Créez une affiche inspirée constructiviste
Dans ce tutoriel, vous apprendrez comment créer un design d'affiches inspiré par un mouvement artistique appelé constructivisme russe. Nous allons couper quelques images et collez-les ensemble pour créer un design révolutionnaire stylisé. Nous allons ensuite lier ensemble en superposant une certaine texture pour lui donner une sensation vintage.
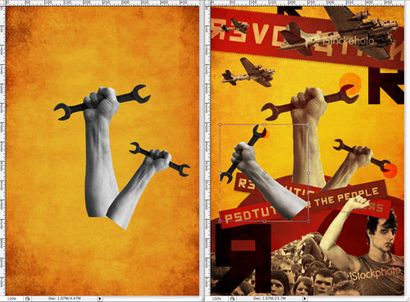
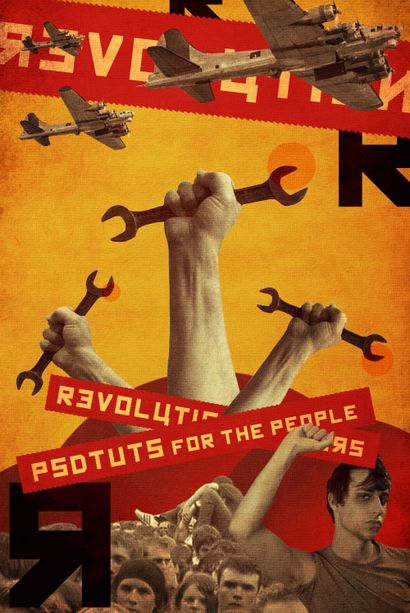
Tout d'abord nous effectuons des recherches, rassembler des ressources et esquisser un plan. Je pris la direction visuelle de cette affiche. J'ai aussi regardé beaucoup d'art de l'affiche constructiviste russe sur le Net pour entrer dans la rainure du style. J'ai créé un projet dans Photoshop avec couper rapidement des photos que je rassemblais des images pour la conception. Le brouillon ci-dessous est semblable à faire un croquis détaillé, que cela est fait dans Photoshop plutôt que sur papier.
Nous devons rassembler les actifs pour ce tutoriel. Nous aurons besoin d'une police de caractères constructiviste. Heureusement, il est disponible gratuitement: Kremlin. Assurez-vous d'installer ce que nous aurons besoin plus tard dans ce Tute. Voici les liens vers les graphiques pour ce tutoriel: 1 | 2 | 3 | 4. Après avoir sélectionné les graphiques, nous avons besoin de télécharger et de les prep, changer les couleurs en niveaux de gris, et couper les arrière-plans à (utiliser la méthode que vous préférez pour se débarrasser de l'arrière-plan). Il y a une image plus pour ce tutoriel. Son du papier grunge de Bittbox. Il est disponible dans un pack de téléchargement gratuit sur ce lien: Free Res Grungy textures papier.
Maintenant, ouvrez Photoshop et créer un nouveau document. Définissez la taille de 500px de large par 748px de hauteur. Je travaille en mode couleur RVB. Faites votre orange background: # dbae37. Après avoir téléchargé le pack de texture de Bittbox, décompressez et ouvrez le fichier appelé paper_2.jpg. Puis redimensionnez à 500px de large par 748px de hauteur. Copiez et collez-le dans votre document. Placez au-dessus de l'arrière-plan orange et réglez-le sur le mode de fusion Lumière crue.
Placez les mains coupées en premier. Ceci est l'image centrale et où la conception commence à partir. Remarquez comment j'ai le brouillon ouvert et je l'utilise pour obtenir le positionnement et l'échelle mis en place semblable à l'original. À ce stade, nous construisons l'image finale. J'ai tendance à coller au projet à moins que je viens avec quelques nouvelles idées ou améliorations qui fonctionnent mieux sur le chemin.

