De classe à conseiller Blog Tutoriel 4 Personnalisation des onglets et des titres Gadget
Je suis de retour avec ce qui sera mon avant-dernier tutoriel prévu. J'ai celui-ci, et je vais faire un post « finition des touches ». Ce poste sera composé de quelques réglages que vous pouvez faire à votre conception en blogueur et / ou Photobucket pour le rendre parfait!
Donc, sur ce tutoriel: Personnalisation des onglets et des titres Gadget.
Tout d'abord, je dois donner le crédit à Terri de The Apple Creative. Je voulais personnaliser les onglets sur ma conception il y a environ un mois, et elle venait de le faire. Je lui ai demandé comment le faire, et elle m'a envoyé un courriel en arrière tout de suite! Alors merci, Terri!
La première chose que vous aurez à faire est la tête sur Gimp ou Word pour faire vos onglets! Ils peuvent être des images ou des mots. Maintenant, je ne sais comment faire les mots si vous avez un fond de couleur unie, parce que je ne suis pas sûr de savoir comment faire du texte avec un arrière-plan transparant. Je suis sûr qu'il est possible, bien que!
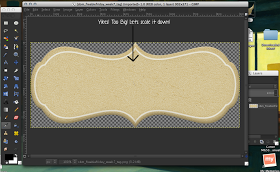
Donc, comme vous l'avez fait votre tête, vous avez besoin d'une image de démarrage. Si tout va bien, vous avez été à la recherche par le biais et le téléchargement de kits de scrapbooking [en vous assurant de suivre leur TOU!] Récemment!
[Pour ce tutoriel, je vais utiliser une image de souvenir par Missy. Cliquez sur ce lien pour visiter son blog. Elle a beaucoup freebies et kits d'achat!]
Ouvrez votre image dans Gimp en utilisant Fichier -> Ouvrir en tant que couche. L'échelle de votre couche un peu plus petite, mais assurez-vous que vous gardez la proportion afin que l'image reste intacte! Je vais faire la largeur de 200, mais vous pouvez le faire cependant grand / petit que vous voulez. Rappelez-vous, cependant, que ceux-ci devront passer horizontalement sur le dessus du centre de votre blog.


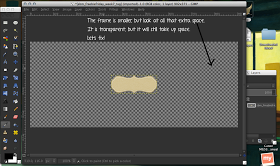
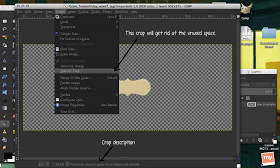
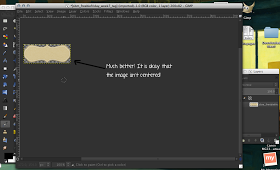
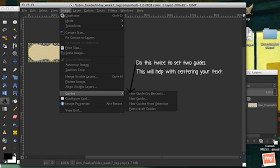
Le problème maintenant est qu'il ya un tas d'espace supplémentaire autour du cadre. Même si elle est transparente, il faudrait encore l'espace. Donc, nous allons nous en débarrasser! Aller à l'image -> Zélé cultures. Cette culture va se débarrasser de l'espace supplémentaire, et il fera en sorte qu'il y est seulement autant d'espace transparent qui est nécessaire. L'image ne centre pas pour moi après cette étape, et il n'a pas d'importance. Il tournera la même chose!


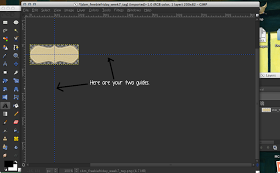
Vous ne devez pas faire cette étape, mais si vous avez besoin d'aide centrage, ensemble de guides comme nous l'avons fait avec l'arrière-plan. Aller à l'image -> Guides -> Nouveau Guide en pourcentage. Définir une verticale, et répéter pour définir une horizontale.


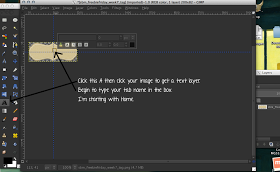
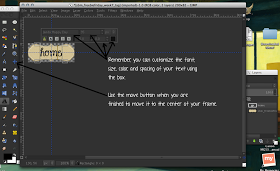
De même que nous avons ajouté du texte avant, cliquez sur l'A dans votre barre d'outils et cliquez sur votre image. Tapez le titre de votre page. Je vais commencer par la maison! Rappelez-vous que vous pouvez changer la police, la couleur, la taille, l'espacement, etc! Déplacez votre texte au centre de votre onglet en cliquant sur le bouton de déplacement dans la barre d'outils.


Vous avez fini de faire votre premier onglet! Nous sommes prêts à faire une autre, mais nous n'allons commencer à partir de zéro! Nous allons dupliquer ce que nous avons déjà.
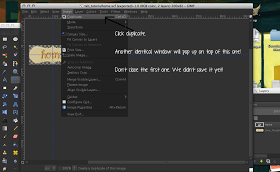
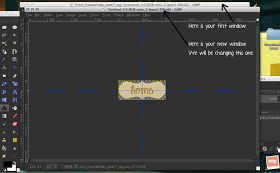
Vous allez dupliquer la chose, pas seulement la couche. Alors, allez à l'image -> en double. Une nouvelle fenêtre pop up qui semble identique à celui que vous venez de terminer!
[Ne fermez pas le premier, nous ne sauvons pas encore le! Il suffit de le minimiser.]


