Création d'une animation simple dans Flash, Adobe Developer Connection
Adobe Flash CS4 Professional présente un moteur d'animation remanié qui est facile à utiliser et plus puissant que les versions précédentes. Lorsque vous avez maîtrisé les bases du moteur, Flash vous donne ajouté des capacités pour étendre vos possibilités créatives.
Dans cet article, je vous montre comment importer Flash illustrations CS4, créer une animation, et changer une animation après que vous avez créé.
Importation d'illustrations Flash
Avec Flash CS4, vous pouvez importer le contenu de plusieurs applications Adobe Creative Suite CS4, y compris Adobe Photoshop, Adobe Illustrator et Adobe Fireworks, ainsi que d'Adobe InDesign CS4 et Adobe After Effects CS4.
Dans cet exemple, nous importons des oeuvres de feux d'artifice. Avec Fireworks CS4, vous pouvez travailler avec les deux raster et le contenu vectoriel. fichiers raster (ou bitmaps) deviennent pixélisé lorsque vous les redimensionnez. Une photographie est un exemple d'un fichier graphique raster. Les fichiers vectoriels, d'autre part, ne pas pixellisation lorsque vous les redimensionnez. Les chemins d'un graphique vectoriel redessiner tout simplement peu importe combien vous agrandissez ou réduisez.
Dans Fireworks CS4, vous pouvez créer des actifs à importer dans Flash CS4. Pour cet exemple, j'ai créé un polygone vectoriel avec un remplissage dégradé et une course qui est groupé avec un champ de texte (voir Figure 1). Ce fichier Fireworks est enregistré en tant que fichier PNG, qui peut ensuite être importé dans Flash CS4.
Figure 1. Graphique vectoriel créé avec Fireworks
Pour importer le fichier, vous devez d'abord créer un nouveau document Flash CS4 en sélectionnant Fichier Flash (ActionScript 3.0) de la Créer une nouvelle colonne à l'écran de démarrage Flash.
Pour importer le fichier PNG Fireworks, choisissez Fichier> Importer. Vous avez deux options d'importation: vous pouvez importer soit sur la scène ou la bibliothèque. La scène est la principale zone d'animation pour le film que vous créez avec Flash. La bibliothèque est une banque d'actifs ou de graphiques qui font partie du projet, mais pas nécessairement sur la scène. La bibliothèque contient des actifs que vous pouvez soit créer dans Flash ou importer d'autres applications.
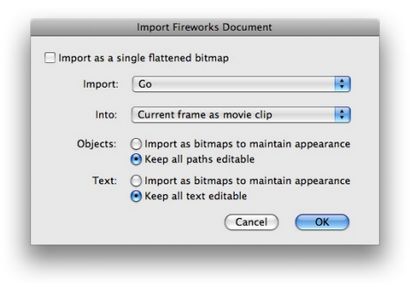
Importez la conception PNG Fireworks à la bibliothèque Flash CS4 en choisissant Fichier> Importer> Importer dans la bibliothèque. Naviguez ensuite le fichier et cliquez sur Importer dans la bibliothèque. Dans la boîte de dialogue Importer un document Fireworks, sélectionnez les options présentées dans la figure 2.

Figure 2. Feux d'artifice boîte de dialogue d'importation dans Flash CS4 Professional
Lorsque vous cliquez sur OK, l'actif de Fireworks est importé dans Flash. Pour voir les actifs importés, cliquez sur l'onglet Bibliothèque. Lorsque les actifs sont importés, la conception est automatiquement converti en un graphique appelé Go.png.
Pour positionner le graphique sur la scène, glisser-déposer l'actif Go.png à partir du panneau Bibliothèque vers la scène. Placez l'objet dans le coin supérieur gauche. Si vous ne placez pas au bon endroit au départ, vous pouvez repositionner à l'aide de la souris en faisant glisser l'image dans la bonne position. Votre fichier doit ressembler à la figure 3.

