Centre ou de l'image en-tête aligné à droite et le titre sur Blogger
Si vous avez téléchargé l'image d'en-tête via la page Eléments, Blogger alignera automatiquement sur la gauche. Il n'y a pas d'options pour l'alignement milieu et à droite. Alors, d'aligner l'image au centre ou à droite de l'en-tête?
Oui, il est possible CSS de -Utiliser (feuille de style en cascade). Mais pour définir un élément HTML en CSS, vous devez d'abord connaître l'ID d'élément ou le nom de la classe. Après quelques vérifications, j'ai découvert que « en-tête-intérieur » est l'ID du contenu de widget en-tête. Et maintenant?
Vous devez vérifier la méthode de placement d'image que vous avez choisi lorsque vous avez téléchargé l'image d'en-tête de Blogger en premier lieu. Procédé différent traitée différemment l'image, ce qui nécessite des codes différents pour l'alignement.

Une fois le placement de l'image d'en-tête est connu, il est temps d'ajouter dans l'extrait de code.
- Aller au tableau de bord> Modèle> Modifier le code HTML.
- Cherchez]]> ligne dans votre code HTML et ajoutez l'extrait de code CSS approprié juste avant lui.
Mise à jour: Maintenant, au lieu des étapes ci-dessus, il existe un moyen plus facile et plus sûr d'ajouter l'extrait de CSS dans votre modèle (ouvre dans un nouvel onglet / fenêtre). Vérifiez-le!
Voici une liste des extraits de code CSS pour vous de choisir. Copiez et collez comme expliqué ci-dessus.
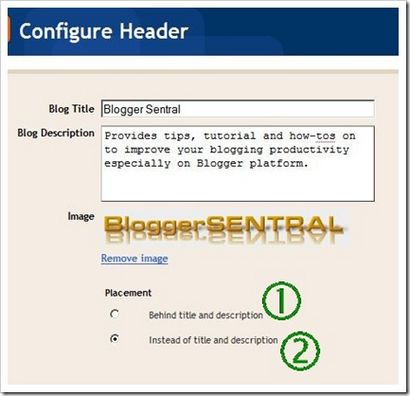
1. Si vous avez sélectionné l'option « Derrière le titre et la description »
Lorsque vous choisissez cette option, Blogger a ajouté l'image de la bannière en arrière-plan à l'en-tête. Pour l'aligner, vous devez repositionner l'image de fond en ajoutant un de ces extraits CSS:
(Ces extraits ne bougeront pas le titre d'en-tête et description. Pour le titre d'en-tête et description, voir d'en-tête Alignement de textes).
2. Si vous avez sélectionné « Au lieu de titre et la description », ou « placé après la description de l'image option »
Avec cette option, l'image a été ajoutée comme élément HTML. Utilisez ces extraits sont d'aligner l'élément:
Utilisez uniquement la première ligne pour le modèle de mise en page normale. Utilisez les deux lignes si vous utilisez Template Designer.
Pour aligner l'image verticalement, appliquez un rembourrage haut pour le pousser vers le bas, comme ceci:
Ajustez la valeur jusqu'à ce que vous obtenez la position désirée.
3. Alignement de textes d'en-tête (titre et description)
Les extraits ci-dessous sont pour aligner le titre d'en-tête et description. Ils travailleront avec les deux en-tête de texte uniquement et le texte dans l'option de placement d'image « Derrière le titre et la description ».
- pour centrer
- Pour aligner à droite
- Pour aligner verticalement
Appliquer dessus padding:
Ajustez la valeur jusqu'à ce que vous obtenez la position désirée. Pour la description, utilisez .descriptionwrapper.
4. Placer l'image et du côté des textes côte à côte
Utilisez l'un de ces si vous voulez diviser l'en-tête dans l'image de deux parties et une parties de texte, placés côte à côte. Ces extraits ne sont applicables à l'option de placement d'image « Derrière le titre et la description ».
- Pour placer l'image sur la gauche et les textes sur le droit
Augmenter le rembourrage gauche pour repousser les textes à droite l'image d'en-tête.
Augmenter le rembourrage droit de repousser les textes à la gauche de l'image d'en-tête.
Pouvez-vous me aider repositionne mon image d'en-tête Blogger? Je pense avoir soit le texte en bas ou en cours d'exécution éventuellement à travers l'espace blanc au-dessus du bouclier dans le graphique.
Pouvez-vous me dire ce que l'image idéale est pour le modèle simple sur Blogger. Je centré l'image tout droit, mais il est un peu grand. Qu'est-ce que tu penses? Votre blog est très professionnel et offre les meilleures solutions à ce problème que je l'ai vu à travers le web. Je vous remercie!
Cela a du sens - pouvez-vous suggérer les dimensions en pixels? Je ne trouve pas la section du code qui indique la largeur et la hauteur de l'en-tête.
Où dans le code dois-je mettre dans les spécifications largeur d'en-tête et la hauteur vous plaît?
i besoin d'aide avec mon en-tête! je veux l'aligner à droite (en bas à droite), si possible.
Essai. désolé, je viens d'essayer de poser une question et je ne vois pas.
omg cela m'a tellement aidé. merci; o)
sensationnel. c'est du travail. thnks: D pour partager ..
tu es incroyable. JE VOUS REMERCIE.
Une fois que vous résoudre ce problème, vous pouvez ajouter à nouveau le code d'alignement vertical. Ça va marcher.
Grande discussion sur le centrage titre du blog. le html est vers le bas de la page et l'ensemble de la langue commence par un. plutôt que d'un #. Good Stuff - Merci
Je suis heureux d'être ici. J'ai beaucoup d'aide.
Merci les gars !
merci pour cela, il a travaillé avec mon blog. )
Aidez-moi. Je l'ai essayé la plupart de ce qui précède, mais rien Contribue. Ma barre de la page et mon image de titre sont de se couper. La disposition du corps et la barre latérale semblent être foiré. AIDEZ-MOI!!
en poste « Première Photo Shoot Alea de ». Le sélecteur « .widget » applique le style à tous les widgets, y compris ceux à l'intérieur et l'en-tête dans la barre latérale.
Est-il possible d'avoir ce gadget il suffit d'appliquer à ce poste?
Je l'ai utilisé votre code pour aligner l'image à gauche et texte à droite.
Je l'ai également réduit l'espacement entre le titre et la description.
Je voudrais déplacer à la fois le titre et la description vers le bas un peu (pour le centrer verticalement).
Si j'ajoute.titlewrapper
elle affecte aussi l'image à gauche.
Toute aide serait appréciée.
businesswales.blogspot.com
Maintenant, pouvez-vous me dire comment je peux réduire l'espace ci-dessous le texte de description?
J'ai trouvé ce code qui a travaillé un régal pour porter le titre et la description rapprocher verticalement
Regarde grand maintenant, je vous remercie pour votre aide, maintenant juste besoin du contenu!
Merci d'avance :-)
2. Centre de contenu de poste + titre de poste + pied de page post:
.poster
3. Centre de contenu de poste + titre de poste + pied + post-tête de date:
.date extérieure
salut. mon image d'en-tête est plus à gauche et doit être centré. J'ai téléchargé l'image et cliqué en utilisant l'option remplacer au lieu de titre de titre et la description, mais ce ne est pas centrée. Je fais ce que vous essayé de dire ci-dessus mais je suis totalement désemparés et je pense que je l'ai fait tout mal. Voici mon code. Aidez-moi, s'il vous plaît.
/* Entête
----------------------------------------------- * /
.header-.header interne .titlewrapper, background-position: center;
.header-interne .header .descriptionwrapper padding-left: 10px;
padding-right: 10px;
>
En-tête font h1: $ (header.font);
couleur: $ (header.text.color);
Background-position: center;
text-shadow: 2px 2px rgba (0, 0, 0 1);
>
En-tête h1 couleur: $ (header.text.color);
>
ce travail de pointe tout droit sorti de la boîte. greenlava merci!
JE VOUS REMERCIE. VOUS SAUVE MON DILEMME.
Mec. vous bercer!
Mais mon codage est différent, pas sûr que ce soit à cause des nouveaux modèles utilisés avec BlogSpot.
Mais je suis en utilisant une mise en page 3 colonnes.
Mon codage ressemble à ceci:
Juste au cas où quelqu'un a des problèmes qui utilisent mon modèle avec 3 colonnes.
Merci pour votre aide, l'homme!
Le code en gras ne fait pas partie là. Vous voulez supprimer (cela n'affectera votre alignement d'en-tête).
Merci accouplent il fonctionne parfaitement ..
Salut, mon URL blog a 2 problèmes. J'ai pu centrer mon titre de blog grâce à votre aide, mais l'image ci-dessous, je ne peux toujours pas centrer sur la page. Pouvez-vous m'aider. L'URL est feedingresources.blogspot.com
Problème 2 -looking bien d'ici (avez-vous résoudre ce problème?)
Merci beaucoup pour le code «Centre-tête. Il fonctionne parfaitement. J'apprécie beaucoup ce.
J'ai problème avec le réglage de la largeur. Je veux une page complète sans droit draging. mais faire vraiment mal.
d'autre part, mon image d'en-tête est d'avoir beaucoup d'espace (espace blanc) comment supprimer cet espace. je veux faire que l'espace image d'en-tête prendre le minimum de mon blog
Je ne comprends pas votre première question.
S'IL VOUS PLAÎT AIDER. Je ne peux pas sembler obtenir mon titre de blog pour aller au fond de mon image d'en-tête ??
(La fermeture accolade sur le dessus n'est pas une faute de frappe, assurez-vous d'inclure aussi)
SENSATIONNEL. Il a travaillé, votre magie. )
SUPER GÉNIAL! MERCI BEAUCOUP POUR CELA! OUI!