Comment créer un bouton Slick et propre dans Photoshop

Ce tutoriel Photoshop vous montre comment créer un simple et propre bouton « style Web 2.0 » sprite avec un état de retournement. Vous apprendrez également comment configurer l'image-objet en utilisant des techniques CSS de base (sprite de fond CSS et texte CSS remplacement d'image).
Le bouton de ce tutoriel a été inspiré, et est calquée sur l'interface Web Campaign Monitor. En suivant le long, vous apprendrez comment créer un bouton très similaire.
Résultat final
Cliquez sur l'image ci-dessous pour voir une démonstration de travail (souris sur le bouton pour voir l'état de retournement).
fichiers source Télécharger
Si vous souhaitez télécharger les fichiers source utilisés dans ce tutoriel, allez-y. Le lien de téléchargement ci-dessous contient le fichier PSD Photoshop, l'image-objet d'image CSS terminée au format PNG, et une démo HTML avec le code source HTML et CSS.
Commençons avec le tutoriel, allons-nous?
Mise en place du document
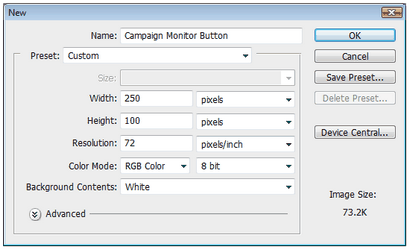
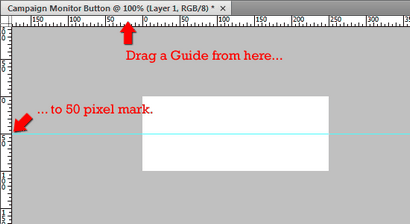
1 La dimension du bouton sera 250px de large et 50px élevé. Pour tenir compte à la fois l'état de repos et un état de retournement, le double de la hauteur (100px).


Création de la forme
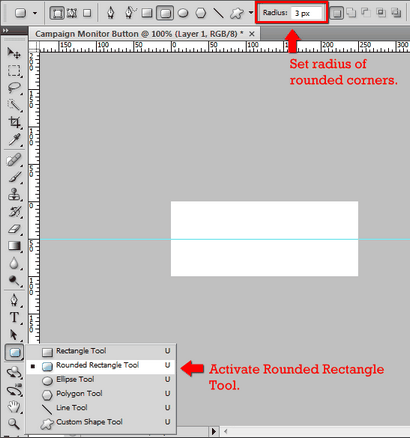
3 activer l'outil rectangle arrondi et régler le rayon des coins arrondis à 3PX.

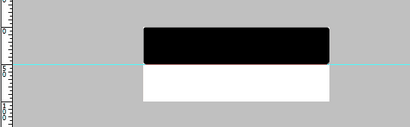
4 Faites glisser la forme sur la partie supérieure du document. La couleur de la forme n'a pas d'importance, comme vous le verrez bientôt. Les dimensions de cette forme doivent être 250px de large et 50px élevé.

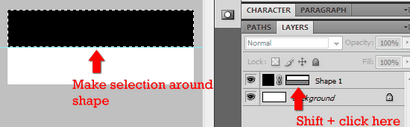
5 Créer une sélection autour de la forme de rectangle arrondi par Ctrl + clic sur la couche de forme.

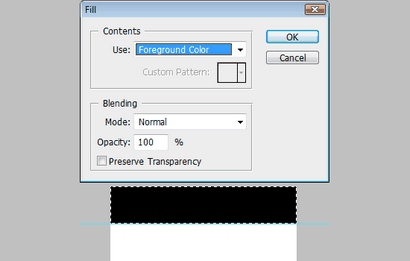
6 Avec la sélection toujours active, créer une nouvelle couche (Ctrl + Alt + Maj + N). Nom tourner au ralenti. Avec la nouvelle couche active, remplissez la sélection en allant dans Edition> Remplir (Maj + F5).