Nous allons construire nos bannières à côté. Il y a une grande bannière en haut, puis deux bannières ci-dessous qui sillonnent les mains. Quand je construisais le projet, je travaillais avec insouciance et de laisser les rectangles se pixélisé. J'ai commencé à comme l'apparence de la bannière de cette façon après un petit nettoyage. Il a ajouté une texture sur les bords de la bannière. Je vais passer en revue comment recréer cet accident heureux.
Créez un nouveau document 600px de large par 300px élevé. Ce document est juste pour apprêter nos bannières. Dessiner un carré rouge la taille indiquée ci-dessous.

Utilisez l'outil Transformation manuelle pour faire pivoter et de redimensionner le carré comme indiqué ci-dessous. Vous pouvez voir que nous commençons à obtenir des bords pixélisés sur notre boîte.

Ensuite, nous allons Transformation à nouveau jusqu'à ce que nous obtenons un grand rectangle angle avec des bords dentelés, pixellisées à utiliser pour notre bannière en haut.

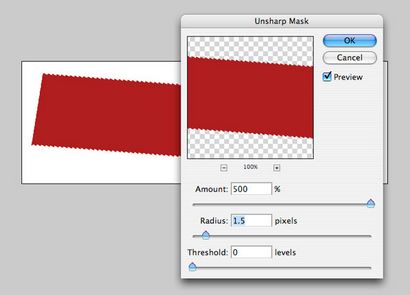
Maintenant, nous allons nettoyer la pixellisation en exécutant un filtre Accentuation sur la boîte. Voir le réglage dans l'image ci-dessous.

Vous pouvez maintenant copier la bannière du haut vers notre conception finale. Son tous ensemble. Ensuite, dans notre document de préparation de la bannière, prendre une copie de la bannière en haut et de transformation libre pour correspondre à la forme ci-dessous. Ensuite, vous pouvez également placer cette forme dans notre document final.

Répétez ces étapes pour créer notre dernière bannière qui fait face à l'autre direction.

Après avoir placé et tourner notre texte sur nos bannières en bas, nous avons besoin d'effacer les bras qui sont en dessous collent. Faites une sélection et les supprimer.

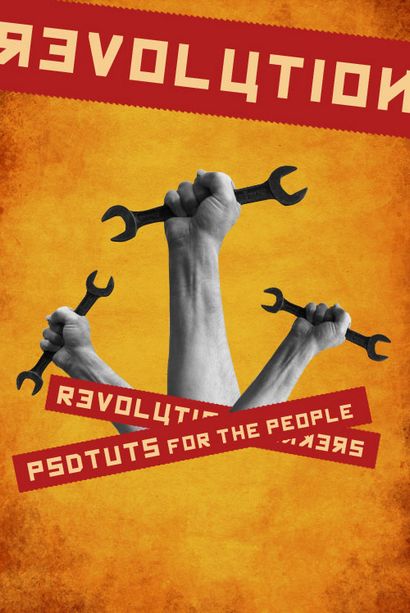
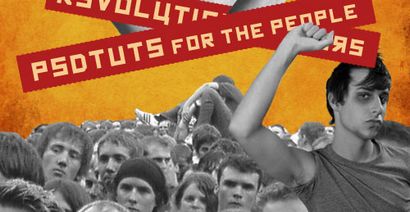
Vous pouvez voir ci-dessus comment le texte placé regarde les bannières en bas. Vous devez également faire pour la bannière du haut. Assurez-vous que votre texte est placé à l'image ci-dessous et utilisez la police du Kremlin pour adapter le style. Après avoir placé, tourner le texte avec l'outil Transformation manuelle.

