La Rose Hearted princesse Photoshop Tutorial - Texte dégradé arc-en
Si vous êtes comme moi et que vous aimez l'appel asthetic de tout (nouveaux modèles personnalisables par le blogueur HOLLA!) Et que vous voulez le sexe de votre blog et vous possédez Adobe Photoshop - vous avez de la chance! Sophia me avait demandé plus tôt pour faire un petit tutoriel sur le texte de gradient arc-en-
J'espère que ça aide! ;)
Le tutoriel ci-dessous est pour Adobe Photoshop 7.0 si ces fonctionnalités sont disponibles dans les autres versions.
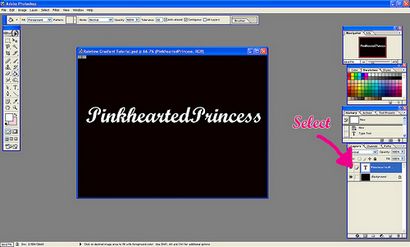
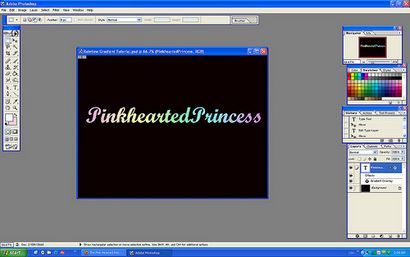
Quoi qu'il en soit, après avoir sélectionné votre texte avec la taille appropriée / police / style, etc. assurez-vous que l'outil de texte est sélectionné dans l'onglet « Layers » afin de débloquer tous les outils personnalisables! (Voir flèche rose dans l'image ci-dessous)

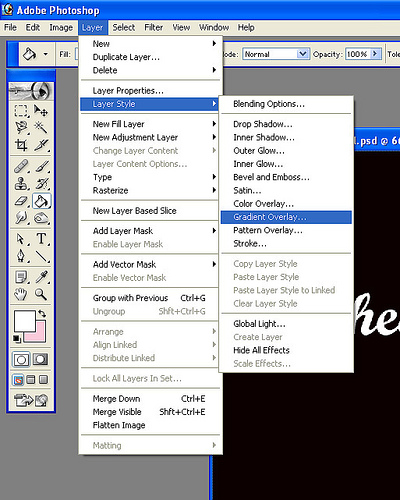
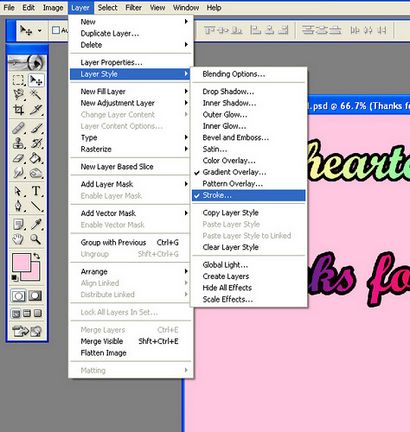
Ensuite, allez à Calque> Style de calque> Gradient Overlay

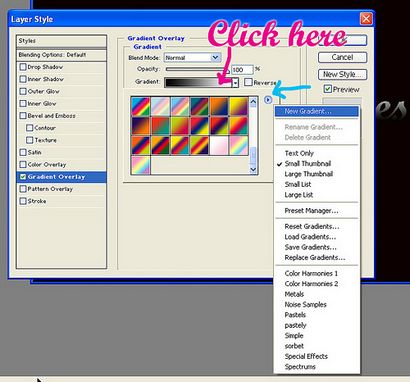
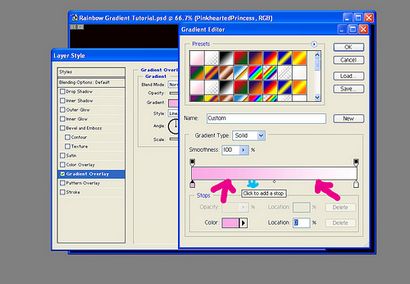
L'écran suivant devrait apparaître. Afin de créer votre propre dégradé, cliquez sur le dégradé lui-même (flèche rose), suivi par le petit bouton flèche bleue (flèche bleue) et sélectionnez Nouveau GRADIENT.