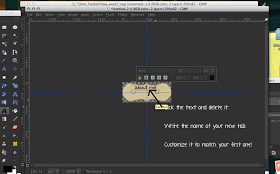
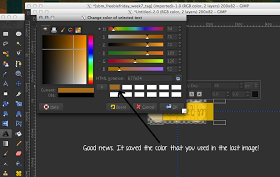
Une fois que vous avez une image dupliquée, il vous suffit de personnaliser le texte! Je vais utiliser la même police, une taille légèrement plus petite, et de la même couleur. Quand vous allez changer la couleur, la couleur que vous avez utilisé dans le premier onglet doit être enregistré. Peasy facile!


Dupliquer et répéter autant de fois que vous le souhaitez, selon le nombre d'onglets dont vous avez besoin! Je vais faire three-- la maison, sur moi, et les ressources.
Vous êtes prêt à enregistrer! Tout comme nous l'avons fait sur le bouton, vous allez sauver chacun comme .xcf [dans le cas où vous souhaitez revenir en arrière et fixer] et l'exporter au format .png [afin que nous puissions télécharger et installer à Photobucket] . Je les nomme TAB_home, TAB_about, TAB_resources, etc. tellement ils sont faciles à trouver!
Une fois qu'ils sont enregistrés, les télécharger à Photobucket!

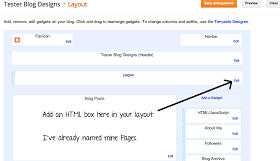
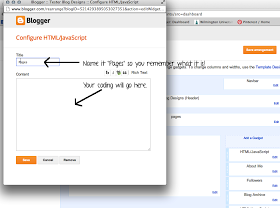
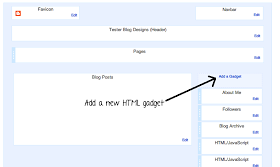
Maintenant, vous aurez besoin d'aller à votre mise en page de Blogger. Juste en dessous de votre tête, vous aurez besoin d'ajouter un gadget HTML dans l'espace à long. Si vous le souhaitez, vous pouvez créer partout dans la mise en page, puis faites-la glisser dans cette position! [Si vous avez un onglet Pages de Blogger déjà, vous devez l'enlever.] Nommez pages pour une identification facile.


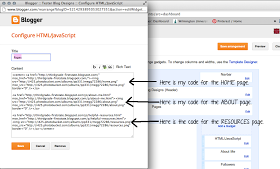
Voici où le codage entre en jeu. Essentiellement, vous allez ajouter chacun de vos images onglet dans l'ordre que vous voulez qu'ils soient. Chaque image sera liée à la page individuelle.
Si vous souhaitez que vos centres onglets, mettez
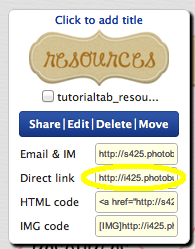
Vous aurez besoin du code ci-dessous pour chaque onglet / image. [Merci encore, Terri!] Copiez ceci dans la zone de gadget autant de fois que vous avez des images. Où il est dit URL de votre page, allez à votre page et collez l'URL là. Où il est dit votre URL de l'image, allez à Photobucket et saisir l'URL directe.

Lorsque vous faites cela, assurez-vous de les faire dans l'ordre que vous voulez. Vous pouvez facilement les changer autour de couper et coller le code. Voici ce que le mien ressemble.

PHEW. Ce fut long! Heureusement, vous faites vos titres de gadget dans exactement la même manière en utilisant GIMP. Vous pouvez utiliser le même cadre que vous avez fait dans votre onglets ou un autre. Dépend de vous! Sur mon blog ici, je un peu différent. Je vais utiliser ceux que je l'ai déjà de mon blog réel.
Faites-les et les enregistrer dans GIMP. Vous voulez être assez petit, en fonction de la largeur de vos barres latérales. Je commence par 200 ou moins. Je les enregistrer comme title_followers, title_labels, etc afin que vous puissiez les retrouver facilement plus tard!
Maintenant, allez à Blogger et ajouter un nouveau gadget HTML.

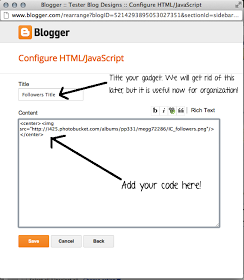
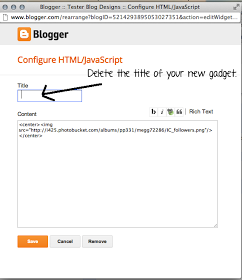
Titre de votre gadget afin que vous sachiez quelle image il sera. Je fais une des disciples, donc j'ajouté ce titre. Ensuite, collez le code suivant dans la zone. Où il est dit YOURIMAGEURL, aller à Photobucket et obtenir votre code de lien direct. Coller là.


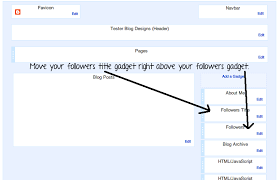
Cliquez aperçu, et vous devriez voir quelque chose comme ça. Vous avez le nouveau titre de gadget, votre nouvelle image, le titre du gadget réelle, et votre gadget suiveurs. Cela fait beaucoup de titres! Même si on dirait que, laissez-le là pour l'instant!
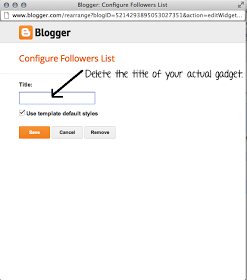
Maintenant, répétez exactement la même chose pour chaque gadget que vous avez! Vous aurez beaucoup de gadgets sur votre sidebars, ainsi que beaucoup de titres. C'est bon! Une fois que vous avez fini d'ajouter vos images ci-dessus chaque gadget, vous pouvez revenir en arrière et supprimer tous les titres. Cela va créer une barre latérale lisse!


Voici juste la partie adeptes de mon blog de test, après avoir supprimé les titres!
