Créer un bouton d'alimentation simple dans Adobe Illustrator
Détails Tutoriel: Bouton Power Vector
Image finale: Bouton Power Vector
Comme toujours, c'est le bouton d'alimentation finale image vectorielle que nous allons créer:

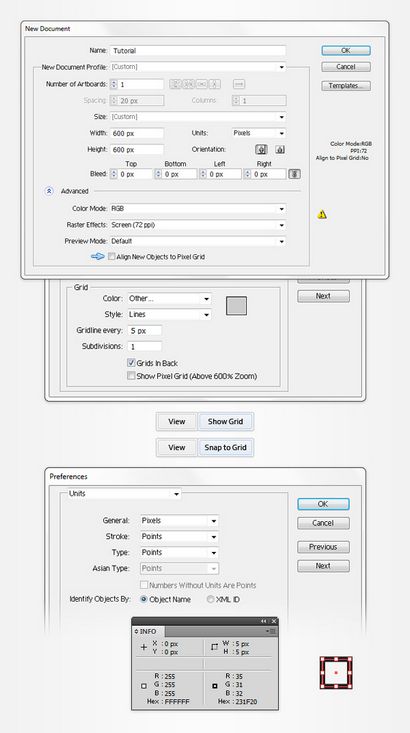
Pour commencer notre tutoriel bouton d'alimentation de vecteur, frappé Commande + N pour créer un nouveau document. Sélectionnez Pixels dans le menu déroulant Unités, entrez 600 dans les zones Largeur et Hauteur, puis cliquez sur le bouton Avancé. RVB. Écran (72 ppp) et assurez-vous que le Aligner de nouveaux objets à Pixel case Grille est cochée avant de cliquer sur OK. Activer la grille (Affichage> Afficher la grille) et Aligner sur la grille (Affichage> Aligner sur la grille). Vous aurez besoin d'une grille tous les 5px. si simplement allez dans Edition> Préférences> Guides> Grille. entrez 5 dans la Gridline chaque boîte et 1 dans la zone sous-divisions. Vous devez également ouvrir le panneau Info (Fenêtre> Info) pour un aperçu en temps réel avec la taille et la position de vos formes. Ne pas oublier de mettre l'unité de mesure en pixels à partir Edition> Préférences> Unités> Général. Toutes ces options augmenteront considérablement votre vitesse de travail.

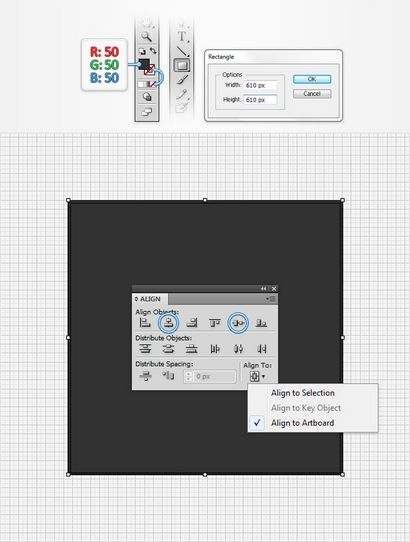
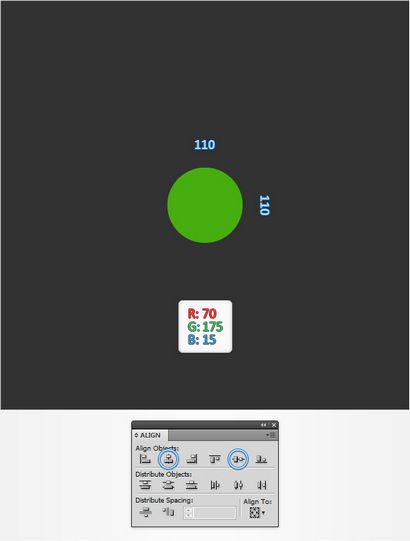
Choisissez l'outil Rectangle (M) et se concentrer sur la barre d'outils. Supprimer la couleur de la course puis le remplissage et définir sa couleur à R = 50 G = 50 B = 50. Maintenant, il suffit de cliquer sur votre plan de travail pour ouvrir la fenêtre Rectangle. Entrez 610 dans les zones Largeur et Hauteur Cliquez ensuite sur le bouton OK. Cela devrait créer un carré 610px. Ensuite, vous aurez besoin de centrer, afin d'ouvrir le panneau Aligner (Fenêtre> Aligner). Réglez l'alignement à artboard (ouvrir le menu et prendre l'avion aller Afficher les options si vous ne pouvez pas voir la section Aligner comme indiqué dans l'image ci-dessous), puis cliquez simplement sur les boutons horizontal Centré et Vertical Centré. En fin de compte, votre forme sombre devrait couvrir l'ensemble artboard comme indiqué dans l'image ci-dessous.

