Créer un Illustrated, Style Fan japonaise à la main dans Photoshop
Avant la climatisation et la boîte électrique ventilateur le seul moyen que la plupart des gens ont dû se refroidir sur une chaude journée était un ventilateur portatif. Aujourd'hui, nous allons montrer comment illustrer un réaliste, un ventilateur de pliage de style japonais dans Photoshop. Commençons!
ressources utilisées
Les ressources suivantes ont été utilisées lors de la production de ce tutoriel. Pour les télécharger, il suffit de vous inscrire à CG textures. Ils sont libres!
Commençons ce projet en créant un nouveau fichier 1000 x 800 px avec une résolution de 300 ppi.
Utilisation de l'outil Pot de peinture, remplir la couche entière avec # b8b8b8.

Ensuite, ouvrez le fichier Paper.jpg et placez-le sur la couche « de fond ». Renommer ce calque « fond d'écran », puis définir son mode de fusion en superposition.
Note: Paper.jpg est une grande image, donc appuyez sur Cmd (Ctrl) + T pour activer les poignées de redimensionnement et d'ajuster sa taille.

, Wood.jpg ouvert et Ensuite, placez-le sur la couche « papier peint ». Renommer ce calque « Bois ». Appuyez sur Cmd (Ctrl) + T pour redimensionner l'image. Redimensionner pour le rendre plus petit et le placer au milieu de la toile comme le montre.
Remarque: Bien que le redimensionnement, maintenez la touche Maj enfoncée pour contraindre l'image à la fois verticalement et horizontalement.

, Nous allons ajouter un effet 3D pour la couche « Bois » pour le faire comme si elle est une planche de bois. Pour ce faire, double-cliquez sur le calque « Bois » pour ouvrir la fenêtre Style de calque puis appliquer les paramètres ci-dessous.

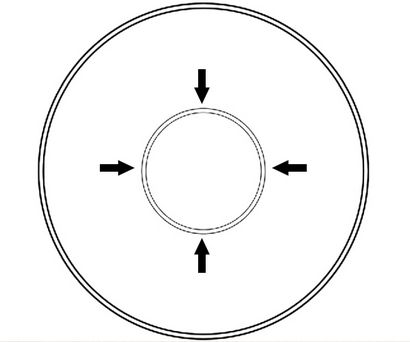
Ensuite, dupliquer le "Outer Circles" couche en appuyant sur Cmd (Ctrl) + J. Appuyez sur Cmd (Ctrl) + T pour redimensionner l'image comme indiqué.
Remarque: Bien que le redimensionnement, maintenez la touche Maj + Alt pour redimensionner uniformément l'image à la fois verticalement et horizontalement des deux côtés.

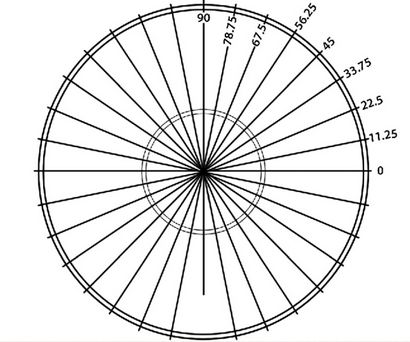
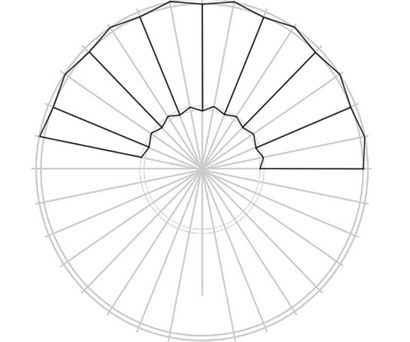
Utilisation de l'outil Plume (P) faire un ensemble de lignes (assurez-vous de mettre chaque ligne sur une nouvelle couche) suivant les degrés indiqués, faire un diagramme comme la pizza comme comme indiqué ci-dessous.


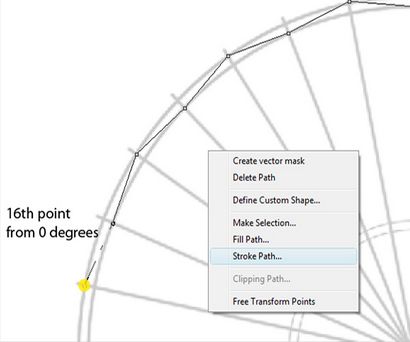
Ensuite, ajoutez un nouveau calque et nommez-le « zigzag extérieur. » Utilisation de l'outil Plume (P), dessiner un chemin alternatif à partir du cercle intérieur allant au cercle extérieur et à nouveau au cercle intérieur jusqu'à ce que vous avez atteint le 16e point à l'angle de 0 degré comme comme indiqué.
Lorsque vous avez atteint le 16e point de clic droit sur et sélectionnez Tracer le chemin dans le menu déroulant. Avant cela, assurez-vous de configurer l'outil Pinceau (B) à un diamètre de Maître de 2px, dureté de 100%, couleur # 000000 et le niveau Opacité de 100%.

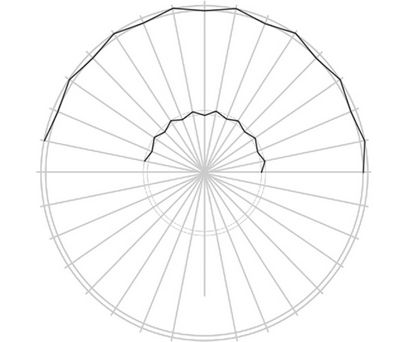
Ensuite, ajoutez un nouveau calque et nommez-le comme « zigzag intérieur. » Est-ce que exactement ce que nous avons fait dans le « zigzag extérieur » en veillant à partir de 0 degrés au point 16.

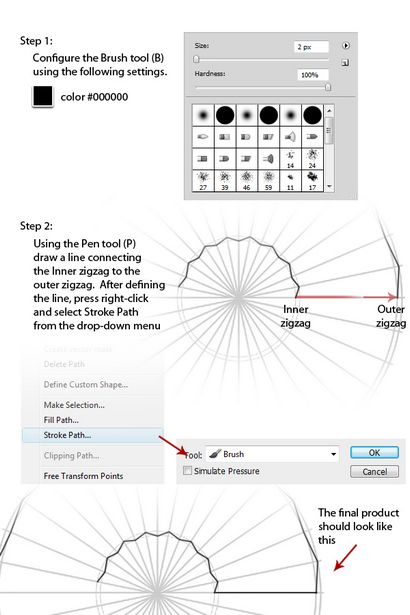
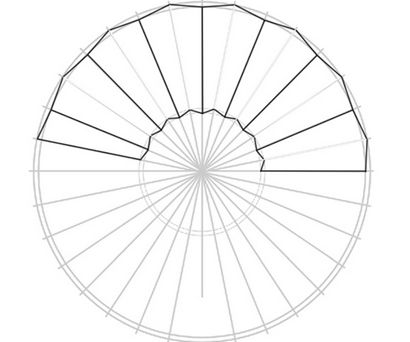
Maintenant, nous allons faire l'effet de pliage du ventilateur. Pour ce faire, nous allons commencer par l'ajout d'une nouvelle couche, après suivez les instructions ci-dessous.

Remarque: Assurez-vous de créer chaque ligne dans une couche différente. Se connecter uniquement les parties « vers le bas » des zigzags.

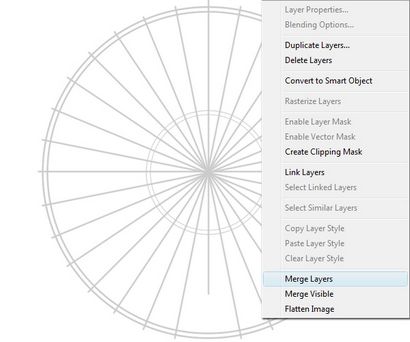
Après avoir connecté tous les « bas » des parties du zigzag, y compris le 16 point par rapport au 0 degrés, appuyez sur Cmd (Ctrl) puis clic gauche les couches comprenant toutes les lignes et sélectionner Fusionner les calques dans le menu déroulant. Après que renommer la couche fusionnée comme « lignes noires. »

Utiliser la même technique que celle décrite dans l'étape 13, mais maintenant la connexion seulement « UP » des parties du zigzag avec l'outil Plume (P), ayant la même configuration de l'outil de pinceau, mais maintenant en utilisant le #ffffff de couleur. Après cela, fusionner toutes les couches et nommez-le « lignes blanches. » Changer le mode de fusion en superposition.

