Créez de superbes boutons dans Photoshop
Rapide vue d'ensemble
- Application: Photoshop CS4 (CS5 devrait fonctionner correctement aussi bien)
- Difficulté: Débutant - Intermédiaire
- la durée estimée: 15 - 20 minutes
Étape 1: Saisissez votre texte du bouton et régler la taille de la toile
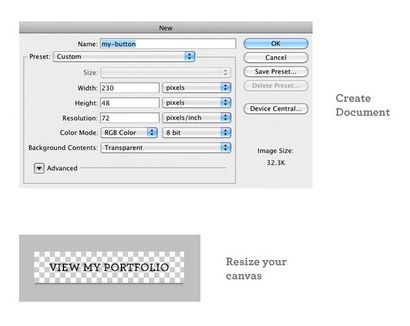
Créez un nouveau document Photoshop (définir le contenu de fond à transparent) et entrez un texte pour votre nouveau bouton. La police utilisée dans cet exemple est Archer gras. Si vous voulez une alternative gratuite consultez Museo Sans 700. Position du texte au centre de la toile en le faisant glisser avec l'outil de sélection et d'ajuster la taille de la toile proportionnellement (image → Taille de toile) à la taille de votre texte.

Étape 2: Créer votre bouton
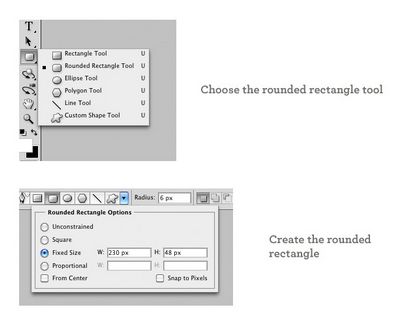
Trouver l'outil rectangle arrondi et sélectionnez-le. Une fois l'outil de rectangle arrondi est sélectionné, vous verrez des options dans la barre d'outils en haut de la fenêtre Photoshop. Modifiez le rayon de 6px et définir le rectangle arrondi à une taille fixe qui correspond à la taille de votre toile exactement. Pour créer le bouton cliquez simplement sur le milieu de la toile et repositionner le rectangle arrondi pour qu'il soit centré (il doit s'enclencher en place).

Étape 3: Ajouter un Gradient Overlay
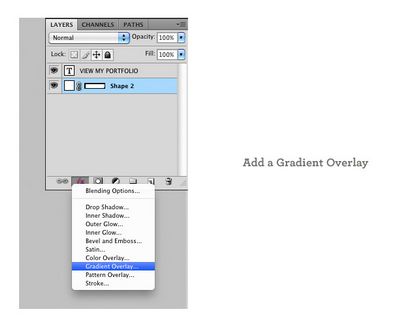
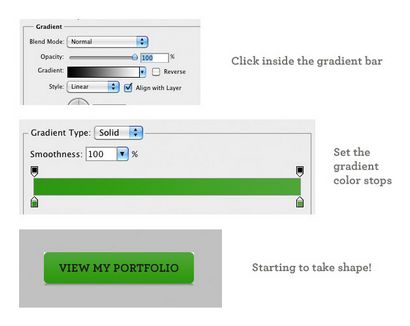
Vous devriez maintenant avoir un air très simple rectangle arrondi sur le dessus de votre texte. Réorganisez vos couches de sorte que le texte est sur le dessus du rectangle (voir image). Sélectionnez la nouvelle forme de votre panneau Calques et choisissez Gradient Overlay dans le menu des effets au bas du panneau couches. Maintenant, ajoutez une superposition de dégradé vert en double cliquant la gauche et la couleur droite arrête un à la fois (les deux icônes en forme de maison sous la barre de gradient). Réglez la butée de couleur gauche pour 2f9514 et l'arrêt de couleur droit à 5bbf40. Le bouton doit maintenant avoir une superposition vert joli dégradé et commence à prendre forme!


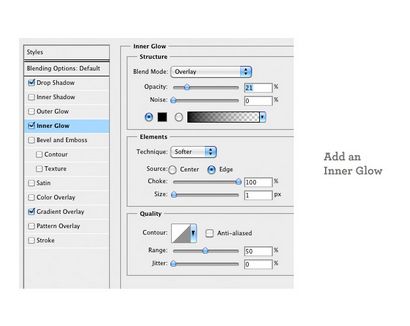
Étape 4: Ajouter une lueur intérieure
Sans quitter le panneau de style de calque cochez la case Lueur interne dans la colonne de gauche. Dans la section Structure régler le mode de fusion de superposition. déposer l'opacité à 21%, et changer la couleur au noir (000000). À partir de la section Éléments augmenter l'étrangleur à 100% et réduire la taille de 1px. Cliquez sur OK!