7 Supprimer la couche de forme du rectangle arrondi, il est plus nécessaire.
Ajout des styles de calque
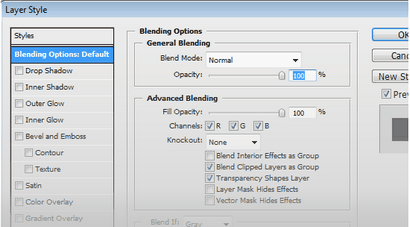
8 Double-clic (ou clic droit> Options de ... Mélangeant) sur la couche Idle pour ouvrir la boîte de dialogue Styles de calque.

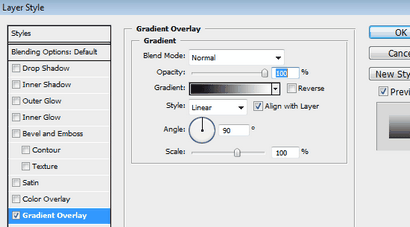
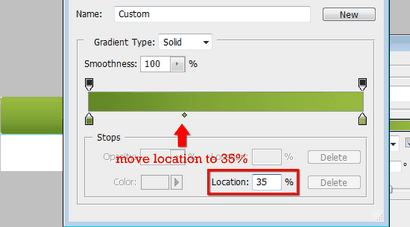
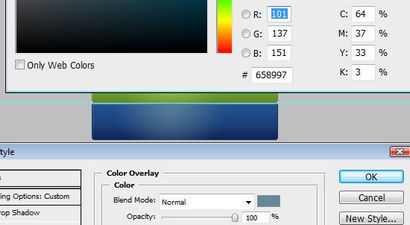
9 Ajouter un Gradient Overlay. Double-cliquez sur le dégradé pour ouvrir la boîte de dialogue Editeur de dégradé. Pour l'arrêt de couleur, utilisez une couleur vert foncé # 618926 et pour l'arrêt de droite couleur, utilisez une couleur vert clair: # 98ba40. Déplacer la couleur Midpoint à 35%.



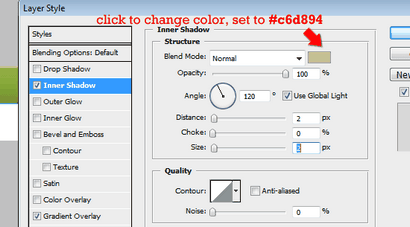
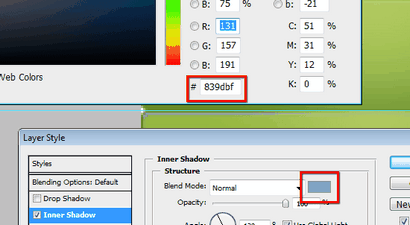
10 Ajouter une ombre intérieure. Changer le mode de fusion Normal. Changer la couleur à une couleur vert clair, # c6d894. Réglez le Opacité à 100%. Donnez distance et la taille d'une valeur de 2 pixels. Voir figure ci-dessous pour les réglages utilisés.

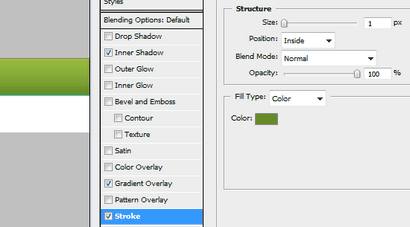
11 Ajouter un AVC. Réglez la taille 1px et position à l'intérieur. Définissez la couleur au vert foncé comme à l'étape 9 (# 618926). Voir figure ci-dessous pour les réglages utilisés.

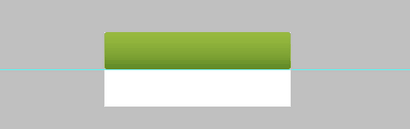
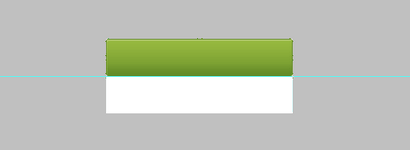
Voici ce que vous devriez avoir à ce jour.

Ajout d'un dégradé radial
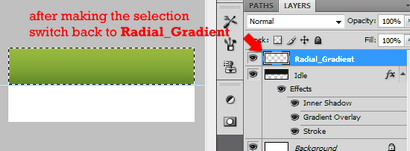
12 Créer une autre couche au-dessus de la couche Idle, nommez-Radial_Gradient. Mettez la couleur de premier plan # b8cf69. Faire une sélection autour de la forme de rectangle arrondi par Ctrl + clic sur la couche d'inactivité. Revenez ensuite à la couche Radial_Gradient.

