Construisez votre propre application Facebook
Donc, vous voulez construire une application Facebook et d'atteindre des millions d'utilisateurs. Eh bien, heureusement, écrire une application utilisant l'API est pas trop difficile à apprendre (pour les bases, de toute façon). Dans ce tutoriel, nous allons écrire une application Facebook qui génère une citation aléatoire pour afficher sur le profil de l'utilisateur.
Commencer
Il convient de noter que l'API Facebook est disponible pour un certain nombre de langues, toutes inscrites sur le Facebook Développeurs Wiki. Je vais utiliser PHP 5 pour cette Tut. Vous devrez également télécharger le PHP 5 Client Library. que j'ai inclus dans les fichiers SRC. Tout le code présenté ici sera dans le fichier index.php.
Étape 1: Initialiser votre application
La première étape pour obtenir une clé API Facebook, qui permet à votre application de récupérer des informations de Facebook. Aller à l'application Facebook Developer et cliquez sur le bouton « Configurer une nouvelle application ». Choisissez un nom, acceptez les Conditions - Conditions, et vous avez votre API. Maintenant, vous devez configurer votre toile nom de la page et l'URL de rappel.
Ceci est assez Code simple. Nous créons un objet Facebook en utilisant notre clé API et secret de l'application, ce qui nous a été donnée lorsque nous avons créé la clé API. La première chose que nous faisons après est d'obtenir l'ID utilisateur de l'utilisateur connecté. Ce sera précieux pour nous si nous étions faire les choses deviennent les amis du nom de l'utilisateur, l'utilisateur, etc. J'ai aussi ajouté le callbackurl de $ pour le rendre plus facile de créer un lien vers des images ou d'autres fichiers, comme Facebook ne permet pas la liaison relative.
Étape 2: Rédaction de l'application
Si nous ne faisons pas les appels spécifiques Facebook, c'est comme écrire une application php. Ci-dessous notre code.
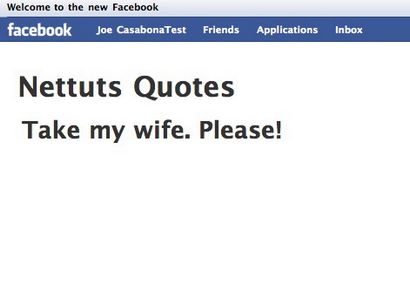
Ceci est tout ce que vous devez faire pour imprimer sur la page de la toile. Une chose à noter est la façon dont nous créons CSS. Nous ne pouvons pas appeler un fichier comme style.css- nous avons fait d'inclure le CSS dans le code HTML. Il en est ainsi notre CSS ne pas interférer avec Facebook de. Vous devez également savoir que lorsque le coiffage divs, vous ne pouvez utilise la classe, pas id. Le code que nous avons créé produira quelque chose comme ceci:

Etape 3: Création de la boîte de profil
Enfin, des choses spécifiques Facebook. Le code ci-dessous est nécessaire d'ajouter notre citation au profil de l'utilisateur, ils affichent accordé notre application dans leur profil. Dans notre application, je l'ai ajouté le code de suivi juste en dessous de $ i = rand (0, sizeof (citations $) -1);
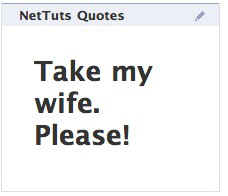
Remarquez que je l'ai fait deux choses: le CSS et réimprimé tout mis dans une chaîne appelée texte $. En effet, la fonction qui définit le texte de la boîte de profil, profile_setFBML. prend deux arguments: le texte qui devrait aller dans la zone de profil, et l'identifiant de l'utilisateur. Tout CSS défini pour la page de la toile n'est pas transférée au profil, nous devons donc ajouter que notre premier argument. Le résultat final est le suivant:

C'est tout!
Nous avons évidemment seulement gratté la surface dans la mesure où le développement d'applications Facebook va. Cependant, avec le Wiki et les ressources Facebook vous donne quand vous obtenez une clé API, vous devriez être sur votre façon de créer la prochaine grande application! Si vous voulez vérifier cette application dans toute sa gloire, vous pouvez aller ici. tellement longtemps que vous avez un compte Facebook.