Retour à la barre d'outils, définissez la couleur de remplissage à R = 70 G = 175 B = 15 et passez à l'outil Ellipse (L). Créer un cercle 110px et le centre à l'aide des boutons Alignement horizontal et vertical Centre Aligner au centre du panneau Aligner.

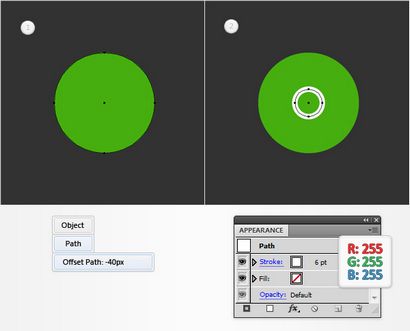
Assurez-vous que votre cercle vert est sélectionné et votre bouton d'alimentation vecteur est hors d'un excellent départ, aller à l'objet> Chemin> Décalage. Entrez un décalage -40px, puis cliquez sur OK. Sélectionnez la forme et de se concentrer sur le panneau Aspect (Fenêtre> Apparence). Retirez la couleur du remplissage, sélectionnez la course, réglez la couleur au blanc et à augmenter le poids 6pt.

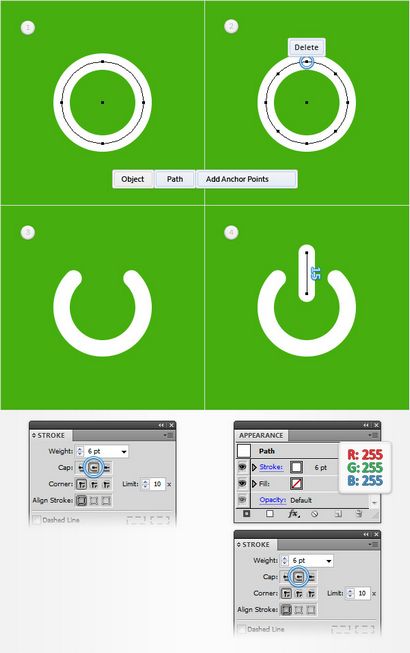
Sélectionnez le cercle avec la course blanche et aller à l'objet> Path> Ajouter des points d'ancrage. Continuer à se concentrer sur cette forme, prenez l'outil de sélection directe (A). sélectionner le point d'ancrage supérieur (mis en évidence dans la deuxième image) et appuyez simplement sur la touche Suppr de votre clavier pour le retirer. Assurez-vous que le chemin restant reste sélectionné, ouvrez le panneau Contour (Fenêtre> Contour) et il suffit de cocher le bouton Cap Round. En fin de compte, les choses devraient ressembler dans la troisième image. Enlever l'outil Plume (P). créer un 15px. chemin vertical et le placer comme illustré dans la quatrième image. Ajouter un coup blanc, 6pt pour ce nouveau chemin, sélectionnez-le et vérifiez le bouton Cap ronde à partir du panneau de course.

