Créer Seamless textures de fond Web en quelques minutes, Design Shack
Créer Seamless textures de fond Web en quelques minutes
Déjà demandé comment certains concepteurs web viennent avec ces grandes textures de fond? Il est en fait beaucoup plus facile que vous pourriez penser. Il ne prend que quelques minutes et un seul filtre Photoshop que vous avez probablement jamais utilisé.
Intrigué? Poursuivez votre lecture pour voir les instructions étape par étape pour créer des textures carreler sur presque toute image.
Easy Way ou à la dure
Il y a deux façons vous pouvez aller sur le démarrage de ce projet. Vous pouvez soit aller prendre une texture pré-construit ou créer votre propre à partir de zéro. Pour ce tutoriel, je veux vous donner la valeur de votre argent afin que nous allons prendre la grande route et la création de notre texture entrée à partir du sol.
Toutefois, si vous êtes pressé juste saisir une texture libre de quelque part et sauter les premières étapes. Voici trois grandes ressources pour obtenir votre commencé (de notre article « 40 Ressources étonnantes pour la conception freebies »).



Si vous voulez quelque chose de plus unique, ouvrez Photoshop et suivre.
Étape 1: Nouvelle Toile
les images de fond peuvent être assez Carreleurs facile à repérer quand ils sont petits donc je vais faire le mien assez grand. Nous allons l'enregistrer au format JPG si la taille du fichier doit rester beaucoup assez petit pour charger rapidement sur la plupart des connexions. Si vous êtes en désaccord avec la grande taille, il suffit de faire le vôtre plus petit!
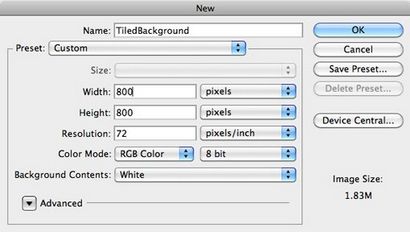
Dans Photoshop, créez un nouveau document qui est de 800 pixels par 800 pixels à 72 DPI et en RVB.

Maintenant, remplissez votre toile avec un milieu de gamme de couleur unie noire. Vous pouvez choisir ce que vous voulez, mais je suis allé avec # 80ac4b.

Étape 2: Création d'un pinceau personnalisé
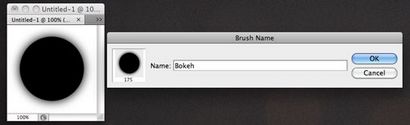
Pour commencer, créez un nouveau document, saisir une brosse ronde dure et cliquez une fois dans le centre de la toile pour faire un point noir. J'ai donné le mien une lueur légère extérieure noire ajouter à l'effet de bokeh un peu. Maintenant, allez dans le menu Edition> Définir une forme prédéfinie.
Nommez votre brosse, enregistrer et revenir à votre autre toile.

Maintenant, sélectionnez ce pinceau, allez à votre palette de brosses et d'appliquer les options suivantes pour lui donner un bel effet de dispersion.

Ste 3: Paint It
Maintenant que vous avez une brosse agréable de travailler avec, dans certains peinture bokeh. Ne vous laissez pas trop emporter, rappelez-vous que plus complexe, il est le plus il sera difficile d'aller et corriger quand nous le convertir en un motif répétitif.
Voici le modèle que je suis venu avec:

Étape 4: Décalage
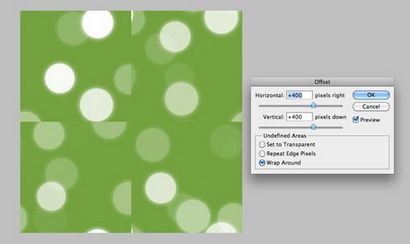
Ceci est la partie où Photoshop prend le relais et fait une astuce qui nous permet d'économiser beaucoup de temps. Tout d'abord vous assurer que vos couches sont fusionnées dans un document plat. Maintenant, allez dans le menu et choisissez Filtre> Divers> Offset.
Réglez votre décalage horizontal et vertical à la moitié des dimensions en pixels de votre toile et sélectionnez l'enrouler autour de l'option.

