Achitectural Collage Tutorial, Architecture Visualizing

1) J'ai commencé le collage avec un simple fond noir et blanc qui a continué le thème de mes autres pages de portefeuille.

2) Je choisis ensuite quelques images qui agiraient comme l'organisation des éléments du collage. Pour éviter les bords durs, j'ai choisi le « Eraser Tool », sélectionné une brosse douce et réduit l'opacité de la brosse un peu moins de 50%. Je puis simplement gommé autour des bords pour permettre aux images à saigner dans l'autre. Pour les utilisateurs expérimentés Photoshop, je suggère d'utiliser un masque de calque à la place de l'outil de gomme pour maintenir plus éditabilité.

3) Les trois images où disposées pour couvrir une grande partie de la page et agir comme une texture pour le collage. J'OVERLAID une grille pour montrer comment les images liées les unes aux autres et comment ils agissent en tant que fondement de l'organisation pour le reste du collage.

4) J'ajoute ensuite noir très neutre - images blanches à remplissage autour des bords. Ces images ajoutent à nouveau la texture à l'arrière-plan, mais ne prenez trop d'attention.

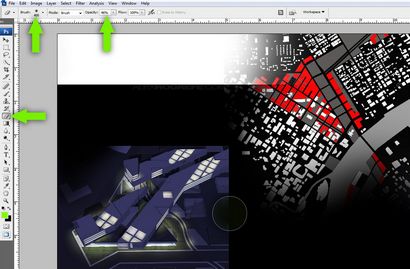
5) Avec l'arrière-plan en place, je commence ensuite placer des éléments de premier plan. Le même procédé d'utilisation d'une brosse de gomme molle a été utilisé pour aider à mélanger les différentes images en même temps. J'ai aussi réduit l'opacité globale de certains des éléments de premier plan pour les aider à mettre en arrière-plan.


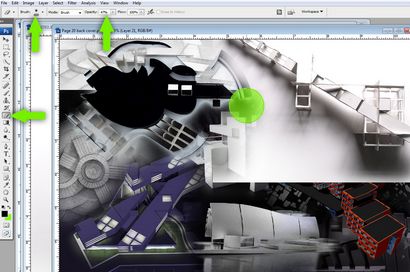
7) J'ai créé des icônes pour chaque projet tout au long du portefeuille. Je voulais trouver un moyen d'ajouter ces icônes à la couverture arrière sans les se perdre dans la géométrie des autres éléments. J'ai résolu ce problème en ajoutant une série d'ombre derrière les icônes en leur donnant la profondeur. L'ombre est à peine perceptible, mais qui fait vraiment les icônes pop. Dans l'image ci-dessous, je suis séparé l'ombre et les icônes du collage pour mieux montrer la forme d'ombre.

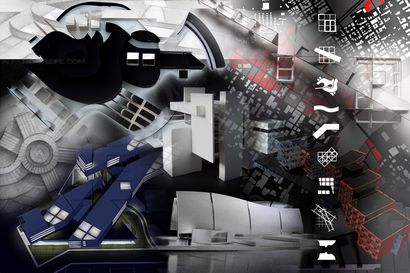
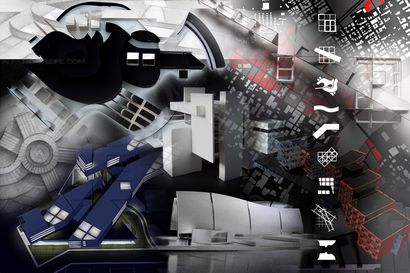
Ci-dessous la composition finale qui a été utilisée pour la couverture arrière de mon portefeuille de premier cycle. La plupart des gens ne sera probablement même pas voir la couverture arrière, cependant, je voulais faire quelque chose d'un peu différent plutôt que de simplement laisser le champ vide. Il a fallu à peine tout le temps de créer, et est une chose qui pourrait rester dans l'esprit de quelqu'un lors de l'application pour les écoles et les emplois.

l'utilisation de la grille est vraiment efficace. Merci d'avoir partagé.
comment faire obtenir des images suffisamment de haute qualité à utiliser à travers votre portefeuille mais surtout sur vos cartes de présentation. quelques-uns des conseils que vous spectacle à votre émission de thèse regarder énorme, mais encore de très haute qualité ... est-ce juste un cas de rendu à de très grandes tailles et des résolutions élevées. pour chaque étape de la production de l'image, par exemple, lineworks, rend etc ....
Tout avis sera le bienvenu,