Comment faire pour créer un effet de texte réaliste lumière au néon dans Adobe Photoshop
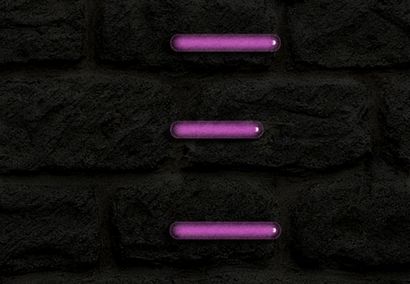
Ce que vous créerez
Superposition des effets de brillance et la brillance peut aider à créer de beaux objets brillants. Apprenez à modifier une texture de brique pour l'arrière-plan, puis utilisez les styles de calque avec l'outil Plume pour ajouter du texte au néon lumineux, rougeoyer et un simple câble au-dessus.
Vous cherchez un raccourci? Découvrez ce bel effet de lumière au néon disponible sur Envato Elements. Il est livré avec:
Au lieu de créer l'effet à partir de zéro, vous pouvez utiliser cette solution simple et prête à l'emploi.
Dans le cas contraire, ce tutoriel complet vous montrera un flux de travail complet et professionnel. Commençons!
tutorial Assets
Les actifs suivants ont été utilisés lors de la production de ce tutoriel:
1. Création d'arrière-plan
Créer un nouveau x 950 documents 1 500 px et la résolution à 300.
Allez à Fichier> Embarqué. et ouvrez l'image BrickOldRounded0061. Redimensionner comme vous le souhaitez, puis appuyez sur la touche Entrée pour valider les modifications.

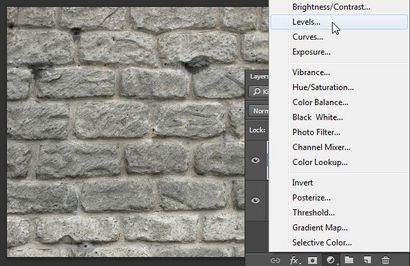
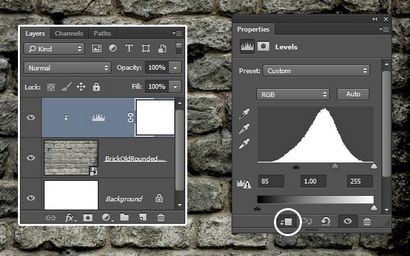
Cliquez sur l'icône Créer un nouveau calque de remplissage ou de réglage au bas du panneau Calques et choisissez les niveaux.

Cliquez sur le réglage du clip sur l'icône de calque en bas du panneau Propriétés, puis modifiez la valeur Ombres à 85.

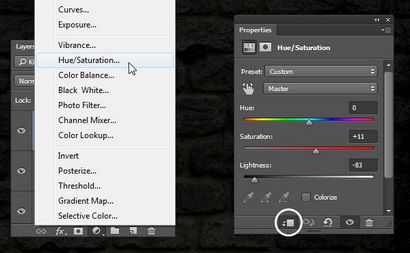
Cliquez sur l'icône Créer un nouveau calque de remplissage ou de réglage à nouveau et choisissez Teinte / Saturation. Cliquez sur le réglage du clip sur l'icône de calque en bas du panneau Propriétés, puis modifiez la saturation à 11. et la Légèreté -83.

2. Création du texte
Créer le texte en majuscules et en la police Beon Medium. La couleur est # a33e88 et la taille est de 103 pt.

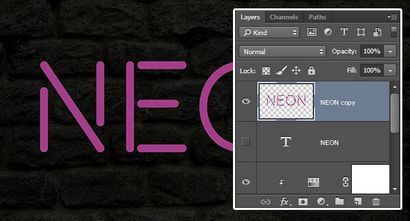
Dupliquer le calque de texte et de le rendre invisible en cliquant sur l'icône de l'oeil à côté. Ensuite, cliquez-droit sur la copie et choisissez Pixellisation type.
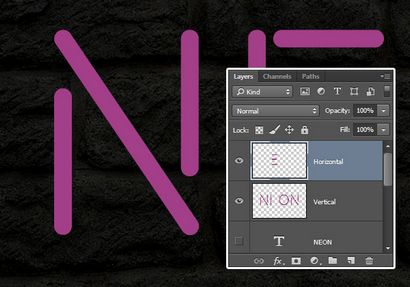
Ce que nous allons faire suivant consiste à séparer les parties verticales et diagonales des lettres des horizontales, afin d'appliquer les effets à l'aide des valeurs différentes d'angle.