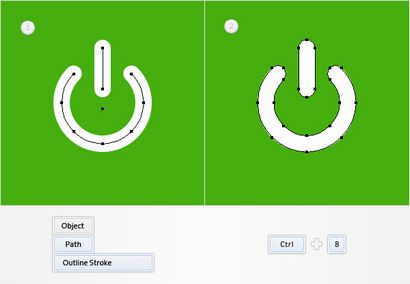
Assurez-vous que les deux, les chemins blancs sont sélectionnés et aller à l'objet> Chemin> Contour des maladies. Sélectionnez les formes résultantes et appuyez sur CTRL + 8 (ou aller à l'objet> Chemin composé> Faire) pour les transformer en un simple chemin composé.

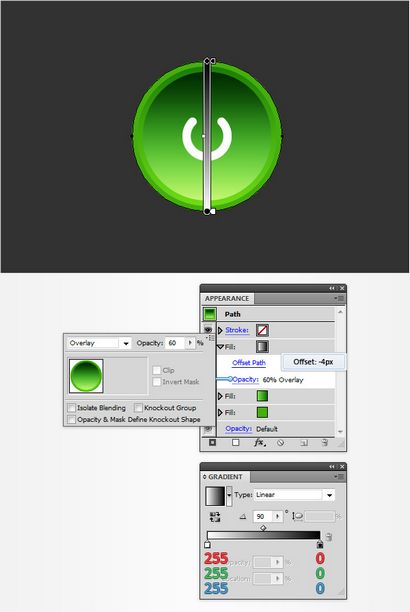
Assurez-vous que votre cercle vert reste sélectionné, se concentrer sur le panneau Aspect et ajouter un deuxième remplissage à l'aide du bouton Ajouter un nouveau remplissage (pointé par la petite, flèche bleue dans l'image ci-dessous). Sélectionnez ce nouveau remplissage, ouvrez le panneau Dégradé (Fenêtre> Gradient) et cliquez sur la vignette de dégradé pour ajouter la valeur par défaut noir dégradé linéaire blanc. Continuer à se concentrer sur votre panneau dégradé, définissez l'angle à 90 degrés puis déplacez aux couleurs de dégradé. Sélectionner le coulisseau droit et définir la couleur à R = 0 G = 95 B = 0 puis le coulisseau gauche et définir la couleur à R = 130 G = 225 B = 75. Assurez-vous que ce second remplissage est toujours sélectionné et aller à effet> Tracé> Décalage. Entrez -8px Décalage et cliquez sur OK.

Assurez-vous que votre cercle vert reste sélectionné, se concentrer sur le panneau Aspect et ajouter un troisième remplissage à l'aide de cette même bouton Ajouter un nouveau remplissage. Sélectionnez ce nouveau remplissage, ajouter le blanc à gradient linéaire noir et définir son angle à 90 degrés. Continuer à se concentrer sur le panneau Aspect et cliquez sur l'icône petite flèche qui signifie votre haut remplissage. Il suffit de cliquer sur ce morceau Opacité du texte pour ouvrir un panneau Transparence fly-out. Changer le mode de fusion de superposition et de réduire l'opacité à 60% puis passez à Effet> Tracé> Décalage. Entrez un décalage -4px, puis cliquez sur OK.

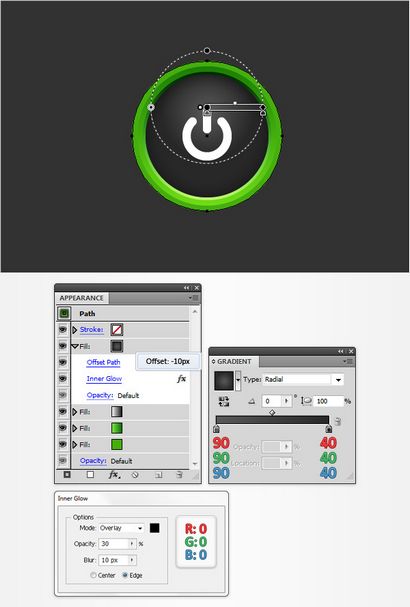
Assurez-vous que votre cercle vert reste sélectionné, se concentrer sur le panneau Aspect et ajouter un quatrième remplissage. Sélectionnez-le et ajoutez le dégradé radial illustré ci-dessous. Assurez-vous que ce nouveau remplissage reste sélectionné, saisir l'outil Dégradé (G). se concentrer sur votre plan de travail, tronçon qui gradient à peu près comme le montre l'image suivante, puis aller à Effet> Tracé> Décalage. Entrez un décalage -10px, cliquez sur OK et passez à effet> Esthétiques> Lueur interne. Entrez les propriétés indiquées dans l'image ci-dessous et cliquez sur OK.

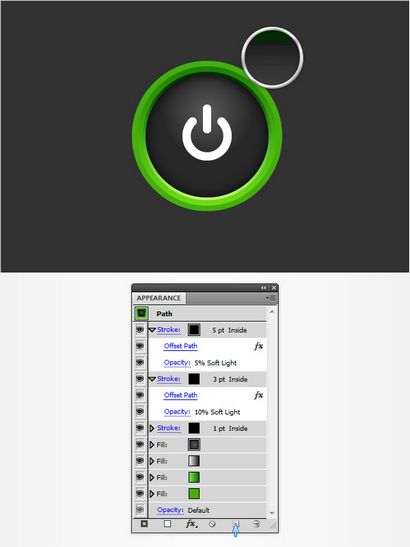
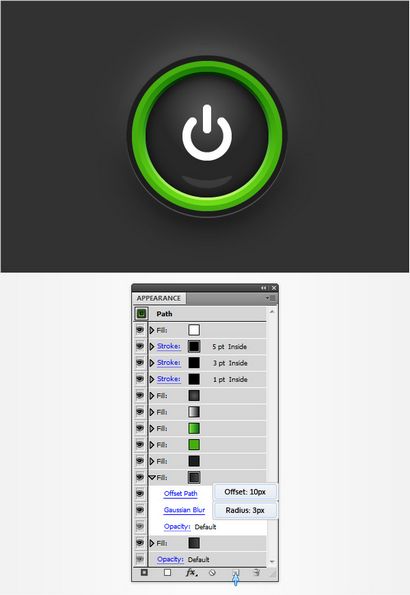
Assurez-vous que votre cercle vecteur bouton d'alimentation vert reste sélectionné, se concentrer sur le panneau Aspect, sélectionnez la course existante et définir sa couleur au noir. Déplacer vers le panneau de course, assurez-vous que le poids est fixé à 1pt puis vérifiez simplement la course du bouton Aligner à l'intérieur. Retour au panneau Aspect, continuer à se concentrer sur ce trait noir, diminuer son opacité à 15%. changer le mode de fusion Lumière douce et aller à Effet> Tracé> Décalage. Entrez un décalage -10px, puis cliquez sur OK.

Assurez-vous que votre cercle vert reste sélectionné, se concentrer sur le panneau Aspect, sélectionnez la course existante et en double avec le bouton Élément sélectionné en double (pointé par la petite, flèche bleue dans l'image ci-dessous). Sélectionnez cette course nouvellement ajouté, augmenter le poids à 3pts et abaisser son Opacité à 10%. Assurez-vous que cette course 3pts est sélectionné et le dupliquer en utilisant la même sélectionnée bouton d'article en double. Sélectionnez cette troisième course, augmenter le poids à 5pt et abaisser son Opacité à 5%.

