Créer votre propre jeu d'aventure (HTML) 4 étapes
Introduction: Créer votre propre jeu d'aventure (HTML)

Ceci est une utilisation très très très basique de la programmation HTML pour faire créer votre propre jeu d'aventure. Je ne suis pas super en HTML knowledgable. Si vous voyez cela et essayez et que vous voulez muscler votre jeu pour le rendre plus visuellement impressionnant, vous pouvez trouver tout ce que vous devez savoir sur l'écriture HTML à www.w3schools.com.
Qu'est-ce qu'un créer votre propre jeu d'aventure?
Avez-vous déjà été en feuilletant un livre de texte à l'école et au bas d'une page, il dit « toune à la page 36 » ou quelque chose, alors vous tourner vers cette page et il vous dit de passer à un autre et ainsi de suite? C'est un concept très similaire. Il y a créer vos propres livres d'aventure là-bas aussi. L'idée de base est que vous êtes un personnage dans une histoire et à chaque événement que vous choisissez quoi faire ce qui va changer ce qui se passe à côté. En général, il y a peu de choix différents. Un exemple pourrait être:
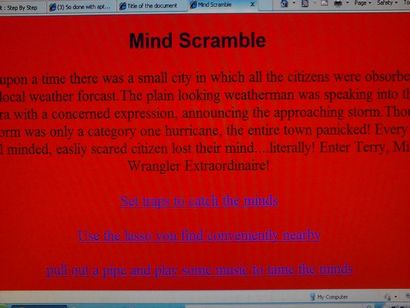
Il était une fois il y avait une petite ville où tous les citoyens ont été obsorbed dans la forcast.The météo locale regardant plaine météorologue a été parlant dans l'appareil photo avec une expression concernée, annonçant l'approche storm.Though la tempête n'a été une catégorie d'un ouragan , toute la ville a paniqué! Chaque dernier petit esprit, easliy peur des citoyens ont perdu leur esprit. Littéralement! Entrez Terry, l'esprit Wrangler Extraordinaire!
Définir des pièges pour attraper les esprits
Utilisez le lasso vous trouvez commodément à proximité
retirer une pipe et jouer de la musique pour dompter l'esprit
Le lecteur / joueur puis choisissez une option et être présenté avec une nouvelle scène et de nouvelles options. Parfois, l'option est une impasse et vous serez de retour forcé aux options précédentes. Parfois, l'option est un choix mortel et vous rencontrer votre décès malheureux et à recommencer. Parfois, vous n'arrivez à vous choisir et doivent rouler un dé ou retourner une pièce de monnaie pour déterminer le résultat.
Avec HTML, vous pouvez écrire un modèle de page de base que vous pouvez utiliser à plusieurs reprises et il suffit de changer les informations contenues dans le code sans avoir besoin de recoder. C'est vraiment très simple. Vous pouvez faire les liens choix à de nouvelles pages de sorte que le joueur peut simplement cliquer sur l'option qu'il / elle veut et aller directement à la prochaine partie de l'histoire.
Étape 1: Le modèle


Bloc-notes d'abord ouvert sur votre ordinateur. C'est là que vous écrirez tout le code puisqu'il n'y a pas de mise en forme.