Figure 3. Position de départ sur la scène pour le graphique Go
Création d'une animation
Maintenant, disons que vous voulez faire une animation qui se déplacera l'actif du coin supérieur gauche au coin inférieur droit.
Tout d'abord, vous devez indiquer à Flash que vous voulez interpoler l'objet. Lorsque vous utilisez une interpolation, vous indiquez à Flash où sur la scène que vous souhaitez que l'objet dans l'animation de début et de fin. Flash remplira automatiquement les images entre les points de début et de fin que vous définissez.
Il existe deux types de tweening en Flash: le mouvement et la forme. Puisque vous déplacez le graphique Go au lieu de changer sa forme, vous devez créer une interpolation de mouvement. Pour ce faire, cliquez droit sur l'objet dans Flash et sélectionnez Créer une interpolation de mouvement.
Maintenant, vous remarquerez que le scénario au bas de l'application a changé.
La Timeline représente la façon dont l'animation ressemble et se comporte à partir du moment qu'il commence à se déplacer jusqu'à ce qu'il arrive à sa destination. Le scénario est divisé en cadres, ou des points individuels dans le temps, qui affichent l'animation.
Par défaut, Flash affiche des images individuelles à un taux de 24 par seconde, ce qui signifie que pour chaque seconde l'animation est en cours de lecture, 24 images sont affichées. Dans le scénario, le voyant rouge est la tête de lecture, qui montre ce cadre que vous affichez actuellement dans l'application Flash.
Avant d'ajouter l'interpolation de mouvement, le scénario était un cadre unique, contenant l'objet placé sur la scène. Lorsque vous avez créé l'interpolation, Flash étendu le scénario de 24 cadres et placé la tête de lecture à la fin de l'interpolation.
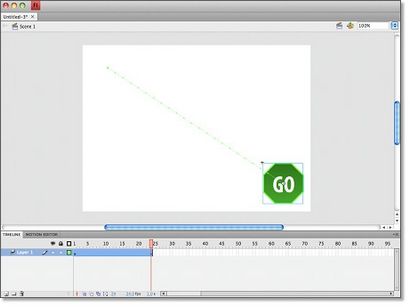
Maintenant que vous êtes à la fin de l'interpolation, vous voulez que le graphique Allez à être dans le coin inférieur droit de la scène. Pour changer son emplacement, il suffit de glisser-déposer le graphique à l'emplacement souhaité. Avec la tête de lecture sur le châssis 24, déplacez le symbole Allez dans le coin inférieur droit de la scène (voir la figure 4).

