Tutoriel Comment faire Flappy Bird à HTML5 Avec Phaser 1

Phaser est une source libre, ouvert et cadre génial pour faire des jeux jouable dans un navigateur Web.
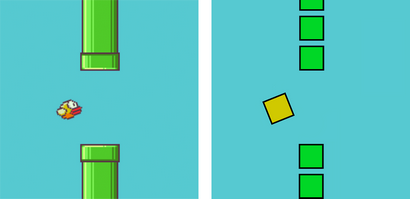
Si vous voulez jouer le jeu que nous allons construire, cliquez ici. Vous devez appuyer sur la barre d'espace ou appuyez sur le jeu pour sauter.
Pour commencer ce tutoriel, vous devez télécharger ce modèle vide que je fait. Vous y trouverez:
- phaser.min.js, le cadre Phaser v2.4.3.
- index.html, où le jeu sera affiché.
- main.js, un fichier où nous allons écrire tout le code.
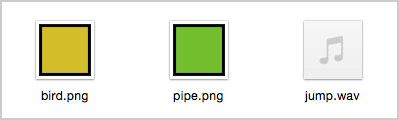
- actifs /, un répertoire avec 2 images et un effet sonore.

projet vide
La première chose que nous allons faire est de construire un projet vide.
Ouvrez le fichier index.html et ajoutez ce code.
Dans le fichier main.js nous ajoutons cette option pour créer un jeu vide Phaser.
Tout ce que nous devons faire pour faire un jeu avec Phaser est de remplir la pré-charge (). créer des fonctions () et mise à jour ().
Laissez premier foyer de l'ajout d'un oiseau au jeu qui va sauter quand on appuie sur la touche barre d'espace.
Tout d'abord, nous mettons à jour la pré-charge (). créer des fonctions () et mise à jour ().
Et juste en dessous de ce code, nous ajoutons ces deux nouvelles fonctions.
Il y a beaucoup de façons de mettre en place un serveur web local sur un ordinateur et nous allons couvrir rapidement 3 ci-dessous.
- Utilisez les crochets. Ouvrez le répertoire contenant le jeu dans l'éditeur crochets et cliquez sur la petite icône de boulon qui se trouve dans le coin supérieur droit de la fenêtre. Cela ouvre directement votre navigateur avec un aperçu en direct à partir d'un serveur Web. C'est probablement la solution la plus simple.
- Utilisez des applications. Vous pouvez télécharger WAMP (Windows) ou MAMP (Mac). Ils ont tous deux une interface utilisateur propre avec des guides simples mis en place disponibles.
- Utiliser la ligne de commande. Si vous avez installé Python et vous êtes familier avec la ligne de commande, SimpleHTTPServer de python de type d'un serveur web en cours d'exécution dans le répertoire courant. Ensuite, utilisez l'url 127.0.0.1:8000 pour jouer le jeu.
Une fois fait, vous devriez voir sur votre écran.
Un jeu Flappy oiseaux sans obstacles (les tuyaux verts) n'est pas vraiment intéressant, donc nous allons changer cela.
Tout d'abord, on charge le sprite de conduite dans la fonction de pré-charge ().
Puisque nous allons gérer un grand nombre de tuyaux dans le jeu, il est plus facile d'utiliser une fonction de Phaser appelé « groupe ». Le groupe contiendra simplement tous nos tuyaux. Pour créer le groupe nous ajoutons ceci dans la fonction create ().
Maintenant, nous avons besoin d'une nouvelle fonction pour ajouter un tuyau dans le jeu. Nous pouvons le faire avec une nouvelle fonction.
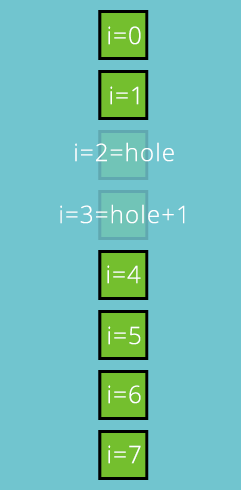
La fonction précédente crée un tuyau, mais nous devons afficher 6 tubes dans une rangée avec un trou quelque part au milieu. Donc, nous allons créer une nouvelle fonction qui fait exactement cela.
Voici une image pour rendre les choses plus claires, quand trou = 2.

Pour ajouter des tuyaux en fait dans notre jeu, nous devons appeler les addRowOfPipes () fonctionnent toutes les 1,5 secondes. Nous pouvons le faire en ajoutant une minuterie dans la fonction create ().
Maintenant, vous pouvez enregistrer votre fichier et tester le code. Cela commence lentement à ressembler à un vrai jeu.
Notation et Collisions
La dernière chose que nous devons terminer le jeu ajoute un score et gestion des collisions. Et cela est assez facile à faire.
Nous ajoutons ceci dans la fonction create () pour afficher le score en haut à gauche.
Et nous avons mis cela dans les addRowOfPipes (). pour augmenter le score de 1 à chaque fois que de nouveaux tuyaux sont créés.
, Nous ajoutons suivant cette ligne dans la fonction mise à jour () pour appeler restartGame () chaque fois que l'oiseau entre en collision avec un tuyau du groupe tuyaux.
Et nous avons fini! Félicitations, vous avez maintenant un clone oiseaux Flappy en HTML5.
Et après?
Le jeu fonctionne, mais il est un peu ennuyeux bits. Dans la prochaine partie de ce tutoriel, nous allons voir comment nous pouvons faire mieux en ajoutant des sons et des animations. Lire la partie 2.
Pour votre information, j'ai aussi écrit un livre sur la façon de faire un jeu complet avec Phaser. Plus d'informations sur DiscoverPhaser.com.
Obtenir mon ebook gratuit « Comment faire pour créer et promouvoir vos propres jeux »
En adhérant à la newsletter: Inscrivez-vous
Obtenir mon ebook gratuit « Comment faire pour créer et promouvoir vos propres jeux »
En adhérant à la newsletter: Inscrivez-vous
Attendez! Obtenir mon ebook gratuit :-)
Vous voulez obtenir mon ebook gratuit
« Comment faire pour créer et promouvoir vos propres jeux »
et être informé quand j'écris de nouveaux tutoriels Gamedev?
Alors rejoignez le bulletin ci-dessous.