Créer un menu de navigation déroulant avec HTML5 et CSS3

Il y a quelques solutions à des menus déroulants de navigation, comme le plugin jquery superfish par exemple. Beaucoup d'entre eux utilisent un grand nombre de fichiers et de ressources pour générer les menus déroulants mais parfois vous n `ont besoin chacun d'eux. Je veux vous montrer comment créer votre propre simple, mais le menu déroulant élégant, en utilisant les nouvelles balises HTML5 et les impressionnants styles CSS3.
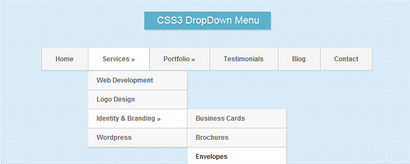
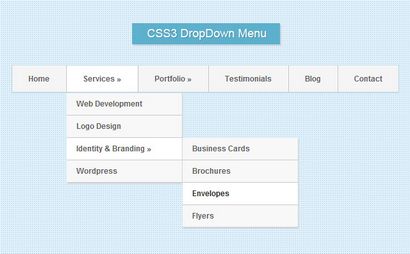
Here`s un aperçu de ce que construire aujourd'hui nous `ll:

Let`s commencent par la structure HTML. That`s la partie de tête:
Dans la partie du corps, ajoutez le code nous `ll html pour le menu de navigation. Chaque liste ul dans un li est un menu déroulant. J'ai ajouté « " » à chaque li parent pour afficher la hiérarchie. Le code crée guillemets angle droit par rapport à l'élément.
Maintenant let`s styliser la navigation. Commencer par les nous `ll styles pour la principale navigation. Les styles pour id #nav peuvent être supprimés si vous voulez. Ils sont juste au centre du menu. Vous pouvez les modifier pour l'adapter à votre conception.
Notez que la navigation ul # li a a des styles de transition. Ils sont en train utilisé pour créer un bel effet de fondu sur le vol stationnaire.
Maintenant let`s styliser les menus déroulants:
[Total: 9 Moyenne: 4.7 / 5]