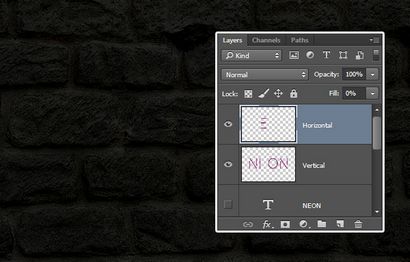
Allez dans Edition> Couper. puis Edition> Collage spécial> Coller en place. Cela placera les pièces sélectionnées dans une couche séparée. Renommez les couches à la verticale et horizontale.


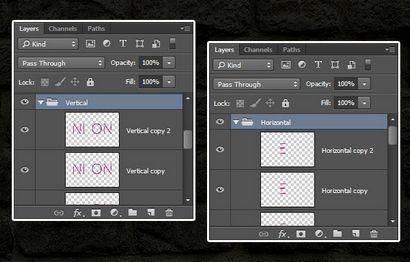
Dupliquer chacune des verticales et horizontales des couches deux fois, puis placer chaque ensemble de couches dans un groupe qui a son nom (vertical / horizontal).

Placez le groupe horizontal en dessous de la verticale.

3. Styling la couche horizontale d'origine
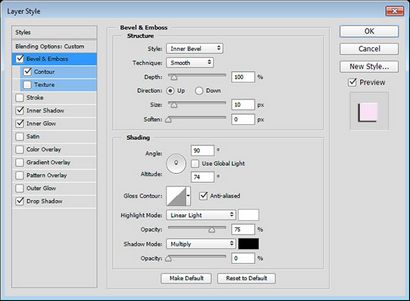
Double-cliquez sur la couche horizontale d'origine pour appliquer le style de couche suivante:
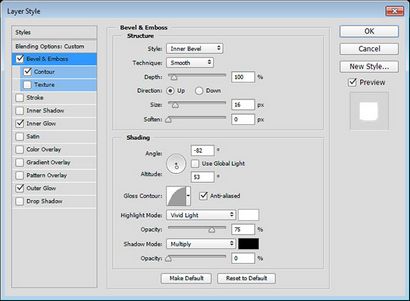
Ajouter un Bevel et Emboss avec ces paramètres:
Ajouter un contour avec ces paramètres:
Ajouter une ombre interne avec ces paramètres:
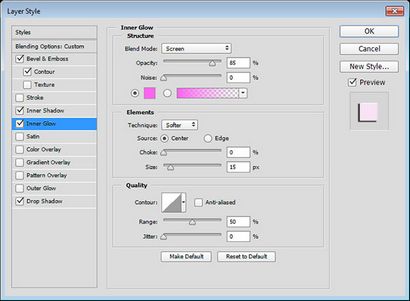
Ajouter une lueur intérieure avec ces paramètres:
Ajouter une goutte d'ombre avec ces paramètres:
Cela style de la première couche de la partie horizontale.

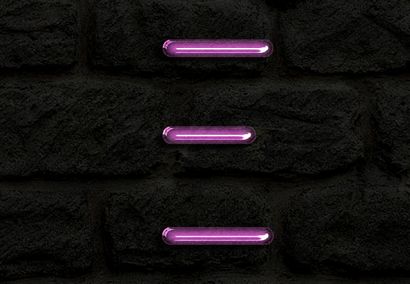
4. Styling la première copie couche horizontale
Double-cliquez sur la première copie couche horizontale pour appliquer le style de couche suivante:
Ajouter un Bevel et Emboss avec ces paramètres:
Ajouter un contour avec ces paramètres:
Cela ajoutera plus brillant au texte.

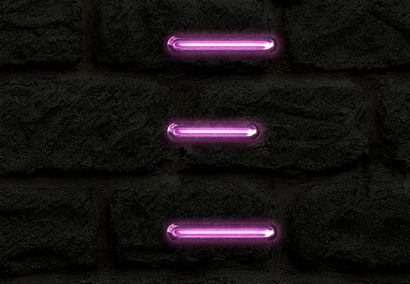
5. Styling la deuxième copie couche horizontale
Double-cliquez sur la deuxième copie couche horizontale pour appliquer le style de couche suivante:
Ajouter un Bevel et Emboss avec ces paramètres:
Ajouter un contour avec ces paramètres:
Ajouter une lueur intérieure avec ces paramètres:
Ajouter une Lueur externe avec ces paramètres:
Cela style de la couche horizontale finale, en ajoutant encore plus brillant et l'éclat.