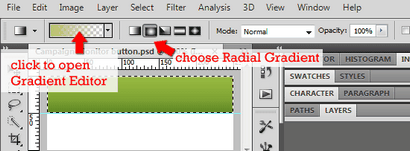
13 Passer à l'outil de gradient (G). Définissez le style de dégradé radial gradient. Cliquez sur le dégradé pour ouvrir la boîte de dialogue Editeur de dégradé.

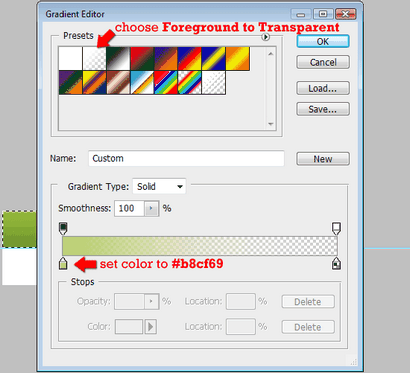
14 Dans la boîte de dialogue Editeur de dégradé, sélectionnez le premier plan de préréglage transparent. Assurez-vous que la butée de couleur gauche est réglé à la lumière de couleur verte, # b8cf69.

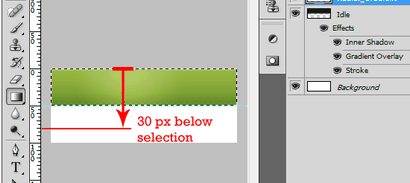
15 Assurez-vous que vous avez encore une sélection autour de la forme de rectangle arrondi et que la couche active est Radial_Gradient. Assurez-vous que Rulers sont activés. Avec l'outil de gradient (G) actif, faites à partir du haut de la sélection à environ 30px dessous de la sélection.

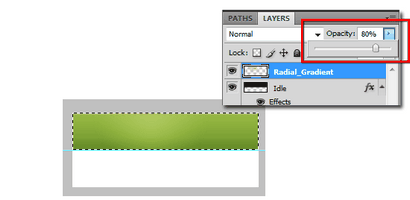
16 Régler la Opacité de la couche Radial_Gradient à 80% ou à un niveau que vous aimez.

Création de l'état de forme tonneau
17 Dupliquer le veille et Radial_Gradient d'abord Maj + clic sur chacun, puis un clic droit pour ouvrir le menu contextuel. Sélectionnez en double> Couches en double ...
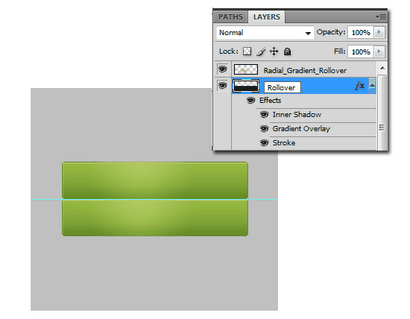
18 Déplacer les deux couches dupliquées jusqu'à la moitié inférieure du document en cliquant dessus dans la palette Calques, puis utilisez l'outil Move (V). Renommez les couches en double - utiliser Rollover pour Idle copie et Radial_Gradient_Rollover pour la couche Radient_Gradient.

Peaufiner les modèles de couches d'état en cas de renversement
19 Sauf pour les couleurs, nous allons garder tout le même. Double-cliquez sur la couche de roulement pour ouvrir la boîte de dialogue Styles de calque. Pour Ombre interne, changer la couleur d'un bleu clair, # 839dbf. Pour Gradient Overlay, changer la butée de couleur gauche à un bleu foncé, # 0f2557 et la bonne couleur à arrêter un briquet bleu, # 245293. Enfin, changer la couleur du contour à un bleu foncé, # 0f2557.

20 Nous allons ajouter un style de calque de superposition des couleurs pour Radial_Gradient_Rollover. Double-cliquez sur cette couche pour ouvrir la boîte de dialogue Styles de calque. Ajouter un style de superposition de couleur et définir la couleur à une couleur bleue, # 5c737c.