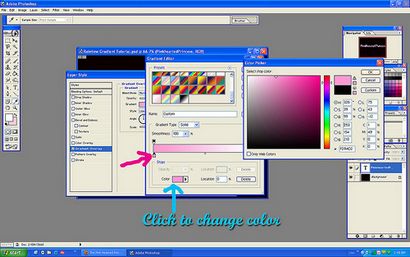
Commencez par ajouter les couleurs à votre dégradé (dans mon cas, gradient d'arc en ciel) en sélectionnant l'objet de type crayon (flèche rose). Ensuite, cliquez sur le bouton « couleur » afin de sélectionner votre propre couleur (flèche bleue)

Continuez à sélectionner les différentes couleurs de votre dégradé en cliquant juste en dessous du gradient de créer de nouveaux « crayons » ou « arrêt » pour le dégradé. (Flèches roses et étoile bleue) Chaque fois que vous choisissez un nouvel arrêt, changer la couleur pour voir un ajustement du gradient. Vous pouvez faire glisser ces le long de la pente plus tard pour ajuster l'ombrage à votre goût.

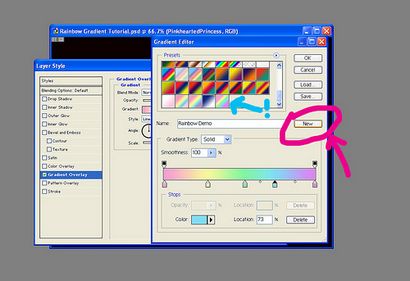
Lorsque vous avez terminé de sélectionner toutes vos couleurs, nommez votre dégradé et sélectionnez « bouton Nouveau pour ajouter ce gradient à l'écran prédéfini (rose flèche). Il devrait apparaître à côté des autres gradients! (Flèche bleue)

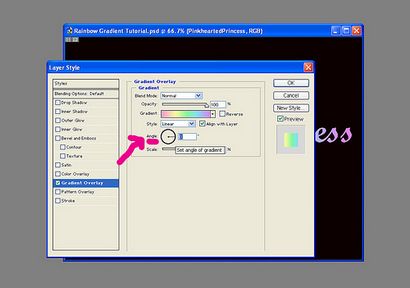
Enfin, définissez la direction que vous voulez que votre dégradé à « flux ». (Flèche rose) Ne pas oublier de cocher la case « PREVIEW » afin que vous puissiez voir comment il va regarder en temps réel avant de la pente.

VOILA. Rainbow-y le texte coloré dégradé-y!

BONUS - Fonction texte "Stroke" Mini-Tutoriel
Si vous voulez ajouter un peu plus « punch », vous pouvez continuer à appliquer différents « styles de calque » à votre texte. J'aime vraiment la fonction STROKE - c'est comme un « contour » automatique à votre texte!
Avec la couche de texte sélectionné dans l'onglet Calques, sélectionnez Calque> Style de calque> STROKE

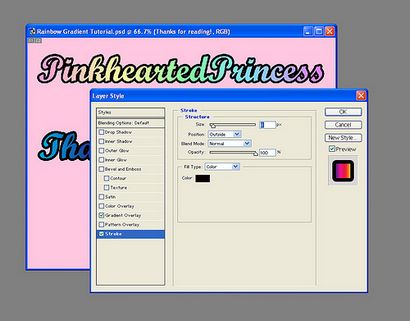
Jouez avec les réglages - couleur pour l'effet désiré! (Je l'ai changé la couleur rouge au noir, puis augmenté la taille)

TERMINÉ! Allez glam votre texte - amusez-vous!

Si vous avez plus de demandes de tutoriels Photoshop d'autres questions -OR pour cette matter-- ne hésitez pas à demander!