Créer un fond d'écran animé en utilisant le CSS pour une meilleure Chargement
Vous êtes ici: Accueil / Développement Web / CSS / Créer un arrière-plan animé en utilisant CSS
Il y a plusieurs avantages de l'utilisation de CSS pour mettre en œuvre une animation simple, ce qui comprend la réduction du temps de chargement de la page, ce qui réduit le temps de développement et diverses autres choses. En gardant tout cela à l'esprit, je pensais à partager ce tutoriel simple avec tout le monde sur mon blog. Eh bien, voici le tutoriel simple pour vous. Pour ce tutoriel, j'utiliser une image nuage assez commun, qui convient assez bien pour notre animation. Si vous le souhaitez, vous pouvez enregistrer cette image ci-dessous et de l'utiliser pour ce tutoriel.
Commençons avec le tutoriel maintenant.
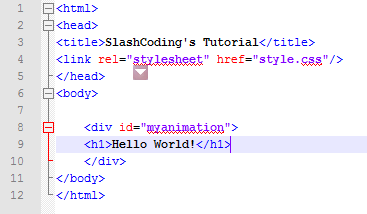
Le code HTML partie
Je viens donné une étiquette cap et une balise div, avec la myanimation de classe. Je vais maintenant faire quelques CSS sur ce code HTML pour le faire paraître comme je le veux.

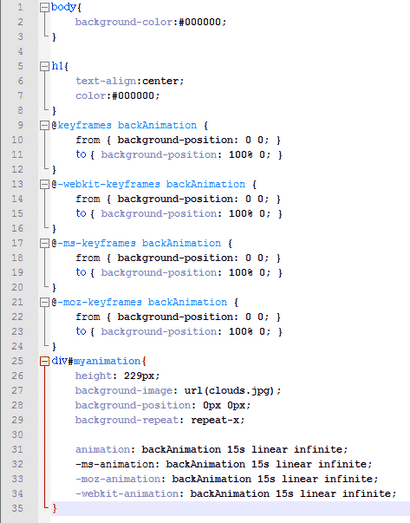
La CSS partie
J'ai créé un nouveau fichier CSS et en ce que le style de base défini pour ma page.
Maintenant, pour la balise div que j'ai créé dans le code HTML, je voudrais ajouter le style. Tout d'abord, ajoutez les lignes de code ci-dessous pour afficher l'image sur l'écran.
Maintenant, afin d'ajouter l'animation, ajoutez les lignes de code suivantes dans le fichier CSS.
Maintenant, la dernière étape consiste à ajouter l'attribut d'animation à notre div # style myanimation. Ajoutez les lignes suivantes à ce div.
Alors maintenant, votre CSS complet devrait ressembler à quelque chose comme ça.

Ceci est le résultat final que je suis de ce tutoriel.
Eh bien, voilà. Ouvrez votre page Web et vous devriez être en mesure de voir l'animation sur votre page Web. Si vous souhaitez contrôler la vitesse de déplacement de votre animation, pensez à modifier la valeur dans toutes les formes d'animation (navigateur spécifique). J'espère que ce tutoriel vous a aidé à créer quelque chose d'utile! Si vous voulez, vous pouvez télécharger le code entier en bas ici.
En outre, vous pouvez nous suivre sur Twitter. comme notre page Facebook ou abonnez-vous à nos mises à jour via RSS.