Motif de point de croix dans Photoshop (Symboles!) 4 étapes (avec photos)





Maintenant, vous voulez réduire le nombre de couleurs. Il y a deux façons principales de le faire, et les différentes techniques ont des résultats différents en fonction de l'image originale.
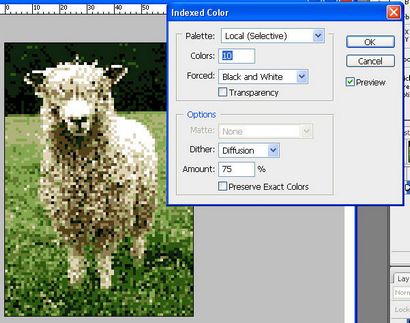
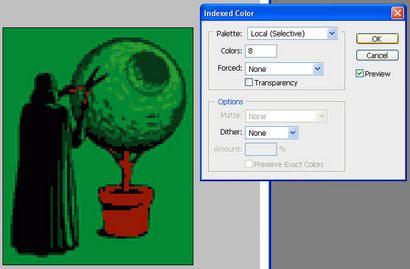
La première est de changer le mode d'image « Indexed Color » et limiter le nombre de couleurs. Jouez avec le nombre de couleurs et les paramètres de tramage pour voir les résultats que vous obtenez avec les différentes valeurs. La clé est d'obtenir la meilleure qualité possible avec le plus faible nombre de couleurs.
Mettre à jour. Lorsque vous êtes satisfait du résultat, vous devrez revenir en mode couleur RVB pour être en mesure de faire les dernières étapes. Les couleurs ont déjà été mis au rebut afin que vous puissiez désormais travailler en mode RVB.
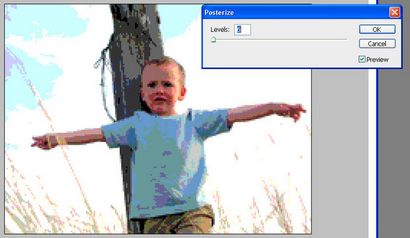
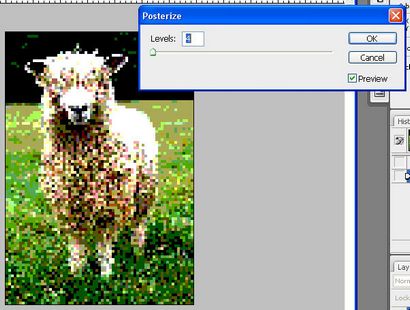
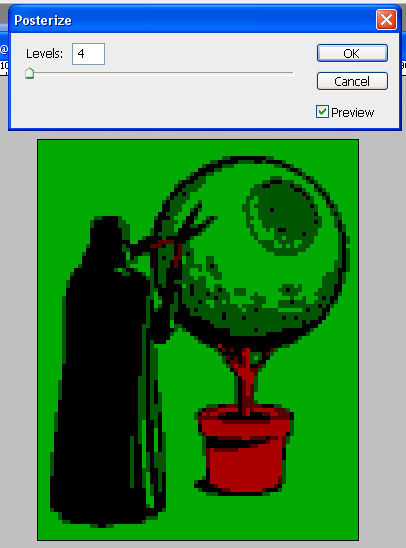
L'autre façon est d'utiliser le filtre de postérisation. Même ici, essayer différents chiffres et voir ce que vous obtenez.
Étape 3: Faire la grille




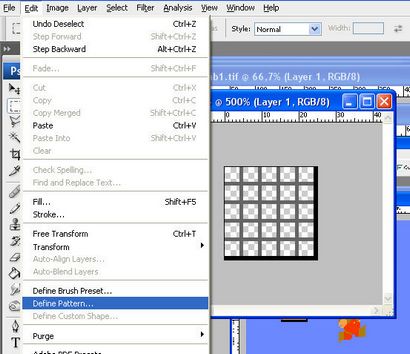
La première chose à faire est de définir un modèle de grille. Je 5px carrés, et je veux tous les cinq lignes à plus lourdes, donc j'ai fait un nouveau document avec 25x25px et dessiné quatre lignes grises et noir dans les deux plans. Rappelez-vous d'utiliser un fond transparent. Définissez ensuite comme un modèle.
