Création de site Web Boutons Utilisation de Photoshop
Voici ce que les boutons ressemblent à:

Premier départ en faisant un nouveau document, je vais utiliser un format de document de 300 x 300 pixels. Maintenant, remplissez le fond avec un gris très sombre, je # 282828.
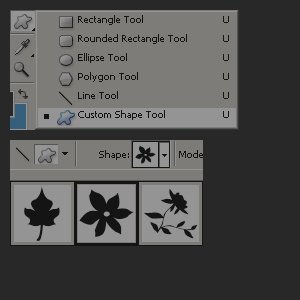
Trouvez et sortir l'outil de forme personnalisée. puis trouver la forme suivante:

Si cette forme est pas là, cliquez sur la petite flèche à droite puis aller soit tout. ou la nature. alors vous serez en mesure de trouver.
Une fois que vous avez la forme sur, changer votre avant-plan noir puis dessiner quelques formes sur une nouvelle couche. Baisser l'opacité de la couche de fleurs à 10-20%.

Maintenant, vous avez fait l'arrière-plan, nous allons commencer sur les boutons.
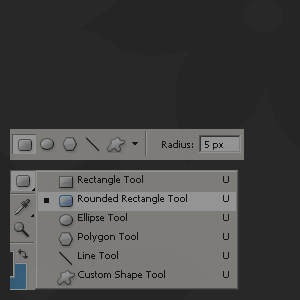
Tout d'abord commencer par sortir l'outil Rectangle arrondi. modifier le rayon dans les options à 5 px.

Réinitialiser votre couleur de premier plan blanc (Appuyez sur D puis X,) dessiner maintenant un rectangle arrondi sur une nouvelle couche.

Appliquer les styles de calque suivants à votre couche de bouton:
Votre bouton ressemblera à ceci:

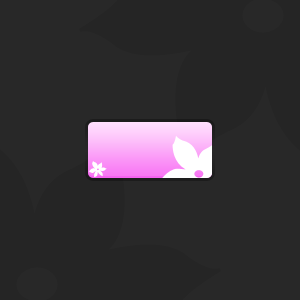
Créez un nouveau calque puis obtenir à nouveau l'outil de forme personnalisée sur. Avec la même forme, faire une version très petit dans le coin inférieur gauche du bouton. Assurez-vous que vous êtes sur une nouvelle couche lors de cette forme.

Sur un nouveau calque créer une forme de fleur beaucoup plus à droite.

Maintenez la touche Ctrl puis cliquez sur la vignette du bouton couche principale, celle-ci aura fait une sélection autour d'elle.
Inverser la sélection par un clic droit sur la sélection (avec un outil de sélection out) et en cliquant sur Inverse Select. Appuyez sur Supprimer pour supprimer l'extérieur de la fleur.

Changer le mode de calque pour cette couche à une lumière douce et l'opacité à environ 50-70%.

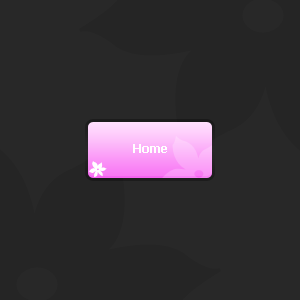
Enfin, vous devez ajouter du texte au bouton.

La police je ci-dessus est appelé Tahoma. J'ai utilisé une taille de 12 pt. et une couleur de #ffffff.
Après avoir écrit votre texte, ajoutez les styles de calque suivants:
Votre texte devrait ressembler à ceci:

Enfin, dupliquer les calques de boutons, texte changer, etc.
Merci pour la lecture, nous espérons que vous avez apprécié le tutoriel. Si vous avez besoin, vous pouvez télécharger le fichier PSD à partir d'ici.

Recommandé pour vous:
dit Jonah Rodriques:
dit saurabh agnihotri:
les tutoriels GR8 ....
juste une question rapide .... peut-on aller pour d'autres formes non conventionnelles pour les boutons en utilisant le photoshop ... comme « la flèche en forme de boutons » par exemple ... Je connais un bouton en forme de flèche est une idée bizarre, mais si vous pouvez expliquer comment faire ... ..
dit Jonna Eiser:
Moi et mes étudiants ont été Éprouve beaucoup de difficulté à faire la part de la fleur en dehors du bouton disparaître. J'ai essayé de nombreuses façons d'obtenir ce travail, et soit le bouton, la fleur entière, ou d'autres couches sont supprimés.
Pouvez-vous s'il vous plaît me dire ce que je fais mal ??
Merci donc beaucoup.
Nous utilisons PC avec Photoshop CS3, mais j'ai aussi essayé sur un Mac avec cs3.
Nom (obligatoire) dit: