Retina Images Ready et Responsive Web Design
Cela dit, permettez-moi de vous expliquer pourquoi Retina images et prêt Responsive Web Design vont de pair et comment créer ces images pour Responsive Web Design.
Qu'est-ce que signifie Retina?
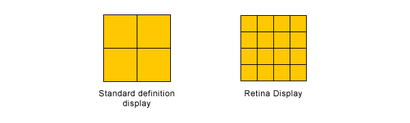
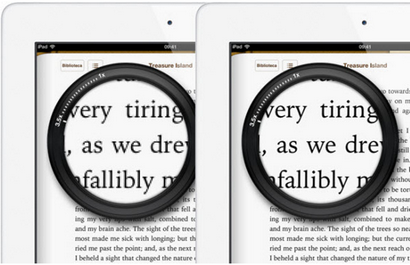
Retina Display est le terme de nom de marque d'Apple qui fait référence à un affichage à cristaux liquides qui affiche des pixels à une densité plus élevée. Une simple visualisation expliquera ce concept bien alors jetez un oeil à l'image ci-dessous qui compare les pixels entre Retina et un écran de définition standard. Dans Affiche Retina, vous obtenez le double des pixels dans la même quantité d'espace que vous le feriez avec un affichage traditionnel. Ceci est la raison pour laquelle des icônes ou du texte sur un iPad 2 semble alors sur iPad image floue 3.


Le dilemme
Designer et les développeurs doivent maintenant accueillir différents types d'écrans. Cela signifie deux choses: les utilisateurs avec Retina affichages soit ont mal les images affichées sur les dessins qui ne comprennent le support Retina ou les modèles qui ne supportent Retina, les utilisateurs bénéficieront d'une haute qualité, des images nettes que nous aspirons tous et l'amour.
Pourquoi est-Retina important dans Responsive Web Design?
Comment créer des images Retina prêts à Responsive Web Design?
Il existe différents outils et méthodes là-bas. Je discuterai seulement quelques surtout parce qu'ils répondent au mieux l'aspect sensible de ce problème.
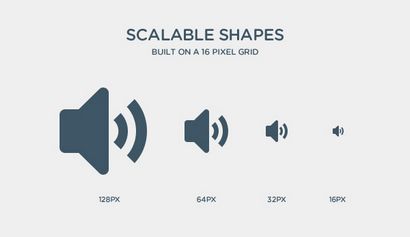
Je suis sûr que vous êtes familier avec le format d'image SVG. Honte si vous n'êtes pas ...! Mais récapitulons de toute façon. SVG est un format d'image pour les graphiques vectoriels qui permet à ces vecteurs à l'échelle vers le haut ou vers le bas de la taille sans perdre leur forme. Parce que les vecteurs sont composés d'une forme fixe au lieu de pixels, ils peuvent être manipulés à bien des égards et ont encore leur forme intacte et être maintenu pointu. Malheureusement, les images raster - qui sont JPG, PNG ou GIF - ne peuvent pas le faire.
En raison de la capacité unique de redimensionner parfaitement, SVG est un format à utiliser dans Responsive Web Design. Peu importe la taille de l'écran, l'image redimensionner en conséquence et dépare pas téléphone, tablette ou moniteur. Cela est également vrai pour les écrans Retina comme l'image SVG redimensionnera pour la densité de pixels et rester la même forme. Vous devriez toujours utiliser un SVG si vous pouvez car il résoudre ce dilemme pour vous.
Photographies et images raster
Enfin, si l'image que vous voulez réduire la taille est un arrière-plan, c'est le code pour faire l'affaire:
Mais il existe des moyens pour y remédier aussi.
médias Requêtes


Je ne suis pas sûr que je comprends votre déclaration que SVG augmente les requêtes HTTP? Comment?
Si je en tant que développeur devait produire un compteur / affichage d'image interactive qui a changé sa sortie en fonction de la sortie de tout script côté client alors je préfère gérer que l'avant en utilisant SVG (en particulier avec la rétine) au lieu d'utiliser sprite pixellisé base techniques, la fourniture de contenu AJAX etc.
Et il n'y a aucun moyen de créer ce genre de chose au moment page sans requêtes HTTP supplémentaires autres que Flash (ou des trucs de JS très complexe). Il est pris en charge très bien sur la plupart des appareils maintenant et je pense que ce pour un est un grand format. Vous pouvez aller directement à partir d'Adobe Illustrator dans HTML ... Wow: D
Nelson 31 juil 06:56
Sur la méthode de servir des images 2x et dire qu'ils sont de taille moitié en HTML ...
