Comment redimensionner les images pour le Web sans Photoshop
Maintenant que vous savez où trouver des images de haute qualité sans les voler. il est temps d'apprendre à bien recadrer et de les dimensionner pour le meilleur équilibre entre l'apparence et la vitesse.
Mais je ne sais pas comment utiliser Photoshop!
Pas de soucis, les lecteurs non Designy.
Il y a un chouette outil gratuit qui vous aidera à obtenir vos images pour le Web en moins de deux minutes, sans faire un changement de carrière.
Quelle taille avoir mes images?
Excellente question, Grasshopper. Il y a trois composants pour le dimensionnement des images pour le web, et la plupart des non-designers trouvent cette nomenclature source de confusion, donc nous allons essayer de gérer cette première afin de comprendre ce que vous filmez pour.
Taille = pixels de large par pixels de haut
Donc - si votre blog a une zone de contenu qui est de 600 pixels de large (vous pouvez mesurer cela avec une extension Chrome comme la page Règle si vous n'êtes pas sûr) - alors si vous voulez une image qui couvrira la largeur de votre contenu, la largeur t-il besoin d'être, sage pixel?
Qu'est-ce que c'est? Vous avez dit 600 pixels? Un camion plein de Rice-a-Roni au gagnant!
En fait, 580 serait probablement encore mieux, juste pour rendre les couleurs Sure à l'intérieur des lignes de rembourrage dans votre conception.
Si vous voulez une image incrustée qui est la moitié de la largeur de votre contenu, de sorte que le texte peut enrouler autour de lui, il doit être ... diviser par 2 ... 1 ... portent le vous obtenez l'image.
Donc, une fois que vous avez compris combien de pixels vous avez besoin dans au moins une direction, vous savez ce que l'image taille que vous devez acheter.
Astuce: Ne pas overbuy la taille de l'image - attention aux dimensions indiquées des agences de stock. Vous n'avez pas besoin d'un tas de pixels supplémentaires pour avoir juste de jeter - mais n'underbuy non plus. Vous pouvez toujours taille en-dessous, mais jamais avec des images UP.
Résolution = pixels par pouce
Différentes images sortent des caméras à différentes résolutions, ou densité de pixels. Vous pourriez avoir une image qui est 300 ppi (idéal pour l'impression), 240 ppi (certains téléphones cellulaires produisent cette taille), ou 72 ppi (résolution d'écran).
Pour l'écran, vous voulez toujours 72 ppi. C'est tout ce qu'ils peuvent afficher. Donc, si vous avez une image qui est une résolution plus élevée que cela, vous aurez besoin de la taille vers le bas à 72 ppi. Ne vous inquiétez pas, cet outil que je vais vous parler de poignées automagiquement.
Qualité = quantité de compression
Le troisième facteur que vous devez regarder le redimensionnement d'images est la quantité de compression appliquée à l'image pour la rendre plus petite. Par exemple, chaque fois que vous enregistrez de nouveau une image en .jpg, il compresse encore plus, parce que JPEG est ce qu'on appelle un « format lossy » - contrairement .psd ou formats .tif, qui conservent chaque pixel.
Ceci est la raison pour laquelle vous avez probablement quelques images sur votre disque dur qui ont été enregistrés maintes et maintes fois .jpg qui ressemblent maintenant comme ils ont des vers - ces petits gribouillis qui apparaissent sur les bords des choses quand une image est surcomprimés. Cela est particulièrement visible avec le texte. Voir les gribouillis entourant chaque lettre ci-dessous?

Nous ne voulons appliquer une compression des images pour les rendre plus petits, donc ils vont charger plus rapidement, et cela se traduit comme une qualité d'image. Je trouve que la qualité d'image entre 60 et 80 pour les photos est le meilleur équilibre entre la compression et la qualité.
Maintenant que vous comprenez les 3 paramètres pour une bonne optimisation de l'image - dimensions en pixels, la résolution et la qualité de l'image, vous êtes prêt à zapper ces chiffres dans notre outil dandy à portée de main, Web Resizer!
Utilisation de Web Resizer pour préparer des images pour votre blog
Étape 1: Acquérir l'image que vous souhaitez travailler et mettre sur votre disque dur afin qu'il soit prêt à télécharger.
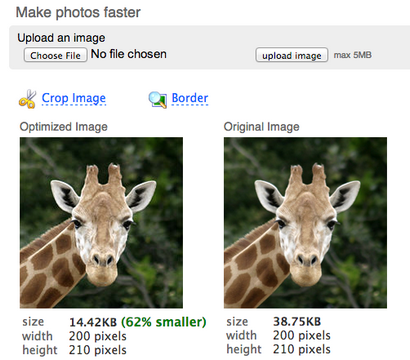
Étape 3: Cliquez sur le bouton orange Cela vous amène à un écran avec une image par exemple, qui est une girafe au moment de cette écriture « Redimensionner Photos maintenant. ».
Étape 4: Trouver le petit bouton gris en haut qui dit ce n'est pas exactement évident, mais bon - c'est gratuit « Choisissez l'image. ». Cliquez sur Choisir un fichier et accédez à votre image que vous travaillez.

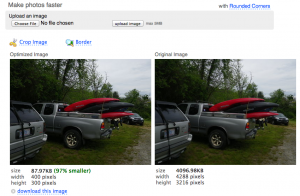
Étape 5: Cliquez sur le bouton « Upload image » tout aussi discret. Notez qu'il ya une taille maximale de 5 Mo - si votre image dépasse cette taille, il signifie que vous probablement surachat. L'image télécharger et vous montrer un côté par aperçu latéral:


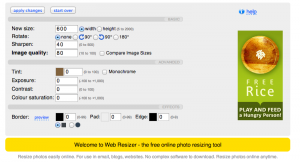
Étape 7: Choisissez la qualité d'image que vous voulez - entre 60 et 80. Il y a d'autres choses cool que vous pouvez jouer avec, aussi, comme jouer avec l'exposition, le contraste, teinter, etc. - mais vous pouvez le faire sur votre propre temps. Nous avons un billet de blog publier ici.
Etape 8: Cliquez sur le bouton « Appliquer les modifications » en haut de la zone grise. WebResizer appliquera les changements et vous montrer la nouvelle taille du fichier, qui sera scandaleusement et gratifiante plus petit, sur le côté gauche. Si vous ne voulez pas comment la qualité est avéré, vous pouvez cliquer sur « Recommencer » à côté du bouton Appliquer les modifications et essayez un autre numéro. Faire mousser, rincer, répéter.
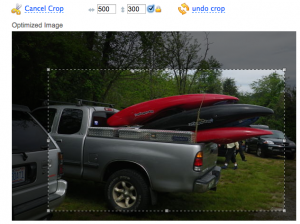
Etape 9: (en option) - si vous avez besoin de recadrer, est maintenant le temps de le faire. Au-dessus de l'image optimisée, vous verrez un lien qui dit « Recadrer l'image. » Cliquez, et vous aurez une boîte de culture avec des poignées sur la taille et les coins. Mettez dans les dimensions de pixels que vous voulez pour votre culture, puis cliquez sur la case à côté du « verrouiller le symbole. » Une fois que vous obtenez la culture comme vous le souhaitez, cliquez sur « Appliquer les modifications » dans la boîte grise à nouveau.