Figure 4. Réglage de la destination finale "graphique # Aller dans l'animation
Une fois que vous déposez l'objet, vous remarquerez une ligne avec des points apparaissent à partir de la position de départ de l'image (l'origine) à l'emplacement final (la destination). Cette ligne est appelée le chemin de mouvement. Il ne sera pas affiché en fait lorsque vous publiez votre fichier, mais il est un repère visuel pour vous montrer le chemin graphique prendra comme il se déplace de l'origine à la destination.
Maintenant que la destination a été définie, vous pouvez cliquer et faire glisser la tête de lecture pour afficher l'animation dans le scénario. Cliquez et faites glisser la tête de lecture à l'image 1, puis appuyez sur Entrée pour lire l'animation Flash. Vous verrez le mouvement de l'objet à partir de la gauche à en bas à droite.
Maintenant, vous verrez une nouvelle fenêtre apparaît qui affiche l'animation. L'animation sera tout simplement en boucle parce que vous avez pas dit l'animation quand arrêter. Nous nous occuperons de cela plus tard.
Modification d'une animation après sa création
Maintenant que vous avez créé l'animation initiale, vous pouvez modifier et d'étendre à l'aide de Flash CS4. Tout d'abord, nous allons changer la direction de l'animation.
Votre animation actuelle déplace le symbole Go de la gauche vers le coin inférieur droit de la scène. Mais maintenant, vous voulez changer la destination à partir du coin inférieur droit au coin supérieur droit.
Pour effectuer ce changement, assurez-vous que vous êtes sur le point de destination en faisant glisser la tête de lecture à la dernière image de l'animation: cadre 24.
Pour déplacer la destination du symbole Go, et donc la direction de l'animation, il suffit de cliquer et faire glisser le symbole vers le nouvel emplacement désiré. Pour cet exemple, le déplacer vers le coin supérieur droit de la scène.
Vous pouvez également modifier l'origine de l'animation à l'aide de ces étapes, mais vous devez déplacer la tête de lecture à la première image, ou l'image 1, pour faire ce changement. Dans cet exemple, nous allons passer l'origine de la gauche vers le coin inférieur gauche.
Tout d'abord, déplacer la tête de lecture à l'image 1. Ensuite, cliquez et faites glisser le symbole Allez dans le coin inférieur gauche de la scène.
Maintenant, l'animation et la trajectoire de mouvement reflètent la nouvelle origine de l'animation. Vous pouvez mettre à jour en permanence l'origine et la destination de vos animations en utilisant les mêmes méthodes. Il suffit de déplacer la tête de lecture au début ou à la fin de l'interpolation, puis déplacer l'objet vers le nouvel emplacement désiré.
Ajout à votre animation points médians
Pour ce faire, vous devez ajouter un emplacement intermédiaire au milieu de l'animation. Le processus est le même que pour régler l'origine ou les points de destination, mais vous devez maintenant déplacer la tête de lecture au milieu de l'animation.
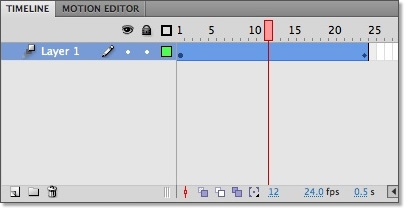
Déplacer la tête de lecture au cadre 12 (voir figure 5).

Figure 5. Ajout d'un emplacement intermédiaire ou point milieu, à l'animation
Au bas du scénario est un petit indicateur de texte qui indique la position actuelle de la tête de lecture. Vous pouvez cliquer et faire glisser votre souris pour frotter à un point précis ou double-cliquez sur l'indicateur et entrez l'emplacement manuellement.
Maintenant que la tête de lecture est à l'emplacement correct, l'animation montre le symbole au milieu du chemin de mouvement. Si vous regardez attentivement, vous remarquerez de petits points le long de la trajectoire de mouvement (voir la figure 6). Ces points représentent l'emplacement de l'objet à chaque trame individuelle. Il y a 12 points à partir du point de départ au point actuel du symbole parce que votre animation est maintenant sur le cadre 12. Le cercle noir au centre du symbole Go est son point d'enregistrement, qui est l'endroit où il se positionne par rapport à l'emplacement sur la trajectoire de mouvement.

Figure 6. trajectoire de mouvement afficher l'emplacement de l'objet au niveau de chaque trame ainsi que le point de l'objet est positionné sur le trajet
Pour créer une nouvelle destination intermédiaire pour le symbole, cliquez et faites-le glisser vers le coin supérieur gauche de la scène.
Vous avez maintenant une animation à trois points qui commence dans le coin inférieur gauche, se déplace vers le coin supérieur gauche et enroule au coin supérieur droit.
Dans le scénario, un petit point noir apparaît maintenant dans le cadre 12, qui montre que vous avez créé un emplacement intermédiaire que l'interpolation utilisera pour créer l'animation. Si vous voulez changer ce point intermédiaire, déplacer la tête de lecture à ce point dans le scénario, puis faites-le glisser-déposer l'objet. Cela mettra à jour le chemin de mouvement avec le nouveau point intermédiaire.
Vous pouvez continuer à ajouter des points intermédiaires tout au long de l'animation, avec un maximum d'un par cadre. Il suffit de déplacer la tête de lecture à l'image souhaitée, puis déplacer l'objet.
Modification de la durée de l'animation
Jusqu'à présent, vous avez changé l'emplacement de l'image dans l'animation, mais vous ne l'avez pas changé la durée. La durée est la quantité de temps que l'animation fonctionne. Dans cet exemple, la durée de votre tween est de 24 images. Avec un taux de trame par défaut de 24 images par seconde, l'animation se déroulera pendant une seconde.
Si vous voulez changer la durée de l'animation entière, vous devez changer la couche d'animation Timeline. Chaque tween est représentée comme une couche individuelle en Flash. Pour modifier la durée, il suffit de faire glisser la fin de l'interpolation soit allonger ou raccourcir la durée.
Si vous voulez que votre animation à jouer pendant deux secondes à une cadence de 24 images par seconde, puis l'allonger à 48 images en déplaçant le pointeur de la souris jusqu'à la fin de l'interpolation dans le scénario. Lorsque l'icône change de la souris à une flèche de gauche à droite, cliquez et faites glisser l'interpolation vers la droite pour l'étendre à encadrer 48.
Lorsque vous relâchez le bouton de la souris, l'animation mettra à jour proportionnellement pour représenter la nouvelle durée souhaitée. Vous remarquerez que le point intermédiaire a également déplacé vers le nouveau milieu de l'interpolation.
Le chemin de mouvement a maintenant deux fois plus de points parce qu'il est maintenant étendu de plus de 48 cadres, et chaque point représente l'endroit où le graphique Go est sur une trame donnée.
Vous pouvez également réduire votre animation retour à 24 images en cliquant et en faisant glisser l'extrémité gauche de l'interpolation sur la ligne de temps en arrière au cadre 24.
Ajout d'une courbe de la trajectoire de mouvement
Chaque segment du chemin de mouvement est modifiable aussi bien. Par exemple, l'animation se déplace maintenant le symbole de point à point à point en ligne droite. Vous pouvez modifier cela et avoir l'interpolation déplacer l'animation le long d'une courbe en faisant simplement glisser-déposer avec votre souris.
Une fois que le symbole Go est déplacé vers le coin supérieur gauche, nous allons le faire bouger dans le coin supérieur droit sur une trajectoire courbe au lieu d'un chemin droit. Pour ce faire, il suffit de glisser-déposer le chemin de mouvement dans la deuxième partie de l'interpolation.
Assurez-vous de choisir l'outil de sélection (avec l'icône de flèche noire) dans le menu Outils.
Ensuite, passez votre souris sur la trajectoire de mouvement le long du haut de la scène. Vous verrez une icône de ligne courbe apparaît à côté du pointeur de la souris, ce qui signifie que vous pouvez maintenant faire glisser et déposer le chemin de mouvement pour construire une courbe.
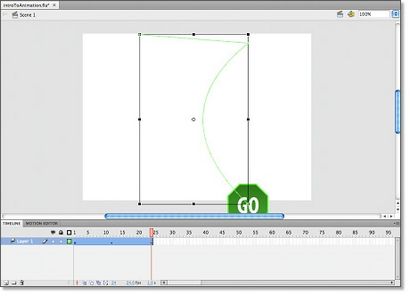
Maintenant, nous allons créer une trajectoire courbe dans le coin supérieur gauche vers le bas vers le centre de la scène, puis jusqu'à l'angle droit. Le pointeur de la souris sur l'icône représentant la ligne courbe, cliquer et faire glisser la partie médiane de la trajectoire de mouvement vers le bas vers le centre de la scène (voir figure 7).

Figure 7. Modification d'une trajectoire rectiligne à une trajectoire courbe
Lorsque vous relâchez le bouton de la souris, les mises à jour de chemin de mouvement et vous montre la courbe. Maintenant, quand vous aperçu de l'animation, le symbole suivra la courbe que vous venez de créer. Vous pouvez cliquer et faire glisser la courbe à nouveau si vous voulez changer le rapport de la courbe entre les points d'interpolation.
Le redimensionnement et la rotation de l'animation
Vous pouvez également manipuler le chemin de mouvement en utilisant l'outil de transformation. L'outil de transformation vous permet de redimensionner, faire pivoter, incliner ou étirer les objets Flash. Vous pouvez faire pivoter la trajectoire de mouvement de l'animation, en changeant l'emplacement de l'origine, intermédiaires et points de destination, sans faire tourner le symbole lui-même.
Pour ce faire, sélectionnez le chemin de mouvement avec l'outil de sélection. Le chemin foncera pour indiquer qu'il est sélectionné.
Vous pouvez maintenant déplacer ou repositionner le chemin de mouvement en cliquant et en le faisant glisser. Pour cet exemple, cependant, sélectionnez l'outil de transformation. Assurez-vous que le chemin de mouvement est sélectionné, puis choisissez l'outil de transformation.
Une fois que vous sélectionnez l'outil Transformer, une boîte avec des carrés le long du bord apparaît autour de la trajectoire de mouvement. Ceci est appelé un cadre de sélection, et les places sont appelées poignées. Si vous cliquez et faites glisser une poignée, vous pouvez redimensionner le contenu de la zone de délimitation - qui dans ce cas est le chemin de mouvement - dans diverses directions. Si vous placez le pointeur de votre souris légèrement en dehors des poignées d'angle, le pointeur de la souris va changer pour montrer que vous pouvez faire pivoter le contenu de la boîte de sélection.
Lorsque l'icône de rotation apparaît, vous pouvez cliquer et faire glisser pour modifier la rotation de la trajectoire de mouvement pour l'animation. Pour cet exemple, cliquez et faites pivoter l'animation 90 degrés vers la droite.
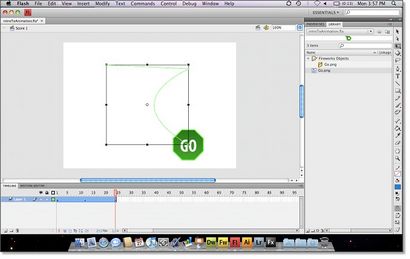
Ensuite, relâchez le bouton de la souris, et vous verrez que le chemin de mouvement a changé (voir la figure 8).

Figure 8. La rotation de la direction de l'animation
Maintenant, nous allons régler la hauteur de la zone de délimitation pour maintenir l'animation dans les limites de la scène. Sélectionnez la poignée supérieure et le déplacer vers le bas. Ensuite, placez la poignée du bas vers le haut (voir la figure 9).

Figure 9. Le redimensionnement de la trajectoire de mouvement de l'animation
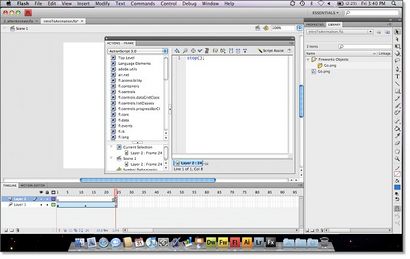
Pour terminer l'animation, tout ce que vous devez faire est d'ajouter votre action d'arrêt à la fin du scénario. Cliquez sur le bouton Nouveau calque en bas du scénario pour créer une nouvelle couche.
Maintenant, assurez-vous que vous êtes sur la dernière image de l'animation, sélectionnez la nouvelle couche, et de créer une nouvelle image-clé vide en choisissant Insertion> Scénario> Image-clé vide dans le menu principal.
Ouvrez le panneau Actions en choisissant Fenêtre> Actions. Assurez-vous que vous avez sélectionné la bonne couche et que votre tête de lecture est sur la nouvelle image-clé vide vous created.In le panneau Actions (voir Figure 10), tapez le script suivant:

Figure 10. Ajout d'un script au panneau Actions
Lorsque vous avez terminé, vous verrez une petite une apparaissent dans l'image-clé vide dans le scénario.
C'est tout. Maintenant, quand vous prévisualiser votre animation, vous verrez courir du début à la fin et puis arrêter au lieu de boucle comme il le fait avant.
Où aller en partant d'ici
Note: Cet article a paru dans le bulletin Edge.