Boutons brillants sans Blends ou Transparents dans Illustrator
On m'a demandé plusieurs fois comment je crée quelques-uns des boutons brillants que je vends sur IStock. Bien qu'il existe d'autres tutoriels là-bas, celui-ci vous montre comment créer ces boutons sans mélanges et transparents. Il est une technique relativement simple qui peut être appliqué à de nombreux éléments différents autres que les boutons. De plus, en utilisant cet effet brillant crée un plus propre, plus accessible et fichiers cohérent.
Ce tutoriel a été créé dans Adobe Illustrator CS3. La plupart, sinon la totalité, des fonctions devraient être disponibles dans Illustrator 10 et plus. seront notés les fonctions spécifiques à Illustrator CS3.
Les raccourcis clavier sont affichés en orange. ⌘ est affiché pour la touche Commande (Mac), avec la touche Ctrl étant l'équivalent de Windows (non affiché).
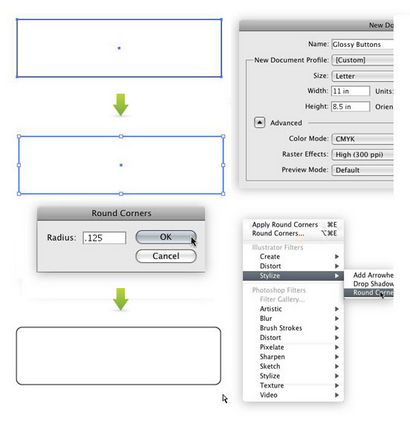
Créez un nouveau document en mode couleur CMJN (mode couleur peut être modifiée ultérieurement). Utilisation de l'outil Rectangle (m). créer un rectangle de la taille du bouton que vous voulez. Si vous voulez, vous pouvez arrondir les angles en allant Filtres> Esthétiques> Coins arrondis et prendre une mesure appropriée. Je .125 ".

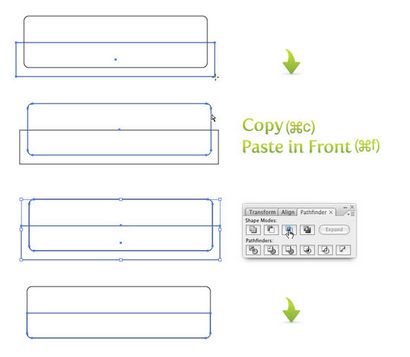
Pour cette étape, vous allez créer le miroitement du bouton. Prendre l'outil Rectangle (m) et dessiné de façon rectangle moitié vers le bas de la forme de bouton. Faire de la nouvelle boîte de s'étendre légèrement au-delà de la forme du bouton à gauche, à droite, et en bas.
Vous allez avoir la forme chatoyante être à peu près au milieu du bouton. Copie (⌘C) la forme de bouton et coller à l'avant (⌘F). Sélectionnez la forme chatoyante, une copie de la forme de bouton et Intersection les formes. Elle contribue également à développer la forme (le bouton extrême droite dans le panneau Pathfinder).

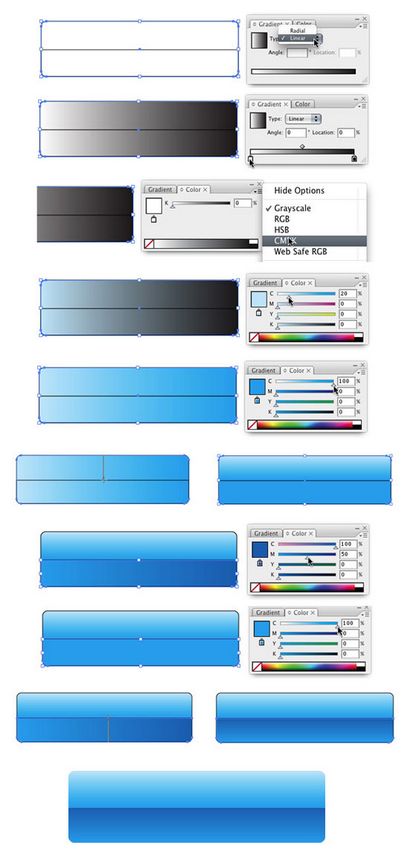
Maintenant, il est temps d'ajouter des gradients. Voici où la bonté brillante arrive. Faites d'abord le bouton forme un dégradé linéaire en sélectionnant dans le panneau de dégradé. Cliquer sur le premier échantillon dans le gradient et changer la couleur dans le panneau de couleur cyan à 20%. Vous pourriez avoir à cliquer sur les options dans la partie supérieure droite du panneau de couleur pour afficher les curseurs CMJN. Ensuite, cliquez sur l'autre nuancier dans le panneau dégradé. et le rendre 100% cyan. Avec la forme du bouton encore sélectionné, utiliser l'outil de gradient (g). cliquez en haut de la forme de bouton et faites glisser jusqu'à ce que vous atteignez la forme scintillante.
Ensuite, faire le miroitement forme un gradient comme le bouton. Cette fois-ci, rendre la couleur plus claire 100% cyan et l'autre couleur 100% cyan et magenta 50%. Avec la forme de chatoiement sélectionné, prendre l'outil de gradient (g). cliquez en haut de la forme le fond de la forme chatoyante et faites glisser.
J'utilise le panneau de couleurs pour mélanger les couleurs, mais si vous êtes des couleurs de picking plus à l'aise avec le sélecteur de couleurs. qui fonctionnera tout de même.
Débarrassez-vous de toutes les frontières et vous avez votre bouton!

Vous pouvez embellir le bouton comme vous le souhaitez. Vous pouvez ajouter des bordures, du texte, des icônes, ou peu importe! Regardez les exemples que je donne. Vous pouvez même ajouter le miroitement à tout élément que vous embellissez le bouton avec. Il suffit de répéter les étapes 2 et 3 (il est bon de changer les couleurs) avec le nouvel élément. Assurez-vous que les miroite sur chaque ligne élément au sommet.
