Construire un infini Scrolling photo Bannière HTML et CSS, Design Shack
Construire un infini Scrolling photo Bannière HTML et CSS
Pour cette bannière vraiment utile, notre objectif sera d'utiliser des photos individuelles a chuté dans notre HTML, non seulement une longue arrière-plan CSS qui se répète. C'est assez difficile, mais nous allons vous guidera à travers exactement comment cela fonctionne. Commençons!


Comme promis, c'est un projet assez facile, mais seulement parce que je l'ai fait la plupart des problèmes de résolution pour vous. En vérité, il m'a fallu un certain temps pour comprendre comment retirer ceci comme je voulais. La raison est qu'il ya un moyen facile et une façon difficile de le faire.
Easy Way
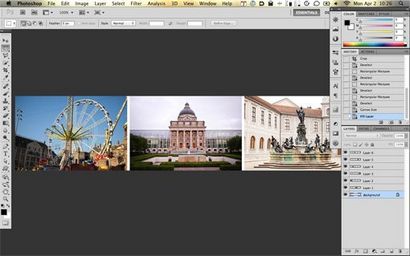
Le plus simple est de prendre les images que vous souhaitez afficher, les importer dans Photoshop, puis les combiner en une longue image. Vous pouvez ensuite définir cette image sur votre fond en CSS, répéter sur l'axe des x et lancer dans une animation CSS.

Cela fonctionne très bien et j'ai pu l'obtenir et en cours d'exécution en quelques minutes, mais le problème est qu'il est vraiment pas une solution polyvalente. Par exemple, disons que je voulais relier chaque image quelque part, ce serait impossible si elles étaient en réalité tout une image. Cette même logique signifie que je ne peux pas appliquer des effets spéciaux à vol stationnaire images individuelles. De plus, si je veux ajouter ou échanger des images, il faut un autre voyage à Photoshop pour mettre à jour le fichier. Ceci est certainement pas idéal.
À la dure
Faisons fossé le chemin facile, car il est ni un défi, ni est-ce vraiment la meilleure méthode pour atteindre notre objectif. La dure est d'insérer réellement les images une à la fois en HTML et leur faire accepter la fonctionnalité de la bannière.

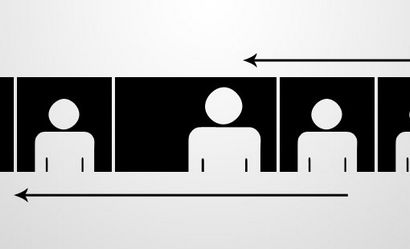
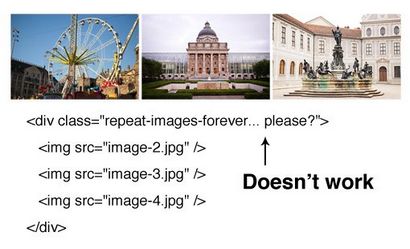
La raison pour laquelle cela est si difficile parce que nous voulons que l'animation soit infinie. En CSS, vous pouvez facilement répéter une image d'arrière-plan, mais il n'y a pas de méthode pour répéter quelque chose en HTML. Même s'il y avait, nous ne voulons qu'une image pour répéter une fois que tous les autres ont été rendus. Comme vous pouvez le voir, il est tout à fait l'énigme.
C'est là des animations viennent à la keyframe sauvetage. La chose intéressante à propos de ce type d'animation est qu'il fait intervenir et prendre en charge la répétition infinie pour nous ... en quelque sorte. Il boucles vraiment l'animation, et non pas les images, mais nous pouvons l'utiliser pour créer l'illusion d'images infiniment répétitives.
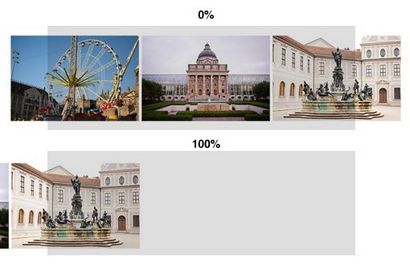
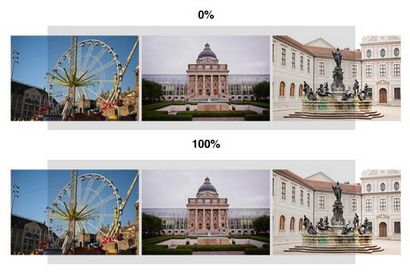
Pour voir comment cela fonctionne, imaginez si nous venons de mettre en place une rangée d'images, puis utilisé pour les animer des images clés. Nous aurons un point de départ (0%) et un point d'arrêt (100%) comme ceci:

Comme vous pouvez le voir, c'est maladroit car il laisse un tas d'espace mort indésirables. De plus, lorsque l'animation recommence, il y aura un flash discordante car il remonte au début. Nous allons en effet avoir une animation infinie, mais il regardera horrible.
Si vous êtes familier avec des trucs d'animation, la solution doit être claire déjà. Ce que nous devons faire est notre première image correspond parfaitement à notre dernière image, puis lorsque les répétitions d'animation, il sera transparente et donnera l'illusion d'un flux infini d'images.

Malheureusement, pour ce faire, nous aurons besoin de répéter quelques images dans notre HTML. C'est un peu une douleur, mais ce n'est pas la fin du monde et nous avons seulement besoin de répéter des images assez pour remplir le cadre.
Construisons-
Maintenant que nous avons le concept élaboré, il est temps de coder une démo! Commençons par le code HTML de base pour notre page.
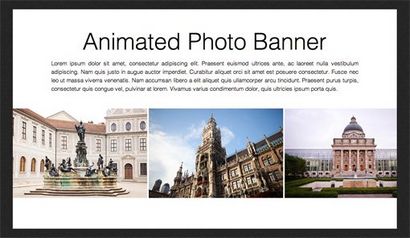
Pour construire une page de démonstration bien, nous allons inclure un en-tête (utiliser html5shiv pour IE) et un texte de remplissage, puis une div contenant nos images. Notez que nous avons six images uniques, puis les quatre premiers sont répétées. La première montre au moins partiellement des morceaux de ces quatre photos.
Nous sommes tous fini! Cliquez ici ou sur l'image ci-dessous pour voir la version live.

Conclusion
Nous avions un objectif difficile au début de cet article. Nous voulions créer une bannière à l'infini défilement des images en utilisant CSS pur. Le plus grand défi ici était de savoir comment obtenir un tas d'images HTML à répéter. L'astuce était bien sûr de mettre en place une animation image-clé tout en veillant à ce que nos premiers et derniers cadres parfaitement adaptés. Cela nous a permis de boucler de façon transparente l'animation.
Devenir membre
Joignez-vous à nos membres à soumettre 25,000 vos conceptions, de recueillir l'inspiration, et recevoir notre bulletin hebdomadaire.

Les meilleures agences se concentrent sur la création et laissez CodeMyViews gérer le code.
A propos de l'auteur
éditeur de parts égales, écrivain, dessinateur, - photographe. Hit me sur Twitter. lire mes tutoriels Mac ou consultez mes photos.