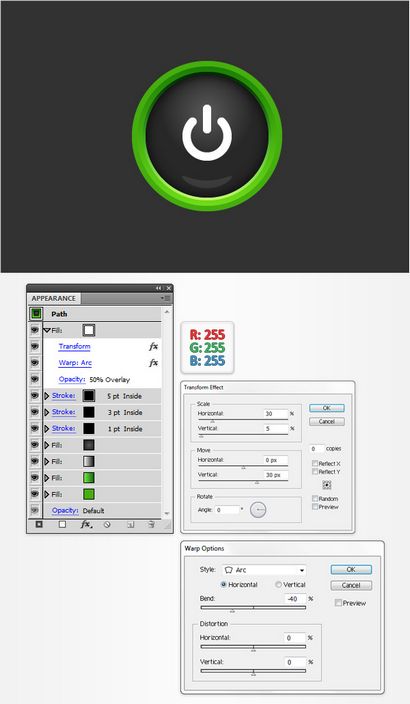
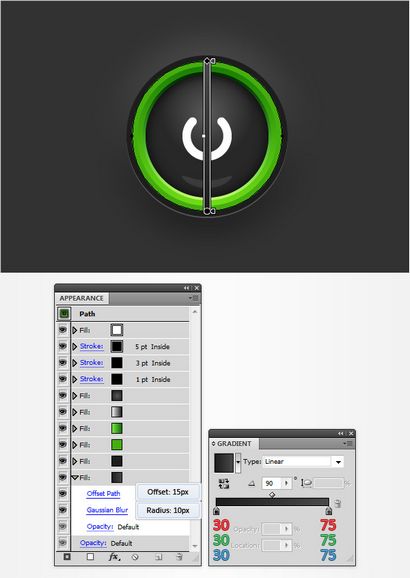
Assurez-vous que votre cercle vert reste sélectionné et se concentrer sur le panneau Aspect. Ajouter un nouveau remplissage, définir sa couleur au blanc et faites-le glisser dans le haut du panneau Aspect. Assurez-vous que ce nouveau remplissage est sélectionné, réduire son opacité à 50%. changer le mode de fusion de superposition et aller à effet> Déformer - Transformation> Transformation. Entrez les propriétés indiquées dans l'image suivante, cliquez sur OK et passez à effet> Chaîne> Arc. Entrez les attributs indiqués ci-dessous et cliquez sur OK.

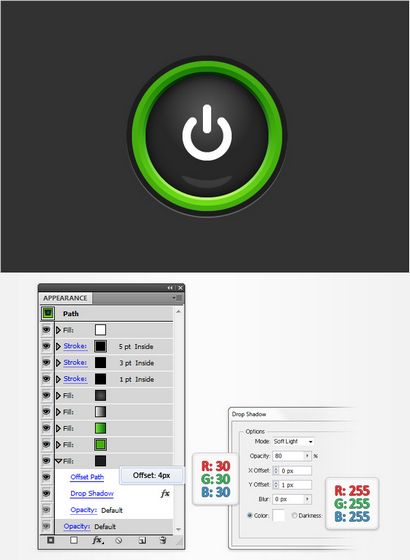
Assurez-vous que votre cercle vert reste sélectionné et se concentrer sur le panneau Aspect. Ajouter un nouveau remplissage, définir sa couleur à R = 30 G = 30 B = 30 et faites-le glisser dans le bas du panneau Aspect. Assurez-vous que ce nouveau remplissage est sélectionné et aller à effet> Tracé> Décalage. Entrez un décalage 4px, cliquez sur OK et passez à effet>> Ombre portée. Entrez les attributs indiqués ci-dessous et cliquez sur OK.

Assurez-vous que votre cercle vert reste sélectionné et se concentrer sur le panneau Aspect. Ajouter un nouveau remplissage, faites-le glisser dans le bas du panneau Aspect, ajoutez le gradient linéaire ci-dessous et aller à Effet> Tracé> Décalage. Entrez un décalage 15px, cliquez sur OK et passez à effet> Blur> Gaussian Blur. Entrez un rayon de 10px, puis cliquez sur OK.


