Comment rendre votre site Insanely rapide

Alors, comment voulez-vous minimisez vos temps de chargement pour maximiser vos revenus?
Eh bien, je l'ai utilisé les techniques ci-dessous pour optimiser Sprout rapide, et je me suis amélioré mon temps de charge de cinq secondes. Les résultats, bien sûr, varient. mais si vous suivez les techniques ci-dessous, vous pouvez vous attendre de quatre à six secondes dans un gain de temps.
Les bases
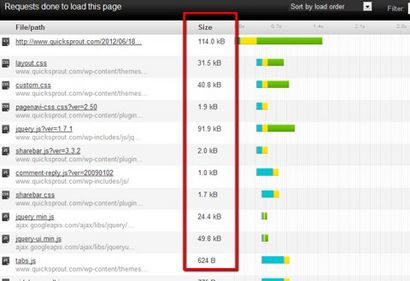
Pour commencer, la clé des pages plus rapide réduit le temps de chargement frontal. Pour l'utilisateur final, 80% du temps de réponse est lié à des requêtes HTTP. C'est la performance règle d'or. Cela signifie que vous devez minimiser ces demandes.
Voici comment faire:
Le reste des techniques de performance que je vais partager avec vous aussi rendre les requêtes HTTP inférieure.
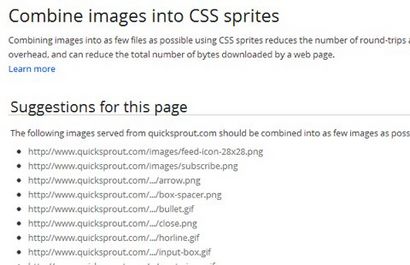
Combiner les images avec les sprites CSS

Si vous avez beaucoup d'images sur votre page, vous obligez plusieurs allers-retours du serveur pour obtenir toutes les ressources sécurisées. Cela ralentit la vitesse de page.
Sprites combinent toutes les images d'arrière-plan sur une page en une seule image. Le bon segment d'image sera affichée en raison de la CSS background-image et des propriétés de position de fond.
sprites CSS réduire:
- Les retards causés par les allers-retours effectués que le serveur télécharge d'autres ressources.
- Demande frais généraux.
- Nombre total d'octets un téléchargements page.
Vous pouvez utiliser un service comme SpriteMe pour rendre ce processus facile. Dans le cas contraire, vous pouvez suivre les recommandations de sprite faites par Google.
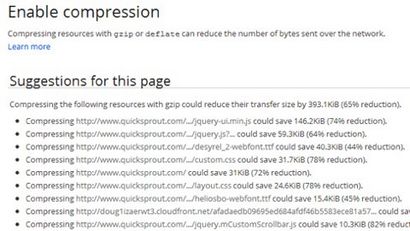
activer la compression

Vous avez encore besoin d'optimiser votre contenu pour la compression. Il y a deux choses que vous devez faire pour vous assurer que votre contenu Web compresse efficacement:
Diffuser votre contenu statique avec CDNs
Parce que l'emplacement de l'impact de l'utilisateur la vitesse de chargement, la diffusion de votre contenu sur les serveurs va accélérer ce processus. Vous pouvez utiliser pour ce faire un réseau de distribution de contenu (CDN).
Qu'est-ce qu'un CDN exactement? Il est juste un ensemble de serveurs qui existent à différents endroits dans le monde. CDNs faire deux choses:
- Envoyer des fichiers plus rapidement - les fichiers sont envoyés à partir mises en cache des endroits qui sont plus proches de l'utilisateur spécifié.
- Réduire la taille du fichier - CDNs fournir un contenu qui est sans cookies. Aucun ballonné.
L'utilisation d'un CDN est un changement de code assez simple, mais il peut être coûteux. Et alors que certains grands fournisseurs Internet ont leur propre CDN, il est préférable d'utiliser un fournisseur de services consacré à NAA.
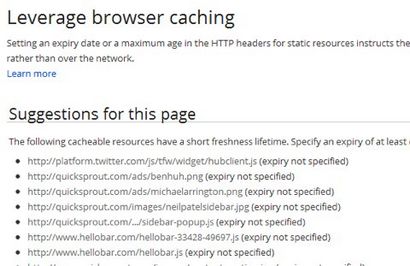
Effet de levier de navigation en utilisant la mise en cache « expire » têtes

Il y a deux choses au sujet de cette règle, vous devez garder à l'esprit:
- Les éléments statiques - Définir une politique « expire jamais » loin dans l'avenir. Ces composants se placer en cache, ce qui évite beaucoup de temps et les requêtes HTTP inutiles. « Expires » en-têtes doivent être utilisés pour les images, Flash, scripts et feuilles de style.
- composante dynamique - Utilisez un en-tête de contrôle du cache pour aider le navigateur avec les requêtes conditionnelles.
Les en-têtes « expires » dira un serveur pour combien de temps pour mettre en cache un élément. La plupart des fichiers statiques doivent être conservées pendant un an dans l'avenir.
les serveurs Apache doivent utiliser la commande ExpiresDefault pour définir la date à l'avenir par rapport au temps absolu. En utilisant l'exemple ci-dessus, la commande ressemblerait à ceci:
ExpiresDefault « accès plus 1 an »
Vous devrez changer le nom du composant lorsque vous modifiez ce composant dans l'avenir. Google, vous pouvez voir ce que les en-têtes de réponse cache HTTP / 1.1 fournit.
Activer les en-têtes de réponse HTTP keep-alive
Voici deux façons communes de permettre keep-alive:
Trois outils de test de performance



Page Insights Vitesse

Suggestions de performance sont décomposées en priorité élevée, moyenne, faible et expérimental. Ceci est l'outil que je l'habitude de venir avec les recommandations ci-dessus.
Conclusion
Sachez que MaxCDN a fait disparaître leur salaire comme vous allez la méthode et il est maintenant l'abonnement à base par mois.
A propos de Neil Patel