6. Styling la verticale d'origine couche
Cliquez-droit sur la couche horizontale d'origine, choisissez Copier Style de calque. puis clic droit sur la couche verticale originale et choisissez Coller Style de calque.
Double-cliquez sur la couche verticale d'origine pour régler les Biseau et l » angle Emboss et les valeurs d'altitude, en les changeant à 90 et 74.


Permet de régler l'effet en fonction des parties verticales et diagonales.

7. Styling la première copie verticale couche
Copiez et collez la première copie du style de la couche de couche horizontale à la première copie couche verticale, puis double-cliquez sur la verticale de la copie calque pour changer le Bevel et Angle -76 de l'effet Emboss. et son altitude à 53.

Qu'il est pour la première couche de copie.

8. Styling la deuxième copie verticale couche
Copiez et collez la deuxième copie du style de la couche de couche horizontale à la deuxième copie Couche verticale, puis double-cliquez sur la verticale de la copie 2 calque pour changer le Bevel et l'angle de l'effet à -82 Emboss. et son altitude à 53.

Cela conclut styling les deux parties du texte.

9. Ajout rougeoiement et création du câble
Créez un nouveau calque en dessous de la couche de texte invisible d'origine, appelez la lumière de fond. et changer son mode de fusion à la lumière linéaire.
Définissez la couleur de premier plan # 98338b. choisir le outil Pinceau. et choisir un très grand, doux, bout rond. Ensuite, cliquez une fois pour ajouter des taches de couleur derrière le texte (ne pas cliquer et faire glisser, juste parsèment la couleur).

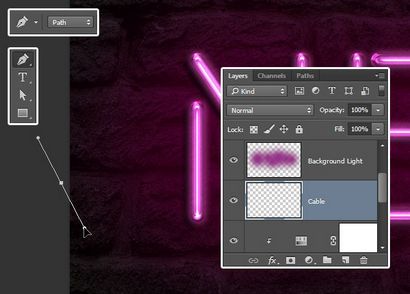
Créer un nouveau calque en dessous de la couche de lumière d'arrière-plan et l'appeler par câble. Choisissez l'outil Plume et choisissez l'option Chemin dans la barre d'options.
Qu'est-ce que vous devez faire est de créer les chemins où vous voulez ajouter le câble. Vous pouvez cliquer pour ajouter des points d'ancrage d'angle, puis cliquez et faites glisser pour créer des courbes. Gardez à l'esprit que le chemin créé ne doit pas être parfait, comme vous pouvez choisir l'outil de sélection directe à tout moment plus tard pour régler les points d'ancrage ou les poignées de direction.

Pour séparer les chemins, appuyez et maintenez la touche Commande et cliquez en dehors du chemin que vous avez terminé de créer de sorte qu'il ne sera pas connecté au chemin que vous créez après.

Prenez votre temps avec cette étape pour obtenir un résultat net.


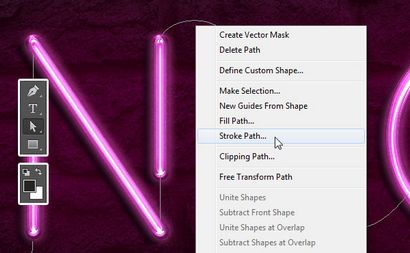
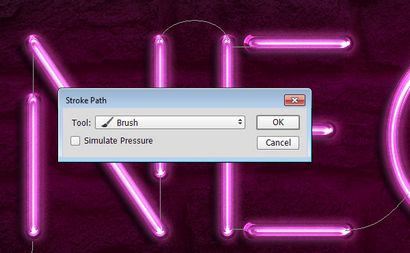
Définissez la couleur de premier plan # 252525. Choisissez l'outil Sélection directe. cliquez droit sur le chemin et choisissez Chemin de la course.

Choisissez Pinceau dans le menu déroulant Outil et décochez la case de pression Simuler.

Cette course sera le chemin. Appuyez sur la touche de retour pour se débarrasser du chemin de travail.

10. Style du câble
Double-cliquez sur le câblier pour appliquer le style de couche suivante:
Ajouter un Bevel et Emboss avec ces paramètres:
Ajouter un contour avec ces paramètres:
Ajouter une superposition de motifs avec ces paramètres:
Ajouter une goutte d'ombre avec ces paramètres:
Cela style du câble.

