Comment puis-je faire Retina Images pour mon site Web

Mightybytes développeur Stephanie Daniels offre une explication concise de ce Retina est, comment faire des images, et pourquoi il est si sacrément déroutant.
Mais les images Retina sont quelque chose qui tout le monde fait des choses pour les appareils numériques devraient penser. Il est important de voir comment les choses sont claires sur chaque écran, pas seulement votre propre.
Dans ce post, je vais faire tomber les complexités de Retina pour que vous puissiez passer moins de temps à essayer de comprendre ce que cela signifie et plus de temps à faire des choses en fait. Je me suis cassé ceci en trois parties:
- La définition Retina
- Faire des images Retina
- Mise en œuvre des meilleures pratiques
La définition Retina
En d'autres termes, « Retina » décrit les écrans très nettes et claires qui peuvent entasser dans beaucoup, beaucoup de pixels.
Aux fins de ce poste, quand je dis « écran Retina, » je décris les écrans de l'appareil avec une densité de pixels suffisamment élevée pour que tout soit net à l'œil humain. Quand je dis « image Retina, » Je décris une image qui a été spécialement conçu pour regarder pointu sur un display.These Retina sont deux choses différentes.
Quelques statistiques geeky sur l'écran Retina
Le sweet spot pour Retina pointus à la humain oeil affiche est quelque part autour de 300 pixels par pouce (PPI) selon Apple, Inc.
Un affichage de l'iPhone 3GS a 163 PPI (pas Retina) par rapport à l'écran de l'iPhone 4 qui a 326 PPI (Retina). Elles sont au nombre semble aléatoire, mais ils ne sont pas: 326 PPI est égal à 2 x 163 PPI.
Ces chiffres semblent encore moins aléatoires lorsque nous convertir au système métrique en pixels par centimètre (PPCM): 64 PPCM et 128 PPCM, respectivement. Tout ordinateur nerd ou d'une personne mathématiquement incliné devraient reconnaître ces chiffres! Dans le cas contraire, ils sont des puissances de deux. bébé! (Si vous êtes encore confus, ou intrigués, ou si vous voulez en savoir plus sur la raison pour laquelle ces chiffres ont été choisis. Appel à un technicien. Ou demander à Google, il y a des réponses là-dedans aussi.)

Faire images Retina
images de mesure dans un programme graphique pour assurer qu'ils sont assez denses pour Retina
Lorsque vous pouvez, utiliser des images vectorielles (SVG) ou remplacer les images avec CSS. Ces formats sont toujours évolutives grâce aux données mathématiques contenues dans les et sont en mesure d'étirer pour adapter le PPI / PPCM d'un écran d'affichage sans sacrifier la qualité d'image. Si vous utilisez SVG ou CSS pour les images, bravo! Vous êtes Retina prêt.
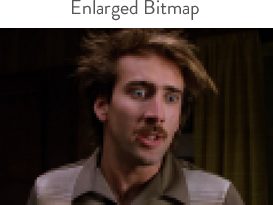
Où nous obtenons en difficulté est lorsque nous utilisons des images bitmap. Beaucoup de formats d'image courants stocker des images bitmap tels que JPEG, TIFF, PNG et GIF. Bitmaps sont des images construites par de petits points appelés pixels, pas de points mathématiques comme vecteurs. Avec bitmaps la taille d'un pixel est constante. Cela signifie que les images bitmap ne sont pas évolutives. Vous avez probablement rencontré ce problème si vous avez déjà essayé de faire une image bitmap plus grand et réalisé que la version agrandie de l'image semble, bien, pixélisée. En effet, les pixels individuels sont étendus dans des zones plus larges. Il est comme un tatouage lorsque vous êtes en forme de pointe alors du poids et gagner avec le tatouage regard tendu. Le tatouage a mis en pierre point d'encre tailles et si la peau se tend, de même les points.

Maintenant que nous savons que les images vectorielles peuvent être étirées à cause de la magie mathématique et que les images bitmap sont vraiment seulement une collection de pixels, nous allons passer à parler de la façon dont une image bitmap est interprété par un écran Retina.
Comment les images bitmap s'interprétées par des écrans Retina
La zone de sortie d'un pixel sur un écran d'affichage de la rétine typique correspond en fait quatre pixels bitmap. Voilà pourquoi les écrans Retina sont considérés comme denses pixels. Sur un écran Retina, chaque pixel dans une image bitmap est étirée dans une zone de quatre pixels (2 x 2) - les images bitmap de motif qui ressemblent forte sur les écrans de densité pixel plus bas et l'air « flou » sur les écrans de densité de pixel plus élevées.
Comment optimiser les images bitmap pour l'affichage Retina
Si vous voulez une image bitmap qui est 100px par 100px voir nette sur un écran Retina, vous devrez fournir des pixels supplémentaires pour l'écran Retina de travailler avec. Cela se fait en faisant l'image bitmap en grand deux fois pour commencer. (Dans ce cas, nous ferions l'image initiale 200px par 200px.) L'étape suivante consiste à utiliser une programmation pour prendre la grande image et l'échelle vers le bas à la 100px par 100px taille souhaitée.
Retina mise en œuvre des meilleures pratiques
Comment réduire les grandes images bitmap par programmation vers le bas pour les appareils Retina
Il y a plusieurs façons d'y parvenir. Mais certains sont meilleurs que d'autres.
L'option d'accord
La meilleure option
Utilisez un script côté serveur comme Retina-Image pour servir le Retina approprié ou une image non Retina à l'écran.
Comment utiliser des images Retina dans un système de gestion de contenu (CMS)
Comment les gens d'entrée de contenu capable d'envelopper la tête autour de tout cela? J'ai trouvé que la meilleure chose à faire est d'expliquer aux gens d'entrée de contenu que leurs images initiales doivent être deux fois plus grande que la taille qu'ils veulent vraiment. Dans le système de gestion de contenu (CMS), il est préférable de définir les exigences de taille minimale des champs de saisie d'image il y a toujours une image Retina disponible. Après un éditeur de contenu télécharge une grande image, vous pouvez laisser le CMS prendre en charge le traitement, la compression et le redimensionnement de l'image pour les deux Retina et dispositifs non Retina.
Il y a quelques plugins disponibles pour beaucoup qui font le sale boulot pour vous. Voici un couple que je l'ai utilisé qui fonctionnent bien: