Comment centrer votre blog sur Blogger En-tête

Bonjour à tous! Tiffany ici! Il est tellement génial d'être ici et de commencer à partager toutes sortes de conseils avec vous! Aujourd'hui, je vais partager une astuce très simple pour obtenir votre tête de blog pour être centré !!
Le modèle de blogueur J'utilise est probablement l'un des plus populaires « image Fenêtre », mais cette astuce peut être utilisé avec la plupart des modèles!
Le problème est la largeur de mon blog est en fait plus large que ma jolie image en-tête. Ne vous aimez juste cet en-tête assez? Il était un billet de faveur de Keren, trouvent ici chez Free Pretty Things pour vous. Avant je l'ai ajouté à mon blog je l'ai amené dans Photoshop et a ajouté un beau vers!

Mais il ressemblerait beaucoup mieux si elle était centrée sur le dessus de mon blog! Alors, voici quelques étapes rapides pour y arriver!
Centrer votre blog Header Image
1. Tout d'abord aller à TEMPLATE> PERSONNALISATION> Avancé> ADD CSS
2. Choisissez le code qui correspond le mieux à vos besoins ci-dessous! Copier - Coller dans l'espace comme indiqué ci-dessus. * S'il vous plaît noter * Hit votre touche ENTER après avoir coller l'extrait de code.
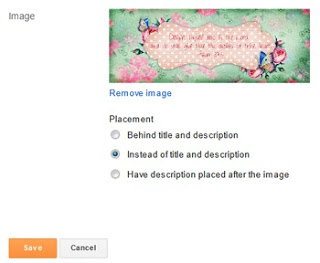
Option A: Si vous avez utilisé « LIEU DE TITRE ET DESCRIPTION « Option:

Avec cette option, l'image a été ajoutée en tant que élément HTML. Utilisez ces extraits de code pour aligner l'élément.
Le « 300' nombre peut être ajustée supérieure ou inférieure pour déplacer votre image vers la gauche ou la droite.
Pour aligner Verticalement:
Le nombre « 50 » peut être ajustée supérieure ou inférieure pour déplacer votre image vers le haut ou vers le bas. Cet extrait de code peut être utilisé conjointement avec le 2 ci-dessus.
Option B: Si vous avez utilisé « DERRIERE ET DESCRIPTION TITRE « Option:
Lorsque vous choisissez cette option, Blogger a ajouté l'image d'en-tête en arrière-plan pour l'en-tête. Pour l'aligner, vous devez ajouter un des extraits de suivi du code:

Terminé. Oh, c'est tellement mieux. Voici quelques conseils supplémentaires pour vos alignement têtes !!
Alignez votre tête texte
Si vous souhaitez Alignez votre texte en-tête (Titre - Description) puis utilisez l'un de ces codes Snippet: Ces codes travailleront avec en-tête de texte seulement et le texte dans « Behind Titre - Description » option de placement d'image.
Pour aligner Verticalement: (appliquer le rembourrage supérieur)
Le nombre « 50 » peut être ajustée supérieure ou inférieure pour déplacer votre image vers le haut ou vers le bas. Cet extrait de code peut être utilisé conjointement avec le 2 ci-dessus. En outre, pour ajuster l'utilisation Description .descriptionwrapper
Ligne image Up - Side by Side texte
Utilisez un de ces extraits si vous voulez diviser votre tête en 2 parties placées côte à côte, une image et un texte: Ces codes travailleront avec le « Behind Titre - Description » option de placement d'image.
Pour placer l'image sur Gauche - Texte sur le droit:
Augmenter le rembourrage gauche pour repousser les textes à droite de l'en-tête d'image
Pour placer le texte sur gauche - image sur le droit:
Augmenter le rembourrage droit de repousser les textes à la gauche de l'en-tête d'image.

Article similaire
MERCI BEAUCOUP POUR CELA. J'essaie de le faire depuis des siècles, tout style libre mon chemin autour de la section d'édition, en changeant la taille des images que j'utilisais, la largeur de ma page, même mon modèle entier! Ensuite, j'ai trouvé, et mon at-il aidé!
Encore une fois je vous remercie beaucoup pour cela.
Beaucoup d'amour Niamh x,
Feu Marche De Ma Chambre