Étape 5: Nettoyage des Seams
Allez et complètement la peinture sur toutes les zones problématiques. Il est bon si vous détruisiez certains bokeh dans le processus. Comme vous pouvez le voir dans l'image ci-dessous, j'ai aplatis l'un de mes cercles un peu tout en réparant la texture. Nous allons corriger cela dans l'étape suivante.

Étape 6: Ajout Certains Plus Bokeh
Maintenant, prenez la brosse bokeh que vous avez fait et désactiver les effets de diffusion vous avez activés plus tôt. Ajouter dans une bokeh supplémentaire un clic à un moment où il y a des lacunes notables dans le centre de l'image (rester à l'écart des bords!). Utilisez quelques couches et différentes opacités pour le faire paraître agréable et remplacer tous les cercles que vous foiré à l'étape précédente par la peinture à droite sur le dessus.

Ensuite, nous allons le tester dans un navigateur Web pour être sûr qu'il fonctionne.
Étape 7: Jetez-le dans une page Web
La meilleure façon de tester la texture est juste pour créer une page Web rapide. Créer un document HTML vide et le style du corps avec le CSS suivant:
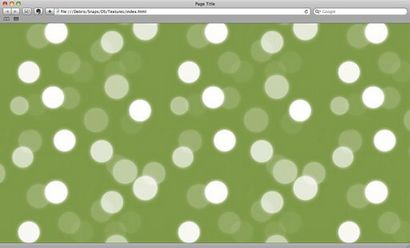
Maintenant un aperçu dans votre navigateur pour voir comment vous avez fait. Ne vous inquiétez pas si ce n'est pas parfait, revenir en arrière et modifier toutes les zones qui doivent être fixés. Comme vous pouvez le voir dans l'image ci-dessous, nous carrelage assez bien! Pas mal pour seulement quelques minutes de travail.

Textures organiques
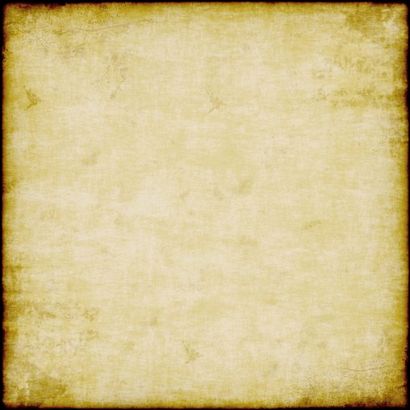
Pour être complet, je veux aussi vous montrer comment cela fonctionne avec une texture qui est un peu plus typique avec les ressources que vous trouverez en ligne. Voici une que j'attrapée par Flickr.

Tout d'abord couper les bords, ils seront trop faciles à repérer dans un motif répété. Ensuite, exécutez la commande de décalage comme nous l'avons fait avant.

Comme vous pouvez le voir dans l'image ci-dessus, cette texture est si parfait pour cette technique qu'il est difficile de repérer les coutures avant même que nous faisons tout nettoyage! Pourtant, aller le long des coutures soit avec l'outil clone ou d'une brosse de guérison pour vous assurer que les transitions sont agréables et progressive.
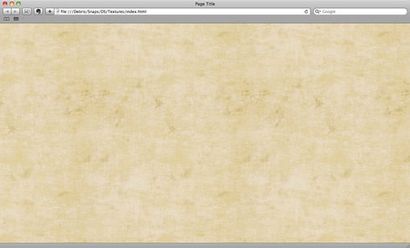
Lorsque vous avez fait cela, enregistrez-le sur et le charger dans le navigateur comme avant pour voir si vous avez des zones laid.

L'image ci-dessus montre mon produit final. En passant par une seconde fois avec une texture beaucoup plus facile de travailler avec j'ai pu réduire mon temps jusqu'à environ deux minutes!