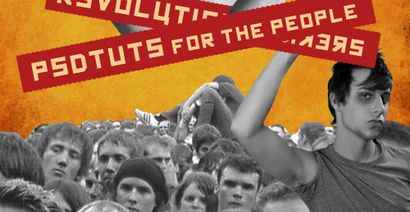
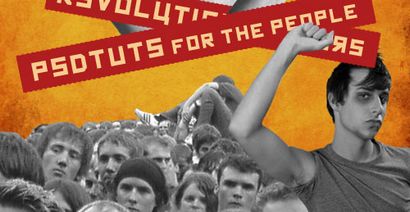
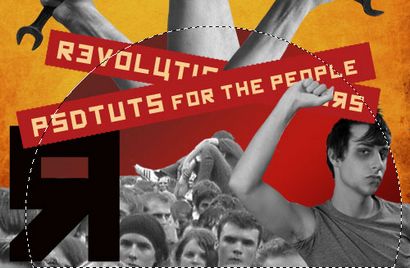
Maintenant, nous allons placer notre coupe-image foule et l'image de notre jeune designer, que je l'ai nommé Rocky. Tout d'abord, nous plaçons notre foule et nous allons placer Rocky au-dessus de la foule, mais sous les bannières.

Ensuite, nous faisons une copie de Rocky et le placer au-dessus des bannières. Ensuite, nous effaçons la tête de Rocky de cette copie. De cette façon, la main est au-dessus de la bannière.

Ensuite, nous effacer une partie de la foule à droite et appliquer la gomme à une partie des images qui ressemblent ils en ont besoin.

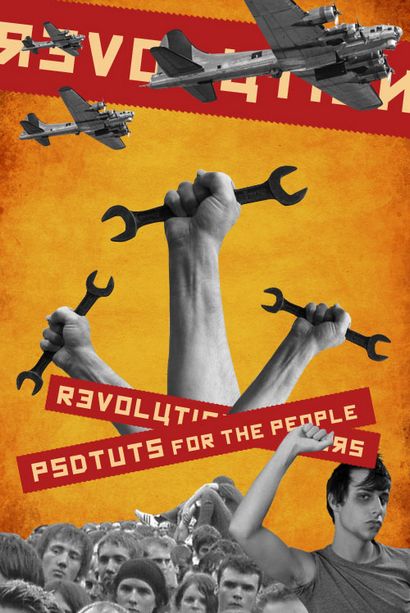
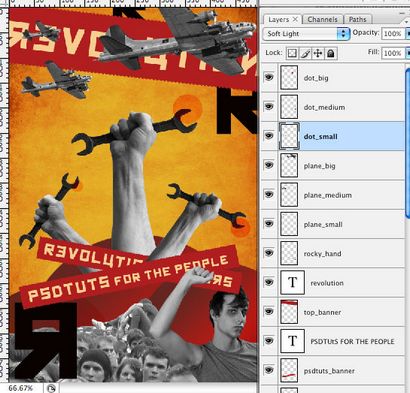
Notre affiche est pour y arriver. Le bombardier est la dernière image à apporter. Détachez-le et copiez-le dans notre document. Nous voulons qu'il y ait trois exemplaires. Il suffit donc de les dupliquer, puis utilisez la transformation libre outil pour correspondre à l'image ci-dessous.

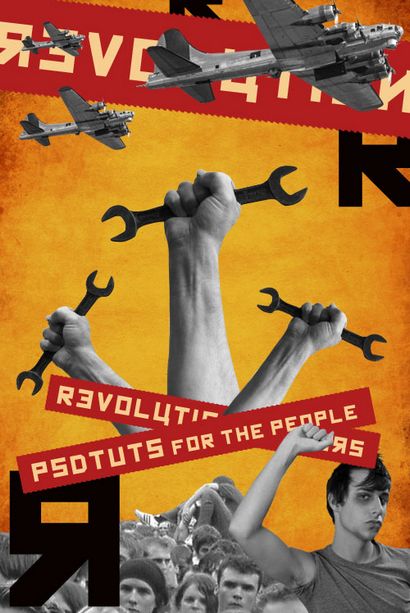
Ensuite, nous allons insérer notre R noir s avec l'outil Type. La fonction R de comme un symbole fort dans cette typographic pièce. Révolution commence par un R. de style aussi constructiviste souvent utilisés gros caractères gras. Voir l'image ci-dessous pour le placement de la R s. Si vous regardez attentivement, vous remarquerez également que je fait quelques légers ajustements à certains des autres éléments. Je garderai probablement le faire le long du chemin.