Ensuite, vous dites que les images seront plus lourdes. Je suis en désaccord, parce que quand vous avez une image plus grande, vous pouvez monter en puissance la compression, à mon avis, vous obtenez de meilleurs résultats en 100k photo avec une résolution plus élevée qu'avec un petit.
Bacause lorsque vous affichez une image salut res dans un affichage salut res, les pixels sera si petite que l'utilisateur remarquera moins les artefacts JPEG que lors de l'affichage sur un écran de résolution normale.
Merci pour l'article
J'apprécie vraiment vos articles. Mais la lutte avec ce format svg. Mon refuse wordpress le téléchargement .svg complètement en raison de problèmes de sécurité. Sur mon ordinateur de bureau, explorateur de fichiers ne montre pas les fichiers svg, feux d'artifice, pont adobe et lightroom et internet explorer ne le sait pas.
Alors, comment puis-je utiliser des fichiers svg?
pyro 24 sept 05h50
s'il vous plaît paula, vous combinez ici des images svg rétine et affiche (ATTENDRE IT) - Responsive Web Design. ce qui signifie que vos writyings doivent se faire sur vos expériences personnelles.
tout cela est quelque chose que vous parlez ici de question « vous-devez-résolu » ce que personne d'autre sur Internet a réussi.
S'il vous plaît, oh puissant et nous paula aider, les pauvres d'Internet. comment avez-vous résolu, y compris / plongement / liant fichier SVG en tant que fichier image (img, src) ou arrière-plan (css, js, html) dans les versions actuelles de Mac OS X? comment avez-vous fait cela s'il vous plaît?
vous devez savoir pourquoi, parce que si vous parlez Responsive Web, cela signifie automatiquement, vous devez être fait une solution qui ne fonctionne pas uniquement sur iPhone ou un ordinateur, mais il fonctionne sur tous les appareils avec OSX
S'il vous plaît sauver ma vie, je dois faire un projet d'étape, avec des graphiques lourds, qui ont des exigences particulières. l'une des solutions de sauvetage est l'utilisation SVG
Je vous remercie
Avec tout le respect
pyro 24 sept 06h25
savez-vous que la résolution normale de l'image n'est pas PIXEL, mais points par pouce. cela signifie, vous ne devez pas créer deux images! Que diriez-vous de garder l'image sur 144dpi (72dpi est normal, vous devez le savoir), garder la taille - 150 x 150 et exportation d'images pour le web?
vous ne l'avez pas essayé aucune de ces parties de code, que vous enseignez au sujet? vous montrant des parties de code, qui ne fonctionnent pas:
OMG avez-vous essayé? Tu l'as fait? non! 300 x 300 à 150 x 150, seulement parce qu'il y a quelque chose sur Google ratio de dispositif de pixel-2? * Saviez-vous que ce que vous écrivez est en utilisant le navigateur Web pour étirer l'image de taille normale et utiliser le moteur de anticrénelage là-dessus? avez-vous su que chaque image comme cela est RALENTISSEMENT votre navigateur Web et ne pas *** QUOI QUE CE SOIT *** avec ratio de dispositif pixels! seulement ce que vous avez vu est anticrénelage moteur sur l'image pour cacher la qualité tendue détruite? chaque navigateur - Chrome, Firefox, Safari, Opera, Internet Explorer a son propre moteur anticrénelage = il fera tout de même sur tous les appareils, et non en fonction de rétines displlay;))))
dispositif à rapport de pixels n'a pas quelque chose avec pixel vous savez de photoshop :) appareil pixel rapport est contre la densité des points lumineux ce qui est fait de l'affichage. (Points par pouce? Dpi quelle est la taille d'un pixel -? Bien - en fonction de la densité DPI oui?)
Pourquoi? parce que vous pensez, c'est que « rétine » que vous écrivez? ou webkit / gecko moteur anticrénelage ce qui est vraiment ralentir le navigateur entier? bien que c'est vraiment comment NE PAS FAIRE SENSIBLES PAGES WEB. réponse doit faire plus rapide web, ou ne fonctionne pas?
essayez de google « quelle est la taille pixel »
votre « idée » - sans une solution est la même envie d'écrire que la qualité vidéo 4k peut être regardé à la télé 1080p :) ce ne est pas? vraiment pas son? ne whay que vous voyez est l'image plus nette, pas la vraie qualité 4K, est-ce que vous obtenez?
doubler la taille de pixel d'image est la même que regarder un film 4k sur 1080 et dire aux autres, donjt vous voyez? son 4K!