Comment espacer également de nombreux éléments inline-block Stack Overflow
Est-il possible d'espacer également de nombreux éléments dans un div avec une largeur variable.
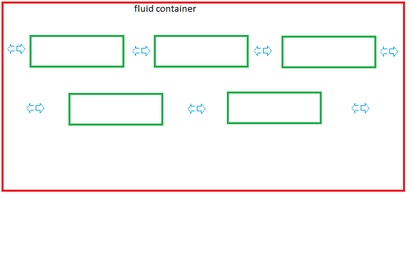
Conteneur sera l'utilisateur redimensionnable. Une image vaut 1000 mots:

Conteneur (boîte rouge) Largeur: 100%; Ainsi, l'utilisateur peut redimensionner (fenêtre du navigateur, js, peu importe).
<--> représentent des espaces même. Dans la deuxième rangée <--> sont plus grandes parce qu'il ya plus de place. J'ai pu truquer avec:
demandé 6 juin '13 à 14h08
J'ai récemment lu une technique très intelligent pour faire exactement ce que vous demandez.
En bref, il vous suffit d'utiliser text-align: justify; sur l'élément de récipient pour atteindre cet objectif, conjointement avec un bloc invisible supplémentaire à la fin.
Cela fonctionne parce que les éléments inline-block sont considérés comme faisant partie du contenu du texte, chacun étant effectivement un seul mot.
L'utilisation de justifier étendrai les mots dans votre texte de manière à remplir toute la largeur de l'élément avec un espace supplémentaire entre les mots. Pour les éléments en ligne-bloc, ce qui signifie qu'ils sont espacés avec des espaces même entre eux.
Je l'ai mentionné un bloc invisible supplémentaire à la fin. Cela est nécessaire car text-align normal: justify ne justifie pas la dernière ligne de texte. Le texte normal, c'est exactement ce que vous voulez, mais pour aligner les boîtes inline-block, vous voulez tous être alignés.
La solution est d'ajouter un élément supplémentaire invisible, mais une largeur de 100% à la fin de votre liste d'éléments en ligne-bloc. Cela deviendra effectivement la dernière ligne de texte, et donc la technique justifier travaillera pour le reste de vos blocs.
[EDIT] Une mise à jour finale après avoir vu l'image que vous avez ajouté à la question. (Je n'ai pas une meilleure réponse, mais quelques réflexions supplémentaires qui pourraient être utiles).
Idéalement ce que vous avez besoin ici est: sélecteur dernière ligne. Ensuite, vous pouvez text-align: justify le texte principal et le texte-align: center la dernière ligne. Ce serait faire ce que vous voulez.
Malheureusement. dernière ligne n'est pas un sélecteur valide (: première ligne est, mais pas: dernière ligne), de sorte que la fin est de cette idée.
Un peu plus d'espoir est la pensée text-align-last. qui n'existe comme une caractéristique. Cela pourrait faire exactement ce que vous voulez:
Sauf que c'est non standard et a un support du navigateur très limité.
Je suppose que comme un dernier recours, il pourrait être une option pour vous, si vous pouvez vivre avec seulement le soutien du navigateur partiel. Il serait au moins ce que vous voulez pour certains de vos utilisateurs. Mais ce n'est pas vraiment une façon raisonnable d'aller.
Mon sentiment profond est que si cela comme aussi proche que vous allez obtenir. Cruellement proche de ce que vous voulez, mais pas tout à fait là. J'espère que je suis détrompé, mais je serai surpris. Dommage cependant, parce que je il semble comme une chose tout à fait logique de vouloir le faire.