Comment faire pour créer un menu CSS pur Dropdown
Comment faire pour créer un menu CSS pur Dropdown

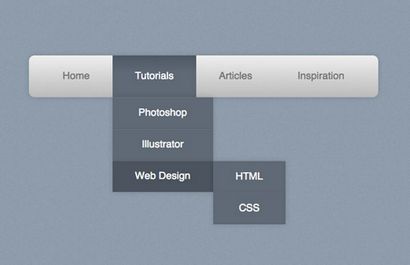
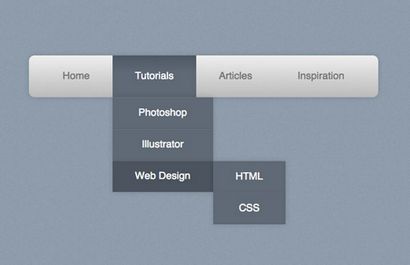
Le menu nous allons créer deux sous-catégories caractéristiques qui apparaissent une fois que le lien parent est activé par un vol stationnaire. La première série de sous-liens apparaissent sous barre de navigation principale, puis la deuxième série de liens voler horizontalement à partir du premier menu déroulant. Jetez un oeil dans le menu déroulant CSS démo pour voir tout cela en action.
La structure HTML
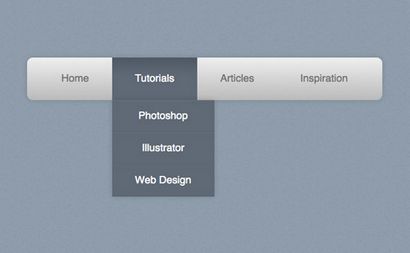
Les premiers ensembles de sous-menus peuvent être ajoutés sous les liens « Tutoriels » et « articles », chacun étant une liste complète insérée dans non ordonnée la
Le sous-menu secondaire est imbriqué sous l'option « Web Design » du premier sous-menu. Ces liens sont placés dans une autre liste non ordonnée et insérés dans le « Web Design »

Jusqu'à présent, ce qui nous laisse avec une mise en page soignée de liens avec les sous-menus ayant une relation claire à leurs parents.
Le style CSS

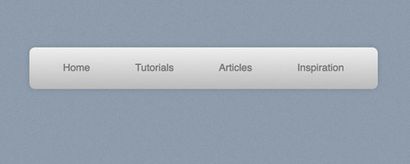
On peut alors commencer à le style du menu principal de navigation à l'aide des propriétés CSS3 tels que les dégradés, les ombres de la boîte et le rayon de la frontière. Ajout de position: relative; nous permettra de positionner absolument les sous-menus selon cette barre de navigation principale, puis display: inline table se condense la largeur du menu pour adapter. La règle de style clearfix effacera les flotteurs utilisés sur les éléments de liste suivants sans l'utilisation de trop-plein: caché. qui masquer les sous-menus et les empêcher d'apparaître.

Les éléments de menu sont ensuite avec des règles de style CSS ajoutés à la

La barre de navigation principale est maintenant tout style, mais les sous-menus ont besoin encore du travail. Ils héritent actuellement des styles de leurs éléments parents, donc un changement de fond et la suppression du rayon des frontières et le rembourrage fixe leur apparence. Pour vous assurer qu'ils volent en dessous du menu principal, ils sont positionnés absolument 100% par rapport au sommet de l'UL (c.-à-bas).
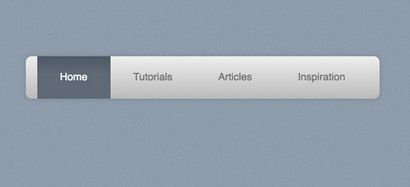
Le Li de chaque UL dans le sous-menu ne ont pas besoin côté flottant côte à côte, au lieu qu'ils sont énumérés verticalement avec des bordures fines séparant chacun. Un effet de vol stationnaire rapide réduisant la luminosité l'arrière-plan pour agir comme un repère visuel.