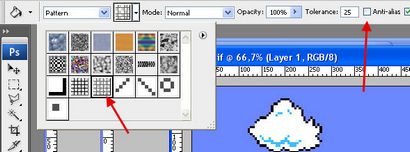
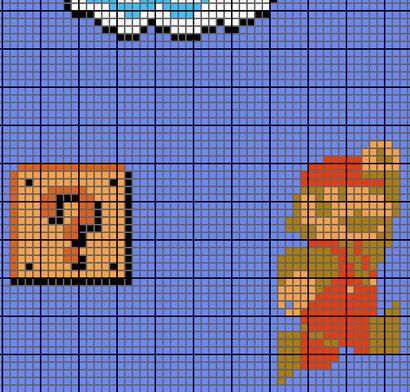
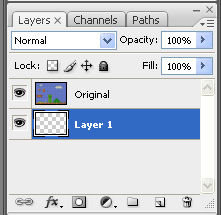
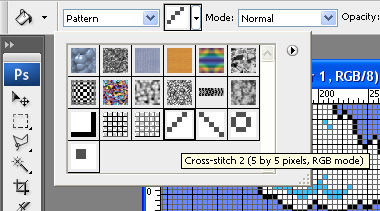
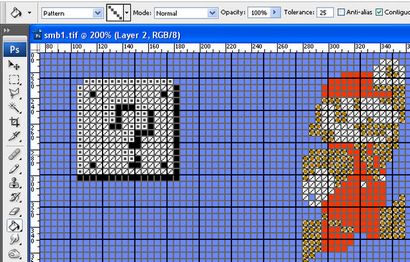
Maintenant faire une nouvelle couche au-dessus de l'original et le remplir avec votre nouveau modèle de grille. Choisissez le seau de peinture outil de remplissage et sélectionnez « Pattern » dans le menu déroulant, et utilisez votre nouveau modèle. Ensuite, il suffit de cliquer dans la nouvelle couche vide pour le remplir avec le motif!
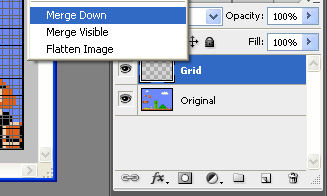
Ensuite, vous voulez fusionner la couche de grille et la couche d'image originale.
Vous pourriez être satisfait, mais je ne suis pas. Une fois, je voulais faire un modèle sur une image en niveaux de gris avec noir, blanc et deux nuances de gris, mais les gris étaient à difficile de dire à part, donc la prochaine, je vais vous expliquer comment remplacer les couleurs avec des symboles représentant. (Aussi je n'ai pas imprimante couleur)
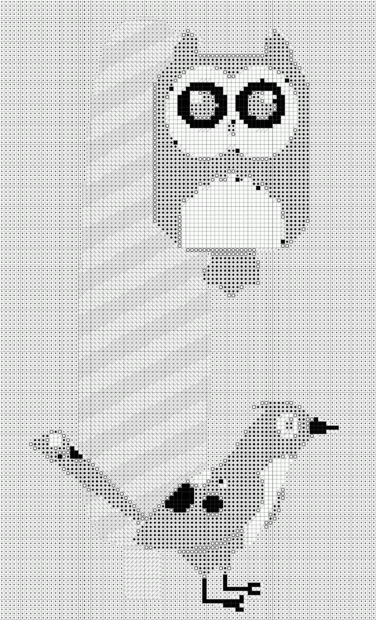
Étape 4: Remplacement de couleurs avec des symboles








Voici un bon endroit pour faire une copie de votre résultat. Vous en aurez besoin pour identifier les couleurs après leur remplacement!
La première chose à faire maintenant est de définir quelques modèles pour remplacer les couleurs avec. Ils devraient être 5x5px et utiliser uniquement les 4x4 pixels en haut à gauche, si vous avez fait le modèle de grille de la même que la mienne.
Ensuite, faire une nouvelle couche et placez-le derrière l'image d'origine.
Remplir cette couche avec un de vos modèles.
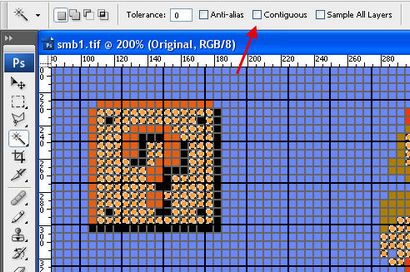
Maintenant, en utilisant la baguette magique, sélectionnez la couleur que vous souhaitez remplacer (sans anti-alias, et avec la tolérance 0 et non contigue).
