Créer des graphiques vectoriels dans Illustrator et Freehand - SitePoint
Beaucoup de designers je parle d'aimer Photoshop. Ils sont expérimentés avec et savent comment cela fonctionne, ils l'utilisent pour presque tout. Mais quand il s'agit d'utiliser Illustrator ou Freehand, ils sont beaucoup moins à l'aise. « Je sais que je peux le faire Photoshop, » ils pensent. « Pourquoi prendre la peine avec Illustrator? »
Je vais répondre à cette question dans ce domaine, le premier article d'une série sur les images vectorielles. Dans les parties suivantes de la série, nous prendrons les principes fondamentaux que nous allons apprendre ici et voir comment ils peuvent être appliqués à une série de tâches de conception plus complexes.
Si vous pensez que Adobe Illustrator et Freehand sont tous sur la création de formes géométriques ennuyeux, détrompez-vous. A la fin de cet article, vous avez vu quelques applications très cool de graphiques vectoriels dans la pratique de la conception.
Pourquoi vecteurs?
Apprendre à créer et utiliser des graphiques vectoriels est aussi puissant que d'apprendre à utiliser un programme de traitement de texte.
Qu'est-ce que Vector Graphics?

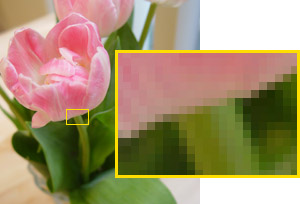
Si vous utilisez un programme d'imagerie pour réduire le graphique, il fait quelques calculs que les pixels voisins « moyenne » ensemble pour créer une image avec des dimensions plus petites. Mais si vous voulez agrandir l'image, le programme d'imagerie prendrait les pixels existants, effectuer des calculs, et ajouter beaucoup de pixels supplémentaires pour rendre l'image plus grande. Cela se traduit généralement par une image floue. Dans le diagramme ci-dessous, vous pouvez voir notre image de pixel de 100 × 102 d'origine, à plus grande échelle de 300%. Les images raster n'agrandir pas bien!

Le temps de contraste graphiques raster avec des graphiques vectoriels. Les graphiques vectoriels sont constitués de points qui définissent des lignes et des courbes. Par exemple, le rectangle ci-dessous est un graphique vectoriel composé de quatre points reliés par des lignes et la forme abstraite est composée de points reliés par des lignes courbes. Les graphiques contiennent des informations sur la direction de la ligne ou courbe, l'épaisseur de la ligne, et ce que la couleur ou le motif remplit la forme.
La grande chose au sujet des graphiques vectoriels est que, parce que vous êtes seulement traiter des points et des lignes, vous pouvez les agrandir sans perte de détails assez facilement. Cela rend les graphiques vectoriels grands pour les logos et les diagrammes qui pourraient avoir besoin d'être sortie à différentes tailles. Par exemple, lors de la conception d'un logo, je vais souvent utiliser un programme de dessin vectoriel pour rendre le fichier initial, puis créer une version de trame pour un optimisé, un fichier prêt pour le Web.
Une autre bonne chose à propos des graphiques vectoriels est que leur taille de fichier est généralement plus petit. graphiques raster doivent stocker des informations sur chaque pixel. Les graphiques vectoriels ne doivent stocker des informations sur les points.
Maintenant, vous devriez être assez enthousiasmés par des graphiques vectoriels. Commençons à les faire!
Formes de base
Les deux Illustrator et Freehand afficher les outils Ellipse et Rectangle par défaut:
Dans Illustrator, maintenez les boutons d'ellipse et rectangle pour afficher d'autres outils pour d'autres types de formes - des polygones, des spirales et des rectangles arrondis.
Freehand dispose d'un outil Polygon supplémentaire sous l'option outil Rectangle, ainsi que l'outil Arc et en spirale outil, accessible à partir des outils Xtra Palette (Fenêtre> Barres d'outils> Outils Xtra). Pour créer des rectangles arrondis ou formes d'étoile, vous pouvez modifier certaines options des outils ou des objets (plus à ce sujet plus tard).
Dessiner une forme à l'aide de ces outils de forme est vraiment, vraiment facile.
Les outils de polygones et en spirale puisera toujours du centre; c'est l'endroit où vous cliquez initialement sera le point de départ du centre de l'objet. Les outils de rectangle et l'ellipse, par défaut, tirer le coin supérieur gauche. Si vous voulez des rectangles et des ellipses tirés du centre, maintenez la touche Alt (PC) ou Option (Mac) pendant que vous dessinez. Cette astuce fonctionne à la fois Illustrator et Freehand.
Par défaut tire de coin
Maintenant la touche alt ou l'option tire du centre.
Modification des options ou des propriétés des formes de base
De même, les Polygon (et Star) Outils ont des options qui vous permettent de définir le nombre de côtés (ou points) la forme aura:
Après avoir défini les options, cliquez sur « OK » pour créer une forme avec ces spécifications. L'outil de forme se souviendra des options pour d'autres formes que vous créez avec cet outil. Pour les modifier, il suffit de cliquer une fois pour afficher la boîte de dialogue Options de nouveau.
Freehand. Les options de forme de Freehand sont accessibles en double-cliquant sur le bouton d'outil lui-même, qui, dans le cas de l'outil Rectangle, vous permet de spécifier un rayon d'angle pour créer un rectangle arrondi:
Double-cliquez sur l'outil polygone, et vous serez en mesure de préciser le nombre de côtés - si la forme est un polygone ou une étoile - et même les angles des points d'étoile.
Après avoir créé une forme dans Freehand, vous pouvez affiner davantage ses dimensions et propriétés en sélectionnant et en changeant la forme et le nombre d'options dans les propriétés> palette d'objets.
Si les dimensions exactes ne comptent pas pour vous, mais vous voulez agrandir ou réduire un objet dans Illustrator ou Freehand, passez à l'outil flèche noire (appelée « outil de sélection » dans Illustrator, « Pointer Tool » dans Freehand, et « noir flèche » pour nous les types de basse technologie), puis sélectionnez l'objet, et enfin glisser sur le coin poignées pour accéder à votre taille idéale l'objet.
Maintenant que vous avez maîtrisé les formes de base, il est temps de se familiariser avec l'outil Plume.