Sur la couche « lignes blanches », utilisez l'outil Gomme (E), configuré pour une taille de 100px et une dureté de 0%, pour effacer les zones indiquées comme indiqué ci-dessous.
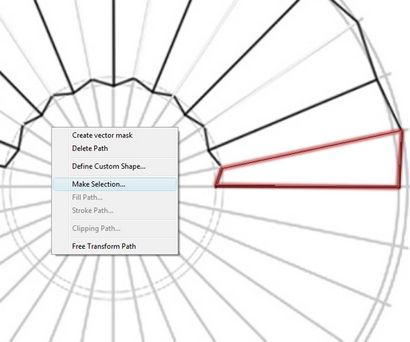
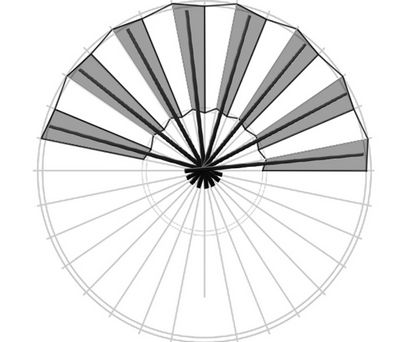
Ensuite, nous allons ajouter un peu d'ombrage. Ajouter un nouveau calque et nommez-le « Shades ». Utilisation de l'outil Plume (P), faire une forme comme indiqué ci-dessous. Après avoir fait la forme, faites un clic droit et choisissez une sélection dans le menu déroulant.

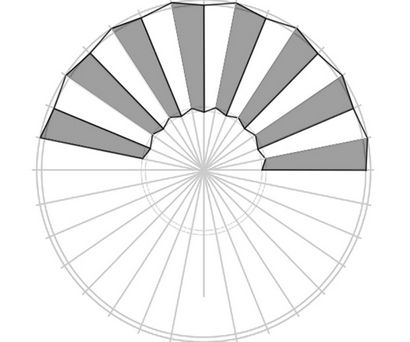
Remplir toute la sélection avec # 9f9f9f et définir son mode de fusion Multiplier.
Pour ce faire, comme montré jusqu'à l'autre côté.

Ajouter un nouveau calque et nommez-le « bâtons ». Utilisation de l'outil Plume (P), faire une forme comme comme indiqué ci-dessous. Après cela, faites un clic droit et sélectionnez une sélection dans le menu déroulant.
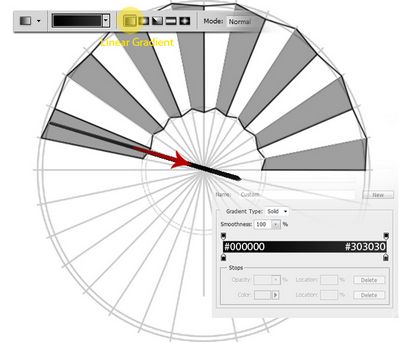
Utilisation de l'outil Dégradé (G), réglé sur Dégradé linéaire, remplir toute la sélection avec les couleurs indiquées ci-dessous.

Pour ajouter un peu d'épaisseur, double-cliquez sur la couche « Sticks » et appliquer les valeurs indiquées ci-dessous.
dupliquer ensuite la couche « Sticks » puis appuyez sur Cmd (Ctrl) + T pour activer les poignées de redimensionnement. Repositionner le centre de l'axe de rotation (a) au point central du ventilateur (b) puis tourner à la prochaine ombre (c).
Continuer de dupliquer et de changer l'angle des bâtons pour chaque ombre jusqu'à la seconde à la dernière ombre de la droite. Après cela, faites glisser toutes les couches de bâton à l'icône Créer un nouveau groupe dans la palette Calques. Nommez ce groupe « bâtons. » Laisser la dernière ombre pour séparer le dernier bâton du reste des bâtons parce que nous allons le mettre sur une meilleure position sur la palette Calques plus tard.

Remarque: assurez-vous de placer le « Sticks » groupe ci-dessous les « lignes noires », « lignes blanches », « Shades », « zigzag extérieur, » et la « couche intérieure en zigzag ».