Je finis les cercles en créant deux plus en bas de la même façon. Je suis ensuite allé faire les points. Ils ajoutent une texture et de se concentrer sur les clés. J'ai utilisé des brosses à trois tailles différentes pour cela. Chacun a été fixé à une dureté de 100 pour cent. Je viens une fois cliqué pour obtenir le cercle avec l'outil Pinceau. Je puis définir le style de calque à Soft Light. Je redimensionné l'outil Pinceau et a fait à nouveau jusqu'à ce que j'avais trois points.

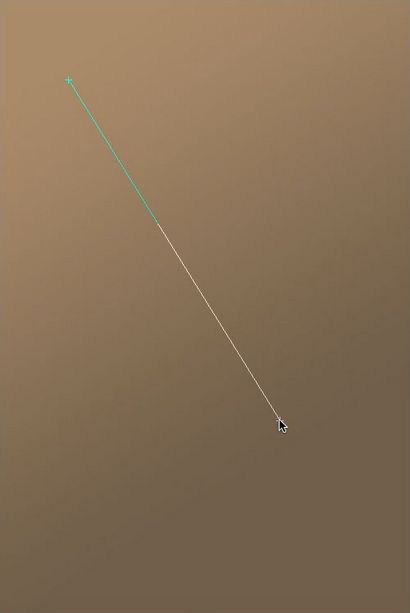
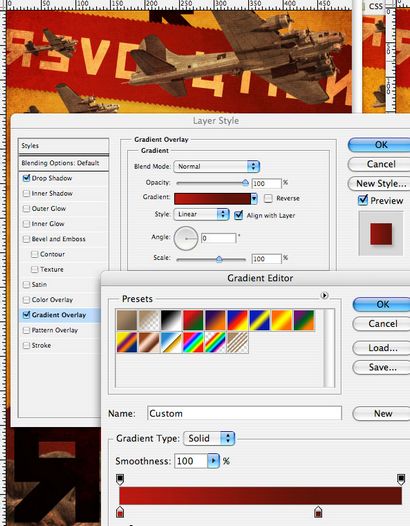
Nous avons tous nos éléments de composition en place. Maintenant, il est temps d'ajouter un peu de texture pour obtenir cette conception pour fusionner ensemble. Tout d'abord, dessiner un gradient angulaire comme celui de l'image ci-dessous.

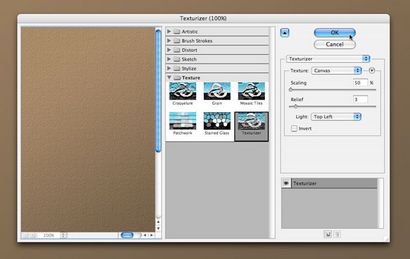
Avec ce gradient sélectionné, allez dans Filtre> Texture> Texturizer. Les paramètres utilisés sont dans l'image ci-dessous.

Maintenant, définir la texture de superposition et assurez-vous qu'il est en haut de notre palette de couches. Maintenant, nous allons également vous assurer que notre texture de papier tombe juste en dessous. Nous avons déjà mis cela dans notre document précédent. Déplacer la texture du papier-haut en place. Assurez-vous qu'il est réglé sur Hard Light et lui donner une Opacité de 80%.