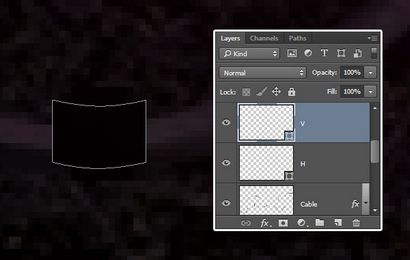
11. Création des clips
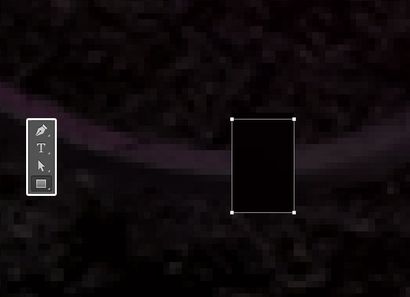
Choisir l'outil Rectangle et créer un 11 x 15 rectangle px.

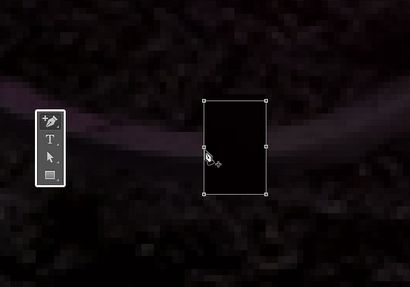
Choisissez le Ajouter Anchor Point outil et cliquez pour ajouter deux points au centre des deux côtés verticaux du rectangle.

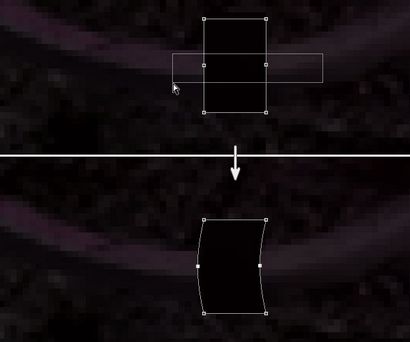
Choisissez l'outil Sélection directe. cliquez et faites glisser pour sélectionner le centre indique que vous avez ajouté, puis appuyez une fois sur la Flèche gauche pour les déplacer 1px vers la gauche.

Dupliquer le calque Rectangle puis allez dans Edition> Transformation> Rotation 90 ° vers la droite. Renommer les couches rectangulaires à H (pour l'horizontale) et V (pour vertical).

12. Styling les Clips
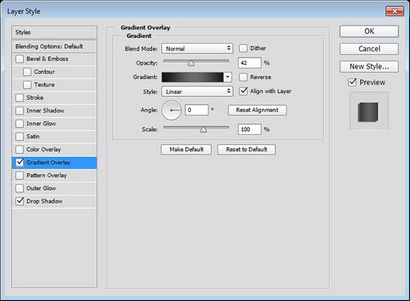
Double-cliquez sur la couche H pour appliquer le style de couche suivante:
Ajouter un dégradé de superposition avec ces paramètres:
Ajouter une goutte d'ombre avec ces paramètres:
Cela style de la pince horizontale.

Copiez et collez le style de la couche de couche H à la couche V, puis double-cliquez sur la couche V pour changer la valeur Angle de Gradient Overlay à 0.

Ensuite, dupliquer et placer les couches de clip où vous voulez ajouter des clips au câble que vous avez créé.

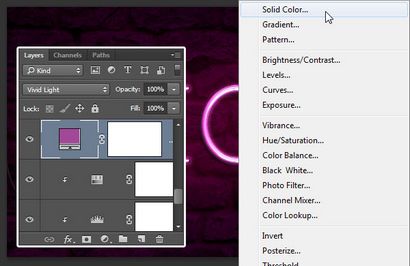
13. Ajout d'une couche de plus de coloriage
Cliquez sur l'icône Créer un calque de remplissage ou de réglage et choisissez Solide Couleur. Utilisez la couleur # a34799. placer la couche de réglage en dessous de la couche de câble, et changer son mode de fusion à la lumière vive. Il en sera de la couleur aux briques derrière le texte, et d'améliorer l'éclat et l'éclairage du résultat final.

Toutes nos félicitations! Vous avez terminé
Dans ce tutoriel, nous avons modifié un fond de texture brique et obscurci un peu. Ensuite, nous avons créé le texte, Rasterized sa couche, et il sépara les parties horizontales des verticales et diagonales.
Après cela, nous dupliqués et regroupé les calques de texte séparés, et coiffés chacun d'eux pour obtenir l'effet brillant-brillant.
Une fois que le texte principal a été créé et de style, nous avons ajouté un peu plus d'éclat à l'arrière-plan, et utilisé l'outil Plume pour créer le chemin du câble. Nous caressé le chemin et coiffés pour lui donner un look 3D.
Enfin, nous avons utilisé l'outil Rectangle pour créer des clips pour le câble, modifié et les Styled, et a ajouté une dernière couche d'ajustement pour améliorer la coloration du résultat final.