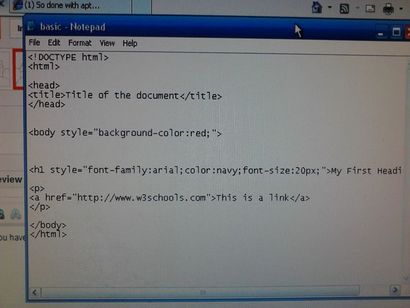
Maintenant, créez votre page de modèle. Vous pouvez simplement copier et coller ma page de modèle. Voici ma page de modèle:
Mon premier titre
Comprendre ce que vous voyez:
Chaque balise a une ouverture et une clôture. Une étiquette ouverte ressemble à ceci: et une balise fermée ressemble à ceci: . Comme vous pouvez le voir la fin on a juste une barre oblique avant la balise. Tout dans ce tag ouvert et balise fermante fait partie du document HTML. Tout comme tout dans la balise ouverte
et balise fermante
fait partie de ce paragraphe.La partie qui dit:
Indique que la couleur d'arrière-plan pour la page entière est rouge. Vous pouvez changer la couleur en supprimant simplement « rouge » et en tapant dans une autre couleur comme « vert »
La partie qui dit:
Mon premier titre
précise que les informations contenues dans la rubrique. dans ce cas, « Mon premier titre » sera la police aérienne 20pt dans la marine couleur
Encore une fois, vous pouvez changer cela en supprimant les informations que vous ne voulez pas que vous vouliez dire en plus grand. il suffit de supprimer 20 et 30 mis en place.
La partie qui dit:
Encore une fois, cela ne vise pas à vous apprendre HTML, juste vous donner une façon amusante de faire un jeu. Si vous souhaitez des informations détaillées sur les différentes étiquettes et utilise aller à www.w3schools.com
Étape 2: Enregistrement








Maintenant que vous avez votre modèle fait, son temps pour le sauver.
D'abord, nous devons faire un dossier pour contenir les documents que nous allons apporter.
Cliquez sur Fichier en haut de la fenêtre dans le coin gauche. Ensuite, cliquez sur Enregistrer sous.
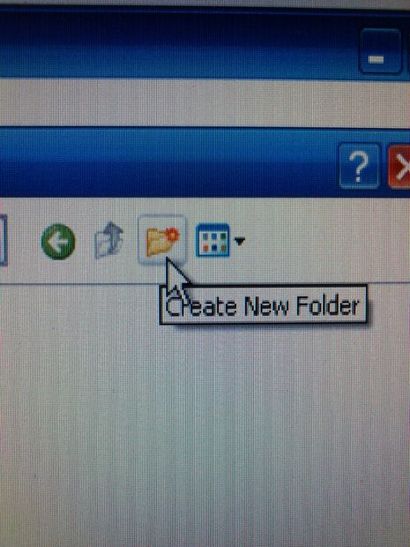
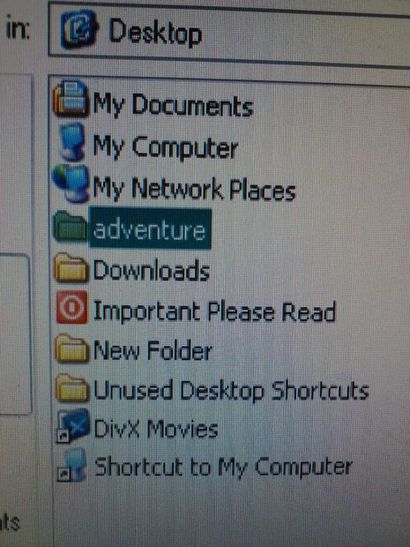
Dans la boîte de dialogue suivante en haut, il vous demandera où vous voulez enregistrer. Sur le côté gauche vous verrez l'icône du bureau. Cliquez sur cette icône. Puis retour en haut par la zone Enregistrer dans, il y a quelques icônes. Cliquez sur la marque une nouvelle icône de dossier (qui ressemble à un dossier avec un * rouge). Cela fera un nouveau dossier avec le nom du dossier en surbrillance. Nom du dossier. Le mien est appelé aventure. Et appuyez sur Entrée après avoir tapé le nouveau nom. Assurez-vous que foler est sélectionné, puis cliquez sur Ouvrir au bas de l'écran.
Maintenant, nous avons l'ouverture du dossier que nous voulons sauvegarder ce document.
Maintenant, nous devons titre ce modèle.