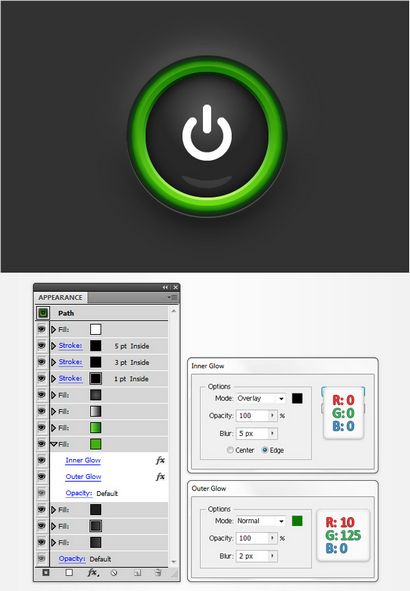
Assurez-vous que votre cercle vert reste sélectionné et se concentrer sur le panneau Aspect. Sélectionner que le vert (R = 70 G = 175 B = 15) de remplissage et aller à effet> esthétiques> Lueur interne. Entrez les propriétés indiquées dans l'image suivante, cliquez sur OK et passez à effet> Esthétiques> Lueur externe. Entrez les attributs indiqués ci-dessous et cliquez sur OK. En fin de compte, les choses devraient ressembler à l'image suivante.

Assurez-vous que votre chemin composé reste sélectionné et se concentrer sur le panneau Aspect. Sélectionner le remplissage et remplacer la couleur existante avec le gradient radial montré dans l'image suivante.

Assurez-vous que votre chemin composé reste sélectionné, se concentrer sur le panneau Aspect et ajouter un deuxième remplissage. Sélectionner, définir la couleur à R = 100 G = 205 B = 45. changer le mode de fusion à multiplier et aller à Effet> Tracé> Décalage. Entrez un décalage -2.5px, puis cliquez sur OK.

Assurez-vous que votre chemin composé reste sélectionné et se concentrer sur le panneau Aspect. Sélectionnez la course existante, définir la couleur au noir, abaisser son Opacité à 15% et vérifiez l'AVC bouton Aligner à l'intérieur du panneau Contour. Retour au panneau Aspect et ajouter une deuxième course pour cette forme à l'aide du bouton Ajouter un nouveau Stroke (pointé par la petite, flèche bleue dans l'image ci-dessous). Sélectionnez cette nouvelle course, abaisser son Opacité à 25% et vérifiez l'AVC bouton Aligner à l'extérieur à partir du panneau de course.

Sélectionnez à nouveau le cercle et le chemin de composé qui composent votre bouton d'alimentation et les dupliquer (CTRL + C> CTRL + F). Sélectionnez ces copies et il suffit de les faire glisser vers le bas plusieurs pixels comme indiqué dans la deuxième image.

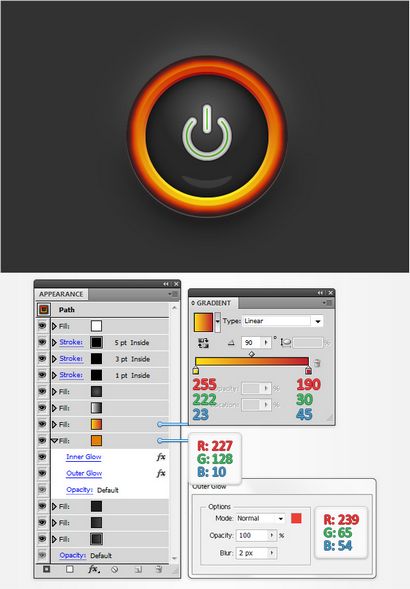
Sélectionnez le cercle qui fait votre deuxième bouton et se concentrer sur le panneau Aspect. Sélectionnez le cinquième remplissage (commencer le compte à partir du bas) et remplacer simplement les couleurs utilisées pour le gradient linéaire existant avec ceux affichés dans l'image ci-dessous. Déplacer vers le bas pour le remplissage vert et remplacer la couleur existante avec R = 227 G = 128 B = 10. Continuer à se concentrer sur ce remplissage orange, ouvrez l'effet existant Lueur externe et entrez les attributs affichés dans l'image ci-dessous.

Sélectionnez le chemin de composé qui fait votre deuxième bouton et se concentrer sur le panneau Aspect. Sélectionner le remplissage supérieure et il suffit de remplacer le vert avec R = 251 G = 176 B = 64.

Et nous voilà!
J'espère que vous avez apprécié ce tutoriel bouton d'alimentation de vecteur et peut appliquer ces techniques dans vos projets futurs.