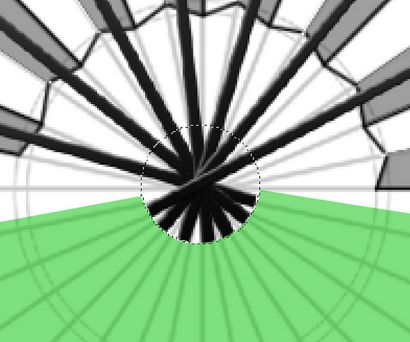
Ensuite, ajoutez un nouveau calque et nommez-le « visage ». Utilisation de l'outil Plume (P) dessiner une forme telle que celle représentée ci-dessous. Faites un clic droit et choisissez une sélection dans le menu déroulant.
Ensuite, utilisez l'outil Dégradé (G), réglé sur Dégradé radial, pour remplir toute la sélection de couleurs ci-dessous.
Ajouter un nouveau calque et nommez-le « Cercle ». Utilisation de l'outil Pinceau (B) et l'outil Gomme (E) suivent alternativement les indications ci-dessous.
Avec cette technique, vous pouvez faire un ensemble de modèles illimité comme ceux indiqués ci-dessous.

Dupliquer la couche assez « Cercle » pour faire un design agréable. Redimensionner et repositionner les « cercles » pour former la conception comme celle ci-dessous. Sélectionnez les couches « cercle » (originaux et les doublons) et faites-les glisser pour créer un nouveau groupe dans la palette Calques. Nommez ce groupe comme « la conception. » Après cela, en utilisant un masque de calque, les zones indésirables de la conception pour compléter cette étape.
Après avoir caché les « Directives » couche et en le tournant en position verticale, le produit devrait ressembler à celui présenté ci-dessous.
Remarque: Assurez-vous de placer la couche groupe « Design » et la « Face » couche au-dessous des « lignes noires », « lignes blanches », « Shades », « zigzag extérieur », « ligne distincte, » et le « zigzag intérieur » .
Remarque: Assurez-vous de placer la couche « tissu » en dessous de la couche « Shades ».
Après démasquage quelques-unes des couches, votre image devrait ressembler à celui ci-dessous.

Après avoir révélé les couches de texture de votre image devrait ressembler à celui ci-dessous.
Remarque: Maintenez la touche Maj enfoncée pour faire des cercles parfaits.
Pour le rendre plus réaliste, double-cliquez sur la couche « Bolt » et appliquer les valeurs ci-dessous dans la fenêtre des calques de style.
Ajouter un nouveau calque et nommez-le « brunâtres. » Utilisation de l'outil Pot de peinture (G), remplir toute la couche avec la couleur # 442d00, réglez le mode de fusion Superposition et Opacité à 50%.
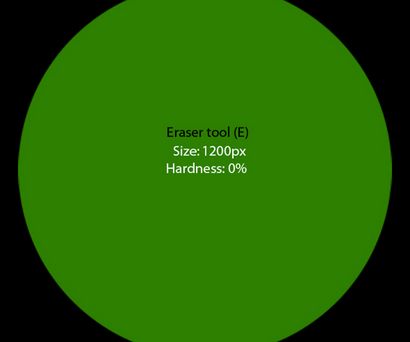
Ensuite, ajoutez un nouveau calque et nommez-le « Shader. » Utilisation de l'outil Pot de peinture (G), remplir la totalité de la couche avec la couleur # 000000. Puis, en utilisant l'outil Gomme (E) avec une taille de 1200 px et la dureté de 0%, effacer les zones indiquées ci-dessous à trois reprises.

Appuyez sur Cmd (Ctrl) + T pour activer les poignées de redimensionnement. Faites un clic droit de la sélection et choisissez Perspective dans le menu déroulant. Redimensionner comme indiqué ci-dessous.
Aller à Filtre> Flou> Flou gaussien et définir son rayon à 58 px.
Faire quelques ajustements supplémentaires à l'aide de l'outil de transformation (Cmd (Ctrl) + T) pour le rendre plus réaliste.
image finale
C'est tout! L'image finale est illustré ci-dessous. Espoir vous avez eu le plaisir de travail sur ce projet et appris des compétences et des connaissances supplémentaires de Photoshop. Essayez d'utiliser différents modèles ou des images pour le visage du ventilateur pour des résultats différents!