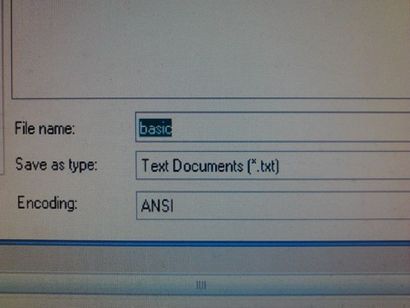
Au bas de l'écran, il demande le nom du fichier. Tapez un nom. Le mien est appelé de base. Notez que la zone Enregistrer sous type dit des documents texte (* .txt) Cela signifie qu'il sera enregistré en tant que document de texte afin que vous pouvez ouvrir et y apporter des modifications. Maintenant, cliquez sur Enregistrer.
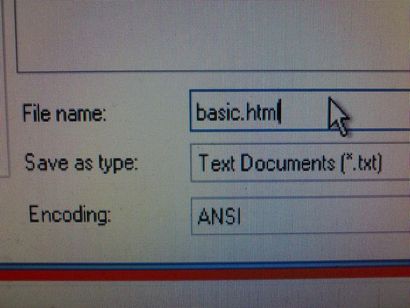
Maintenant, nous avons le document à utiliser à nouveau comme un document de texte pour modifier, mais il nest pas jouable. Maintenant, nous devons enregistrer comme un document HTML pour pouvoir l'ouvrir comme wedpage et le jeu. Pour ce faire, cliquez sur Fichier, puis Enregistrer sous à nouveau. Assurez-vous que le dossier est sélectionné correct comme l'endroit pour l'enregistrer. Ensuite, en bas dans la zone de nom de fichier, il aura le nom du fichier que vous avez donné plus tôt. Il suffit d'ajouter .html à la fin du nom, sans sauter un espace et cliquez sur Enregistrer.
Maintenant, ouvrez le dossier que vous avez enregistré ce à partir de votre bureau. A l'intérieur du dossier que vous devriez voir 2 choses. Une icône ressemble à un bloc-notes et est intitulé ce que vous l'avez nommé. Ceci est la version texte. icône de l'autre est une icône d'Internet Explorer. Ceci est la version de la page Web. Double-cliquez sur la version de la page Web et il devrait ouvrir les fenêtres et afficher un écran rouge solide avec mon premier titre en haut et Ceci est un lien en dessous. (Voir photo) Si vous cliquez sur les mots c'est un lien que vous devriez être amené à w3schools.com.
Étape 3: The Begining


Maintenant, vous avez ce que vous avez besoin pour commencer. Tout d'abord trouver une histoire.
Ouvrez le modèle.
Dans la section de titre lui donner un titre. C'est ce qui affiche sur l'onglet et la barre bleue en haut d'une page Web.
Ajustez votre style de corps si vous voulez à votre goût
Donnez-lui un titre
Après le
type de balise dans votre histoire ou de la scène. Ensuite, modifiez la balise de lien pour être l'un des choix. Cela nécessite quelques explications.
Pour illustrer, je vais utiliser l'exemple que je donnais dans l'intro:
Il était une fois il y avait une petite ville où tous les citoyens ont été obsorbed dans la forcast.The météo locale regardant plaine météorologue a été parlant dans l'appareil photo avec une expression concernée, annonçant l'approche storm.Though la tempête n'a été une catégorie d'un ouragan , toute la ville a paniqué! Chaque dernier petit esprit, easliy peur des citoyens ont perdu leur esprit. Littéralement! Entrez Terry, l'esprit Wrangler Extraordinaire!
Définir des pièges pour attraper les esprits
Utilisez le lasso vous trouvez commodément à proximité
retirer une pipe et jouer de la musique pour dompter l'esprit
C'est ce que votre code devrait ressembler à l'aide de cet exemple:
Il était une fois il y avait une petite ville où tous les citoyens étaient
obsorbed dans la plaine météo forcast.The locale était à la recherche météorologue
parlant à la caméra avec une expression concernée, annonçant la
approche storm.Though la tempête était seulement une catégorie d'un ouragan,
toute la ville a paniqué! Chaque dernier petit esprit, easliy peur citoyen
perdu leur esprit. Littéralement! Entrez Terry, l'esprit Wrangler Extraordinaire!
