Comment faire pour créer une navigation réactive

Donc, nous allons juste commencer.
Tout d'abord, nous allons ajouter la fenêtre dans la balise meta de la tête. Cette balise meta viewport est nécessaire pour notre page à l'échelle correctement dans toute taille de l'écran, en particulier dans la fenêtre mobile.
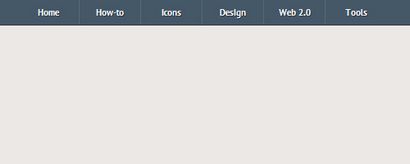
Ensuite, nous allons flotter les liens du menu à gauche, donc ils seront affichés horizontalement côte à côte, mais un élément flottant va aussi provoquer leur effondrement mère.
Étant donné que nous avons six liens de menu et nous avons également précisé le récipient pour 600px. chaque liens de menu auront 100px pour la largeur.
Les liens du menu seront séparés par une bordure droite 1px, à l'exception du dernier. Rappelez-vous notre précédent sur le modèle de boîte, sera étendu la largeur du menu 1px rendant 101px que l'ajout de la frontière, donc ici nous changeons le modèle de boîte de calibrage à boîte frontière afin de garder le menu reste 100px.
Ensuite, le menu aura la couleur plus claire quand il est en: vol stationnaire ou: état actif.
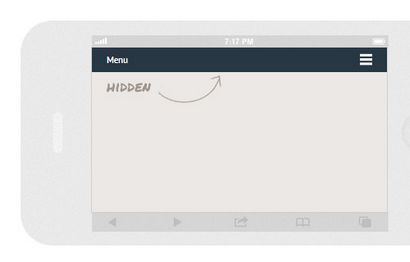
...et enfin, le lien supplémentaire sera caché (pour l'écran de bureau).
À ce stade, nous ne styling la navigation et rien ne se passera lorsque nous redimensionnez la fenêtre du navigateur. Donc, nous allons passer à la prochaine étape.

Pour en savoir plus: CSS3 Box-dimensionnement (Hongkiat.com)
médias Requêtes
Les requêtes des médias CSS3 est utilisé pour définir la façon dont les styles vont passer dans certains certains points d'arrêt ou plus précisément les tailles d'écran de l'appareil.

Étant donné que notre navigation est d'abord 600px largeur fixe, nous allons d'abord définir les styles quand il est vu en 600px ou moins la taille de l'écran, donc en pratique, ceci est notre premier point d'arrêt.
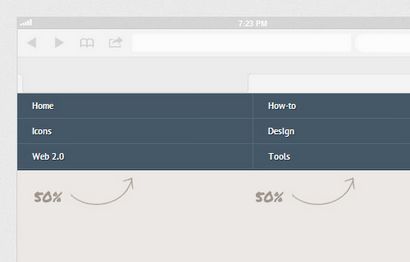
Dans cette taille de l'écran, sera affiché chacun des deux liens de menu côte à côte, de sorte que la largeur de ul ici sera de 100% de la fenêtre du navigateur, tandis que les liens de menu auront 50% pour la largeur.

...puis, nous définissons aussi la façon dont la navigation est affichée lorsque l'écran deviennent plus petits par 480px ou moins (c'est donc notre deuxième point d'arrêt).

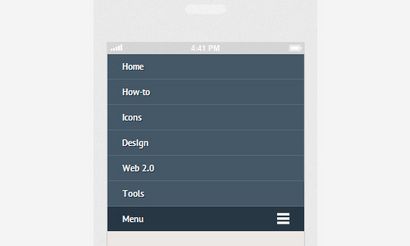
Enfin, lorsque l'écran devient plus petit par 320px et abaisser le menu sera affiché verticalement de haut en bas.
Maintenant, vous pouvez essayez de redimensionner la fenêtre du navigateur. Il devrait maintenant être en mesure d'adapter la taille de l'écran.
Affichage du menu
À ce stade, le menu sera toujours caché et ne sera visible que lorsqu'il est nécessaire en tapant ou en cliquant sur le lien « Menu » et nous pouvons obtenir l'effet en utilisant le jQuery slideToggle ().
Cependant, lorsque vous redimensionnez la fenêtre du navigateur juste après que vous venez de visualiser et cachais le menu dans un petit écran, le menu reste caché, comme l'écran: aucun style généré par le jQuery est toujours attaché à l'élément.
Nous avons donc besoin d'enlever ce style sur le redimensionnement de la fenêtre, comme suit:
D'accord, c'est tous les codes dont nous avons besoin, nous pouvons voir maintenant la navigation à partir des liens suivants, et nous vous recommandons de le tester dans un outil de test de conception adaptée, comme le Responsinator. de sorte que vous pouvez voir dans différentes largeurs à la fois.
Bonus: Une autre façon
Fondamentalement, il dupliquer votre menu de la liste et le transformer en un

L'un d'un avantage que j'aime cette pratique est que nous ne devons pas nous inquiéter sur le style de navigation comme
S'il vous plaît, reportez-vous à la documentation officielle de mise en œuvre plus loin.