Illustrator Tutorial Comment faire un bouton en verre vecteur
Si vous êtes un lecteur de Bittbox régulière, c'est le poste que vous attendiez! Non seulement cela vous aidera tutoriel vous faites vos propres boutons en verre de vecteur, des bars et qui sait quoi d'autre; il vous aidera à comprendre la structure de mes fichiers libres un peu mieux, et comment les personnaliser plus facile. Ce tutoriel explique comment créer un bouton de style de base de verre vecteur dans Illustrator CS. Connaissance de base d'Illustrator est nécessaire, mais j'ai essayé de le rendre aussi détroit avance que possible.
Faire un nouveau (blanc) fichier Illustrator, nommez-le et enregistrez-le sur votre bureau. Sélectionnez l'outil « Rectangle arrondi ».
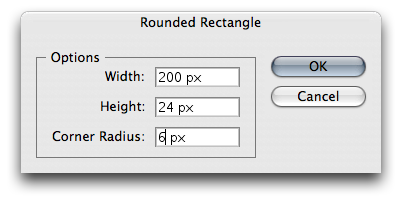
Cliquez une fois sur le plan de travail, sans traîner, pour faire apparaître la boîte de dialogue Options de l'outil Rectangle Arrondi. De là, vous pouvez définir la largeur exacte, la hauteur et le rayon de coin de votre bouton.

Cliquez sur « OK » ou appuyez sur Entrée pour créer la forme de votre bouton de base.
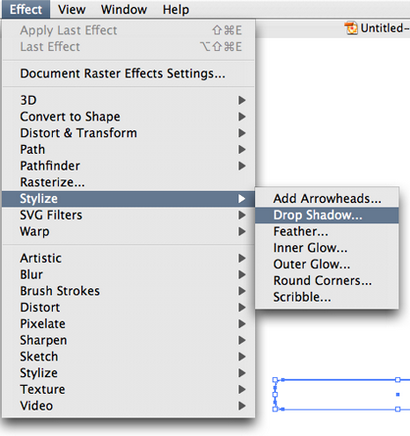
Ensuite, appliquez une ombre portée, en allant dans le menu « Effet » et sélectionnez>> Ombre portée.

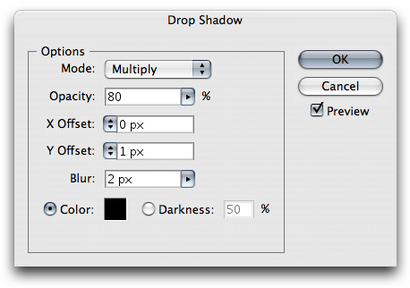
Choisissez vos paramètres d'ombre portée. Note: Cliquez sur « Aperçu » pour voir les paramètres en direct.

Maintenant, nous avons notre forme de bouton de base avec une ombre portée.
Sélectionnez votre remplissage et appliquer la valeur par défaut noir à blanc gradient de votre palette de nuanciers. Dans la palette de dégradé, avec votre remplissage sélectionné, cliquez sur la case blanche gauche pour sélectionner la couleur de dégradé gauche. Maintenant, dans votre palette de couleurs, utilisez les curseurs pour changer cette couleur gauche à un gris, au lieu de blanc. (Ou vous pouvez entrer les valeurs dans les champs de texte, mais ils doivent tous être de la même valeur à un gris en RVB. Soit 210, 210, 210, ou 190, 190, 190. En outre, dans la palette de gradient, changement l'angle à 90.

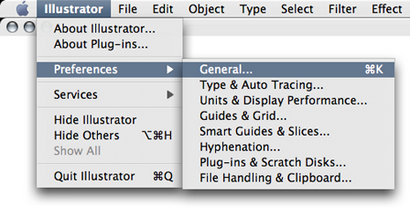
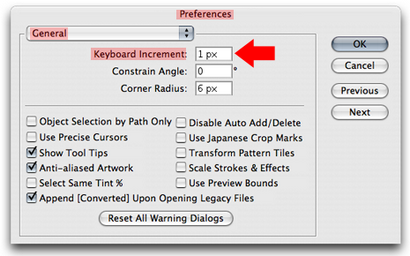
Ensuite, ouvrez Illustrator « Préférences> Général » et assurez-vous que votre clavier (Nudge) incrément est réglé sur 1 px (1 pixel).


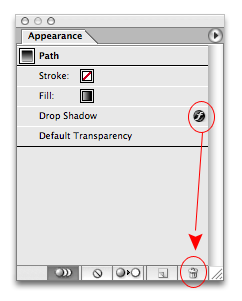
Maintenant, en utilisant l'outil de sélection (flèche noire), sélectionnez la forme de votre bouton, et le copier-coller. Ensuite, vous devez vous débarrasser des effets qu'il copie, donc dans la palette Aspect, faites glisser l'ombre de la forme nouvellement collée à la poubelle. En outre, remplir la forme nouvellement collé avec du blanc.

Utilisez l'outil de sélection directe (flèche blanche) pour rendre votre 2ème forme plus petite que l'original en sélectionnant les points et les déplacer avec les flèches de votre clavier. (Repositionnement) je fais habituellement ceci en 3 étapes comme suit:
Maintenant, utilisez l'outil Supprimer le point et de se débarrasser du fond 2 points dans votre 2ème forme.
Utilisez l'outil de point d'ancrage Convert pour se débarrasser des courbes sur les bas 2 points restants. Sélectionnez ensuite ces mêmes 2 points et les 4 pixels en Nudge.
Votre deuxième forme devrait ressembler à ceci:
Sélectionnez les deux formes comme celle-ci:
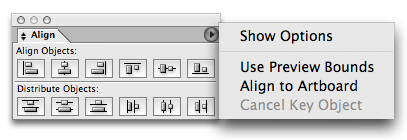
Nous allons aligner ces formes ensemble, mais d'abord vous assurer que votre palette d'alignement n'est pas réglé pour aligner sur le plan de travail.

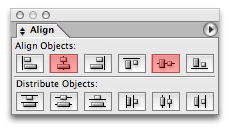
Aligner vos 2 formes les unes aux autres horizontalement et verticalement en appuyant sur ces 2 boutons dans la palette Aligner. (Peu importe quel ordre)

Maintenant, les deux formes doivent être alignées comme ci-dessous. Sélectionnez la forme originale et verrouiller sa position en appuyant sur « Commande + 2 » Mac, ou « Ctrl + 2 » PC.
Utilisez l'outil Rectangle pour faire un rectangle qui couvre complètement votre deuxième forme. (La forme de la réflexion)
Remplir qui forme avec la valeur par défaut gradient du blanc au noir avec un angle de -90
Sélectionnez le rectangle en haut avec le dégradé et la forme de réflexion en même temps. Une fois sélectionné, dans la palette de transparence, cliquez sur la petite flèche en haut à droite. Sélectionnez « Créer un masque Opacité. » Cela crée un masque de la forme. Blanc étant visible et le noir étant invisible. Jouez avec les valeurs de couleur de votre dégradé pour obtenir l'effet désiré. Il fonctionne un peu comme un masque d'écrêtage, mais vous devez l'appliquer par la palette de transparence. Il n'y a pas un clic droit pour cela.
Et hop! Un vitreux - l'image complètement vectoriel en utilisant seulement trois formes dans Illustrator. Vous pouvez jouer avec des transparents et toutes sortes d'autres options. Je ne vais pas donner tout mes secrets, mais je pense que cela est un poste assez généreux cependant pas le moins. À PRÉSENT! Allez là-bas et faire le UglyNet un peu plus facile sur le vieux socket yeux, sera ya?