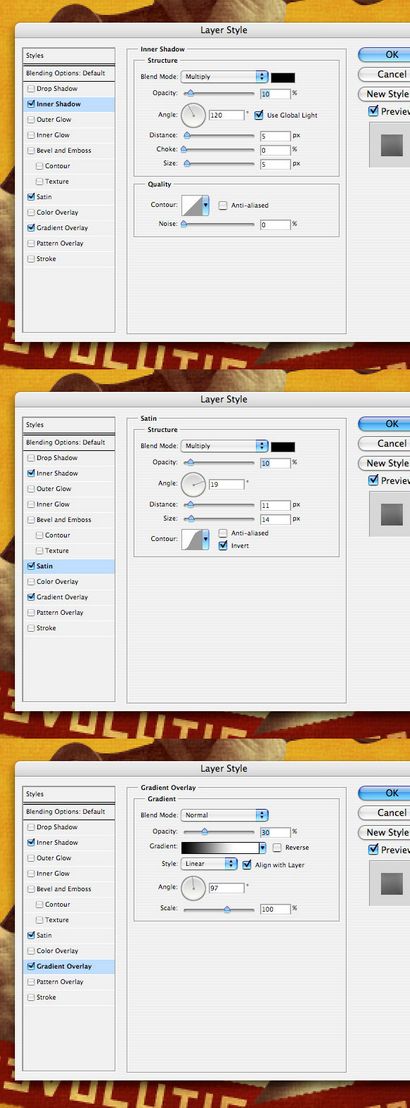
Vous pouvez voir dans l'image ci-dessus que notre affiche est un peu plat et délavée. Ajoutons quelques styles de calque pour donner un peu plus en profondeur. Nous allons commencer par les bannières. Sélectionnez le Top Banner et appliquer le style de calque Incrustation en dégradé dans l'image ci-dessous. Appliquer également 20% Ombre avec le drop reste des réglages à défaut. Répétez cette opération avec les mêmes paramètres pour les deux autres bannières. La seule différence est que je renversé le gradient pour la bannière REVOLUTION.

Accrochez-vous. Nous y sommes presque. Nous allons appliquer des styles de calque au texte suivant. Nous allons rester simple et appliquer les mêmes styles de calque à tout le texte de la bannière. Donc, après avoir appliqué les paramètres ci-dessous, vous pouvez copier les styles de calque et de les coller sur le texte de la bannière restante jusqu'à ce que tous les trois ont les mêmes styles.

Nous allons régler le contraste sur les images en noir et blanc. Si nous faisons juste un peu plus fort, ils se démarquer plus. Aller à l'image> Réglages> Luminosité / Contraste et poinçonner le contraste jusqu'à ce qu'il ressemble à droite.

Ceci est notre dernière étape. Nous allons ajouter une superposition de dégradé à l'arrière-plan. Créer un nouveau calque et dessiner un gradient d'angle qui va de jaune à orange comme l'image ci-dessous.

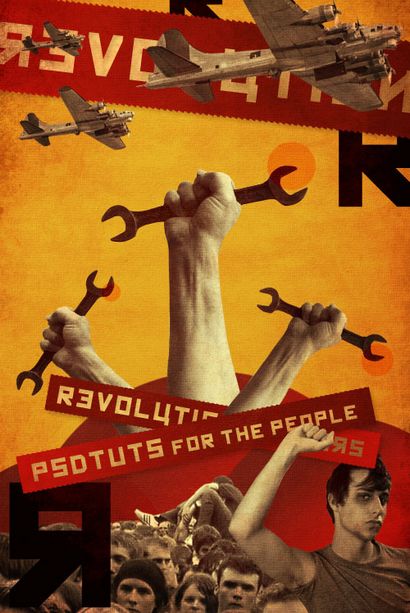
Enfin, nous passons la couche de gradient de sorte qu'il repose juste au-dessus de notre couche de fond, qui est notre fond-couche la plus. Ensuite, nous avons mis la couche de superposition et son remplissage à 30%. L'image finale est ci-dessous.
Conclusion
J'espère que vous avez apprécié ce tutoriel et qu'il vous incite à en apprendre davantage sur l'histoire du design. Il y a beaucoup d'artistes intéressants et mouvements artistiques. Le passé est une riche ressource de conception qui peuvent avoir une influence positive sur vos conceptions.