître sous la zone de saisie, donc en cliquant sur une étiquette précédemment utilisé est la meilleure façon de faire les choses.
Étape 5: Étiquetage un Old Post

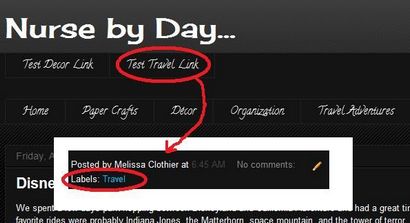
Étape 6: Test du nouvel onglet

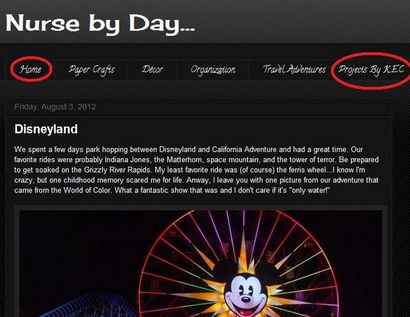
Étape 7: Ajout de liens statiques

Étape 8: Limiter le page d'accueil Blog RSS

Étape 9: Réhabiliter le Label recherché page


Cela peut être gênant, mais il y a un moyen assez facile de se débarrasser. Cette solution implique la modification du niveau de la page code HTML, mais ne vous inquiétez pas si vous avez aucune expérience faisant ou ne savent pas ce soir un « HTML » est. Il suffit de suivre ces étapes faciles!
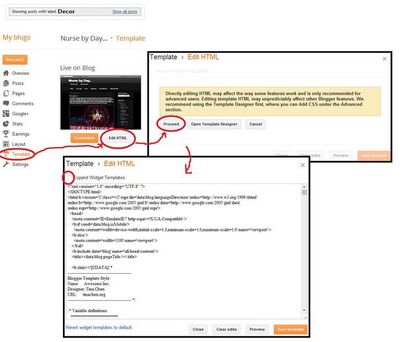
- Suivez l'étape 1, mais sélectionnez « modèle » au lieu de « mise en page »
- Cliquez sur « Modifier le code HTML »
- Cliquez sur « Continuer » sur l'avertissement qui apparaît.
- Cliquez sur la case pour « Développez Modèles Widget » dans le coin supérieur gauche de la fenêtre HTML.
- Cliquez quelque part dans le code HTML fenêtre. Ne pas paniquer! Le code HTML est pas mal!
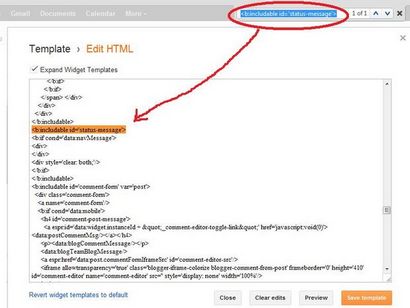
- Appuyez sur « Ctrl » plus « f » (Ctrl + f) sur votre clavier pour ouvrir la fonction « Rechercher » du navigateur Internet.
- Rechercher pour cette phrase exacte:
Donc, si votre navigateur trouve cette phrase plus d'une fois, recherchez cette instance de code. Nous devons remplacer ce code avec les éléments suivants:
Notez que la première et la dernière ligne n'a pas changé, juste les choses du milieu. Vous devriez être en mesure de copier et coller le code directement à la fenêtre. Enfin, enregistrez-le et fermez la fenêtre. Une fois que vous cliquez sur Enregistrer, l'éditeur va scanner rapidement le code pour vous assurer qu'il n'y a aucune erreur. Si vous avez fait cela correctement, il devrait fonctionner correctement. Si elle crache une erreur sur vous, fermez la fenêtre et essayez à nouveau.
Maintenant, lorsque vous utilisez votre liste de liens pour rechercher une catégorie spécifique, la nouvelle page ne sera pas avoir le message affiché mentionné.