La dernière étape consiste à positionner le sous-sous-menus en conséquence. Ces menus héritera tout le style sous-menu déjà, tout ce dont ils ont besoin est d'être positionné tout à fait à droite (à gauche: 100%) de la position relative du parent
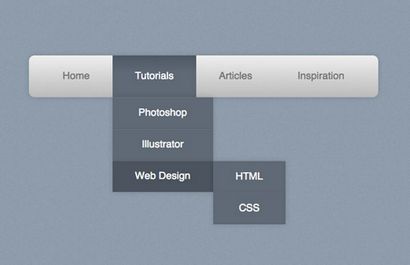
Le Pure CSS terminé Menu déroulant


Joignez-vous à la liste de diffusion pour avoir du nouveau contenu directement dans votre boîte de réception e-mail. Chaque abonné reçoit un pack gratuit de 100 HD + Fonds brouillées bonus 10 ombres web réalistes.

Écrit par Iggy
dit Leroy Jethro Gibbs:
Je aime vraiment ce menu déroulant, mais je veux redimensionner et je vais avoir du mal. Il est un grand trop grand verticalement. Comment puis-je changer il est élevé à environ 50px?
PS: Nouveau CSS et essayer d'apprendre. Merci!
Eric dit Sebasta:
J'espère utiliser votre échantillon de menu dans mon prochain projet, mais j'ai un problème. il n'est pas 508 conforme. en d'autres termes, les sous-menus ne s'affichent pas si au lieu d'une souris pour « vol stationnaire » vous utilisez votre clavier pour onglet dans un élément de menu.
J'ai essayé ce qui suit, mais cela n'a pas fonctionné parce que les balises li ne semblent pas déclencher l'événement de mise au point:
nav ul li: focus> ul affichage: block;
>
Je fais des recherches encore comment je peux surmonter cela.
dit Sidharth Jawale:
Merci, ce tutoriel est génial.
Il m'a beaucoup aidé - aussi je suis arrivé beaucoup de nouvelles choses à apprendre de ce tutoriel.
Encore une fois, Merci
comment puis-je régler l'emballage de mot sur les sous-menus?
Très design très agréable en effet. On dirait simple et soigné. Ce n'est pas nécessairement source de distraction. Très agréable.
Je retapé le code entier dans mon éditeur et ai essayé dans Chrome. Malheureusement, ne laissez pas tomber vers le bas pour une raison quelconque. Le bar principal est là, mais quand je survolez avec rien de la souris se produit. Il est juste vacillante l'arrière-plan du bouton.
Grand tutoriel!
Comment puis-je changer la couleur de la police? (Prenez le # 000 mis en noir et blanc #fff)
Merci!
Grand tutoriel. J'aime vraiment le menu déroulant. Certes, je vais l'utiliser sur mon blog. Merci pour la part impressionnante.
nimeipenda sana (je l'ai aimé tellement) ... suis heureux que je l'ai écrit est pourquoi en Swahili aussi
dit Fernando Silva:
Très bon tutoriel. Et bien expliqué et je pouvais modifier pour répondre à mes besoins. Merci!
salut
Grande poste. Je suis en train de mettre en œuvre votre solution afin qu'elle tombe une grosse boîte avec 2 colonnes de texte. Pouvez-vous me dire comment je fais la boîte de dépôt vers le bas plus large?
dit Philip Johnston:
J'ai essayé cet exemple. Le seul problème est qu'il pousse tout le reste bas sur la page Web.
Je ne peux pas trouver les mots pour vous remercier de ce simple tutoriel clair qui m'a permis de changer mon menu de navigation de Java à 100% CSS. Je l'ai utilisé jusqu'à présent dans le menu sur la première page et la vitesse de chargement a augmenté considérablement. Quel brave homme êtes-vous! Vous avez vraiment aidé à apprendre quelque chose de nouveau et précieux. Ce que j'ai appris ici, je l'ai appliquée loin et il fonctionne si bien droit. Du fond de mon coeur, je vous remercie sincèrement plus de 100 fois.
Salut! Je ne peux pas sembler faire l'affichage du menu déroulant lorsque je passe la souris sur la barre de navigation. Je copiais tout le code pour essayer de le faire fonctionner. J'utilise Chrome et Firefox. S'il vous plaît aider. Merci!
Je l'ai utilisé jusqu'à présent dans le menu sur la première page et la vitesse de chargement a augmenté considérablement.