Ajout du texte
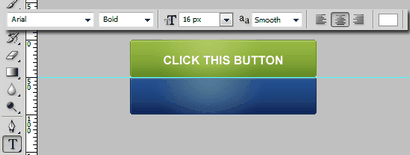
21 Pour cela, nous allons utiliser une famille de polices simple: Arial. Ne hésitez pas à utiliser ce que vous voulez, mais pour les techniques suivantes, quelque chose qui est suggéré gras / épais.
22 Utilisez le type horizontal outil (T), définissez la famille de polices Arial. le style de police, gras. taille de la police à 16px. anti-aliasing lisse. et la couleur au blanc (#ffffff). Tapez le texte que vous souhaitez sur le bouton pour avoir.

Donner le texte une ombre
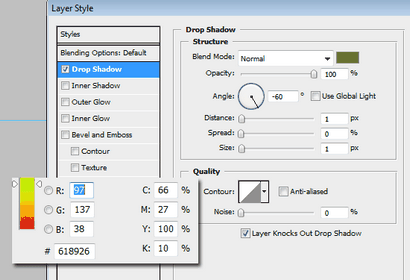
23 Double-cliquez sur la couche de texte que vous venez de créer pour ouvrir la boîte de dialogue Styles de calque. Réglez le mode de fusion Normal. la couleur à une couleur vert foncé (# 618926), Opacité à 100%. décocher Utiliser la lumière globale, Angle à -60%. et enfin la taille et dimension à 1px.

Centrer le texte
24 Ctrl + clic sur la couche Idle pour effectuer une sélection. Assurez-vous que la couche de texte est la couche active.
25 Centre de la couche verticale en allant à la couche> Aligner les calques à la sélection> Centres verticaux.
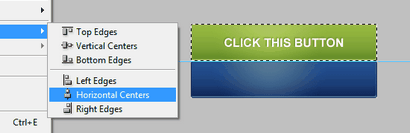
26 Centre de la couche horizontale en allant à la couche> Aligner les calques à la sélection> Centres horizontaux.

Duplication la couche de texte pour l'état de roulement
27 Avec la couche de texte encore actif, faites un clic droit dessus et sélectionnez Dupliquer le calque ... (ou Alt + bas de flèche si vous avez l'outil Move actif). Déplacer vers le bas à la moitié inférieure.
28 Ctrl + clic sur la couche de roulement pour créer une sélection autour de la forme inférieure. Utilisez couche Aligner à la sélection> Centres verticaux. Si vous en quelque sorte déplacé la couche de texte dupliqué à gauche ou à droite, vous devez également faire Calque> Aligner les calques à la sélection> Centres horizontaux pour Recentrer il.
Changer le style de calque
29 Double-cliquez sur la couche de texte que vous venez de créer pour ouvrir la boîte de dialogue Styles de calque. Définissez la couleur à une couleur bleu foncé (# de 0f2557), laisser le reste le même.
Vous avez terminé (avec la partie Photoshop)!
Si vous avez suivi le long, c'est ce que l'image-objet bouton devrait ressembler.
Maintenant, nous allons faire le code HTML et CSS pour obtenir votre travail de bouton.
30 Enregistrez votre création pour le web, nommez campagne moniteur button.png.
31 Création d'un document HTML. Enregistrer dans le même endroit que le fichier campagne moniteur button.png.
Le CSS est une technique de remplacement d'image sprite simple arrière-plan CSS.
J'ai choisi la méthode tiret texte, car il a été testé pour fonctionner avec les lecteurs d'écran; l'inconvénient est qu'il ne se dégrade pas bien dans le CSS sur / Images de scénario (ce qui est une situation rare et fait habituellement de choix par l'utilisateur). donner la élément une propriété CSS du contour: aucune supprime le contour gris dans les navigateurs basés sur Mozilla.
Manifestation
Conclusion
Le bouton de ce tutoriel a été inspiré de l'interface Web Campaign Monitor qui a ces boutons d'appel à l'action dans leur interface. Check them out lorsque vous avez une chance, ils offrent un grand service pour les concepteurs et les développeurs!
Questions et pensées?
contenu connexe
Audit de référencement gratuit
Exécutez Quick Scan maintenant
Revenu Insider Weekly
Joignez-vous à 62,179 abonnés générant plus de revenus web.