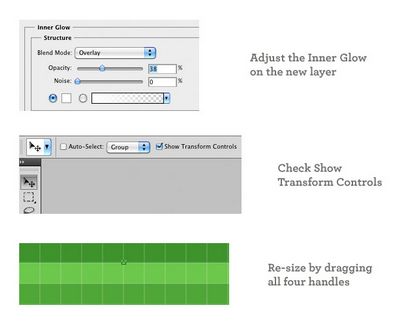
Étape 5: double, style nouveau, redimensionner
Dupliquer la couche de forme que nous venons travaillé en cliquant à droite dans le panneau de couches et en sélectionnant Dupliquer le calque. Sélectionnez la nouvelle forme à partir du panneau de couches (doit être appelée Forme 1 copie) et double cliquez sur le style Lueur interne à partir du panneau de couches sous la nouvelle forme 1 couche de copie. Définissez la couleur au blanc (ffffff) et augmenter le Opacité à 38%.

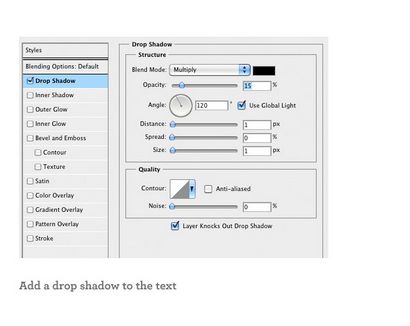
Étape 6: Nettoyer le texte
Ajouter une ombre en cliquant sur le bouton d'effets au bas du panneau couches (le même bouton vous avez cliqué plus tôt lors de l'ajout de la superposition de gradient) et en choisissant Ombre portée dans la liste. Réduire l'opacité à 15% et de réduire la distance et la taille de 1px.

Étape 7: Ajouter une ombre portée sur le bouton
Sélectionnez la forme originale à partir du panneau de couches et et une ombre en cliquant sur le bouton d'effets au bas du panneau couches. Réglez le Opacité à 15% et la distance et la taille à 2px. Augmenter la taille de la toile par 5px de chaque côté pour faire place à la nouvelle ombre.

Étape 8: Enregistrer et amusez-vous!
Vous voulez notre glisser-déposer gratuitement thème?
Excellent tutoriel. Je ne pense pas que je concevront des boutons dans un avenir proche! Qu'il suffise de dire que j'apprécie le travail que vous et votre équipe faites.
Ce genre de tutoriel semble certainement au-delà de la portée de ce que l'on pourrait attendre d'une entreprise de conception de thème. Vraiment cool.
Caanan
tandem monde
Merci Caanan! Heureux que vous avez apprécié le tutoriel :)
Grande TUT! Hey Drew, vous voudrez peut-être penser à la mise à jour wikipedia avec votre entreprise actuelle. Pourrait apporter beaucoup de coups. ) Bon travail!
Merci Bryan! Je vais laisser à quelqu'un d'autre pour éventuellement modifier la page Wikipedia. Semble pas le droit de modifier moi-même :)
Grand tutoriel, j'apprécie beaucoup cela. J'ai eu la chance je l'ai déjà eu les outils, mais il manque le savoir-faire.
Drew, Votre bulletin d'information est l'un des rares que je pris la peine de lire réellement. Il semble toujours y avoir quelque chose de remarquable en elle - certainement pas de charge. Gloire.
Ce tutoriel bouton est très bien aussi. Je suis reconnaissant de pouvoir apprendre à faire quelques-uns des détails les plus fins. Avez-vous des conseils pour les boutons noirs - à savoir où le texte est noir. Y at-il un effet différent que vous souhaitez utiliser - comme ombre serait inapproprié.
Dan: Heureux vous a plu :)
Ce bouton a l'air très exactement ce que je cherchais. Merci. )
Il est bon tutoriel! Je cherchais ce genre de tutoriel depuis longtemps, et a trouvé quelques-uns de l'Internet. Mais le vôtre est un des meilleurs que j'ai vu. Continue comme ça!
