Comment faire un site Web, Partie 1 - Concept Design Photoshop
Design Concept dans Photoshop
C'est là commence le plaisir
I.m. à l'aide d'Adobe Photoshop CS4 pour ce guide, mais la plupart des versions antérieures de Photoshop fonctionnera aussi bien. Si vous avez une version antérieure, il sera juste une question de distinguer les différences d'interface.
Le projet
Commençons

C'est le point où je crée une couche « couverture ». Le but de cette couche est de maintenir la largeur exacte 960px que notre toile actuelle est définie, parce que dans 2 autres mesures, nous allons augmenter notre largeur de toile. Nous allons le remplir avec une couleur transparente et cacher / montrer cette couche pour un point de référence pour être sûr que nous ne concevons aucun contenu en dehors de la largeur 960px.
Maintenant, nous allons créer la barre de navigation.
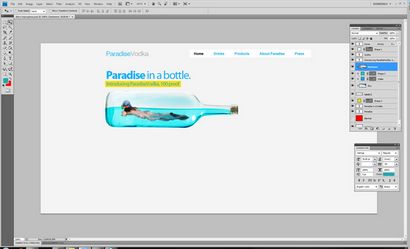
Il est toujours bénéfique de penser à quelque chose d'intelligent quand vous essayez de promouvoir un produit ou d'illustrer un point. L'idée que je devais était de prendre part de notre nom de la société « Paradise » et illustrer littéralement une image de paradis dans une bouteille.
Maintenant, il faut se débarrasser de l'espace blanc autour de la bouteille.
L'image résultante devrait ressembler à celui présenté ci-dessous.

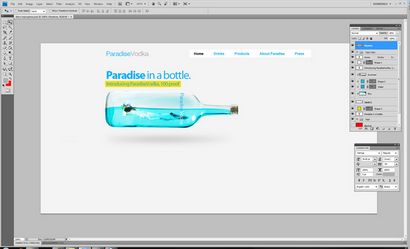
Maintenant, nous voulons ajouter un peu de profondeur et de réalisme à l'eau en ajoutant une couleur de surface différente (comme si l'eau est en mouvement).
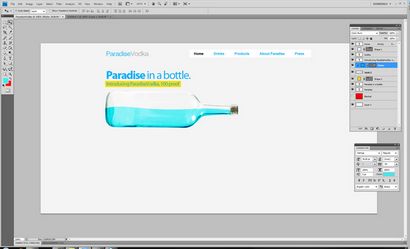
Maintenant, nous voulons ajouter un ciel au sein de notre bouteille.
La couleur de votre ciel pourrait ne pas correspondre à la même teinte que l'eau. Si non:
Votre écran doit maintenant ressembler à celui indiqué ci-dessous.