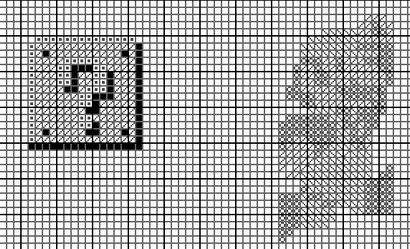
Effacer le contenu de la sélection (supprimer / backspace) pour laisser briller par modèle.
Last but not least, vous devez fusionner les deux couches.
Maintenant, répétez cela avec toutes les couleurs dont vous avez besoin pour remplacer et vous êtes prêt!
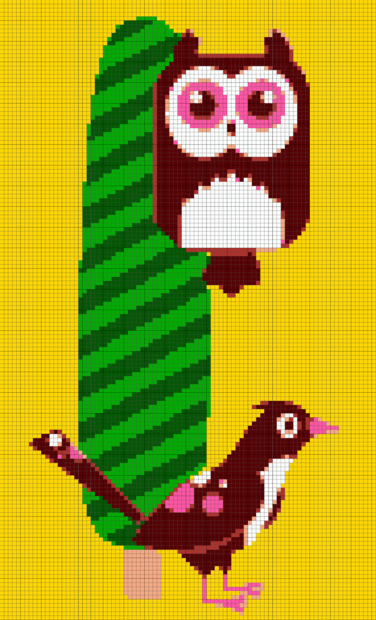
Si vous voulez regarder mieux vous pouvez facilement utiliser de plus grandes places du début, et faire une grille plus large et des symboles, mais cela est assez bon pour moi.
Mise à jour 2: Voici un blog avec quelques Broderies fini, je l'ai fait avec ces motifs.
Je pense que je l'ai fixé l'ambiguïté des instructions de la grille.
- Faire une nouvelle image qui est 25x25px (devrait finir par être 0.88cmx0.88cm)
- Dans le menu du haut, cliquez sur Affichage et Nouveau Guide.
- Insérer verticale des guides à 0 cm, 0.176cm, 0.352cm, 0.528cm et 0.704cm
- Faites la même chose pour les guides horizontaux
- Si vos guides ne sont pas affichés, cliquez sur Affichage et cliquez sur Guides pour mettre une coche à côté
- Aller à la vue, accrochez-vous, guides
- Choisissez un pinceau à 1px
- Choisissez une couleur gris foncé
- Tracer les lignes verticales en peignant vers le bas dans un coup très proche du côté droit des guides verticaux
- Faites de même pour les lignes horizontales en peignant à travers un seul coup très proche de la face inférieure des guides horizontaux.
- Faites les lignes noires en choisissant le noir et la peinture sur le côté droit du premier guide vertical, et la peinture à travers sous le premier guide horizontal.
- Si vous faites une erreur, appuyez simplement sur Modifier, Annuler et essayez à nouveau.
- Dans le menu supérieur, cliquez sur l'image, Rotation, Retourner verticalement
- Cliquez sur l'image, Rotation, retournement horizontal
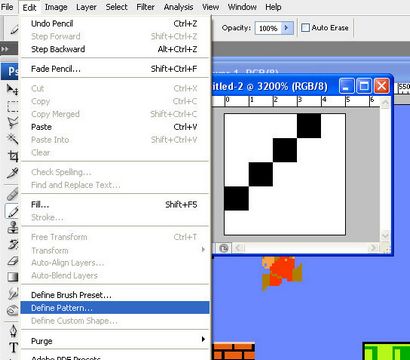
- Cliquez sur Modifier, Définir modèle et enregistrer le motif.
Cela devrait faire le travail.
Salut! Oui, vous pouvez le faire comme ça, ou comme je l'ai fait à main levée, sorcière est beaucoup plus rapide pour moi. Vous pouvez toujours maintenir la touche SHIFT pour tracer des lignes droites exactes.
Je vous conseille cependant, que vous changez l'unité de pixels cm (clic droit les règles, et les changements dans les paramètres du document), et que vous utilisez le crayon ou l'outil de ligne sans antialiasing pour obtenir des lignes plus précises.
Oui, avec le stylo, ce que vous voulez est une image qui ressemble à quelque chose
comme le document dans la première image dans cette étape, les lignes de 5x5 sur une
arrière-plan transparent. Juste essayer quelque chose et vous verrez comment il se comporte quand vous faites dans un modèle!