***noter la
balise met juste une ligne vide d'avoir un espace entre les choix ****
Comprendre ce que vous voyez
Pour faire vos choix en liens vous devez d'abord taper dans le choix du lieu de Ceci est un lien sur le modèle. Ceux-ci seront les mots que vous cliquez sur pour aller à la page suivante. ex: mon choix a été fixé des pièges pour attraper les esprits donc à cette étape pour changer le modèle, il ressemblerait à ceci:
Vous devez le faire pour chaque choix que vous avez. Il suffit de copier l'intégralité du code de lien et le coller autant de fois que vous avez besoin. EX: J'ai 3 choix donc je vais copier et coller deux fois pour que mon code ressemble maintenant à ceci:
Ensuite, il suffit de remplacer les informations avec les informations dont vous avez besoin pour vos autres choix maintenant le code serait:
**** IMPORTANT **** lorsque vous écrivez les pages pour chaque choix que vous MUST titre les EXACTEMENT ce que vous mettez dans le lien de la page Web ou le lien ne fonctionnera pas. EX: le mien est des pièges. Si je l'enregistrer comme pris au piège à la place, le lien ne fonctionne pas.
Maintenant, nous devons enregistrer cette page de départ. Cliquez sur Fichier, Enregistrer sous, assurez-vous que le dossier est sélectionné, entrez un titre dans la zone de nom de fichier. Le mien est appelé esprit Scramble. Hit sauver. Puis recommencez. cliquez sur Fichier, Enregistrer sous et ajouter .html à la fin du titre et cliquez sur Enregistrer. Allez sur votre bureau et ouvrez le dossier et vérifiez que vous avez maintenant 2 exemplaires, un texte et une page Web et. Double-cliquez sur la page Web pour l'ouvrir et le vérifier pour l'exactitude. Apportez des modifications de style et d'orthographe si vous devez en ouvrant la version texte, des changements, et la sauvegarde à nouveau dans les deux sens.
Maintenant que vous avez votre première page, vous devez maintenant faire une page pour chacun des choix. Ouvrez à nouveau et répétez le modèle cette étape en utilisant les nouvelles informations pour la prochaine partie de l'histoire. Ensuite, enregistrez comme nous l'avons fait avant de vous d'utiliser le nom exact que vous avez prévu. Ensuite, vous devrez faire une nouvelle page pour chaque nouveau choix sur chacune des nouvelles pages. il devient assez grand.
Ceci est mon code pour ma page « pièges »:
esprit Scramble
Terry commence à mettre en place des pièges tout autour de la ville. Mais que doit-il utiliser comme appât?
Mes nouveaux choix sont le café, playboy et mortadelle. Alors maintenant, je vais devoir faire une page pour chacun de ces choix ainsi qu'une page pour chacun des choix précédents, je nai encore fait. l'un lasso et la lecture du monotube.
Étape 4: Carry On
Maintenant, vous êtes tous ensemble. Vous savez tout ce que vous devez savoir pour rendre votre jeu. Il faudra beaucoup de temps pour finir en fait un jeu parce qu'il ya tellement de choix. penses-y. vous avez 3 choix pour commencer. alors chacun de ces choix auront. permet de dire 3 chacun. 9 pages des thats plus d'écrire au-dessus des 3 premiers choix et la page de début. 13 pages des thats aleady et nous avons juste pris commencé. Mais son est epically satisfing pour regarder quelqu'un jouer à votre jeu!
**** **** Remeber
1. Une bonne histoire est révélatrice clé
2. faire des choix très mauvais erreurs
3. obtenir super créatif et utiliser quelques rebondissements inattendus
4. Assurez-vous que vous le titre de chaque nouvelle page exactement comment intitulant dans le lien que vous avez fait ou il ne fonctionnera pas.