Créer un ruban 3D Contourner effet (Plus un PSD gratuit!)
Avec les vacances sont juste autour du coin, je pensais qu'il pourrait être amusant de créer un tutoriel sur le populaire 3d effet Contourner le ruban qui a été fleurissent tant cette année. Ceci est une excellente façon d'ajouter de la profondeur à vos conceptions, et il est sacrément facile à remplir. Je vais vous montrer quelques exemples de celui-ci dans l'action autour du web, vous guider à travers les techniques de création dans Adobe Photoshop, puis expliquer les différentes approches pour le coder.
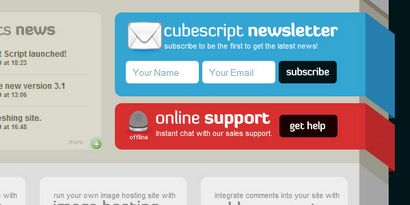
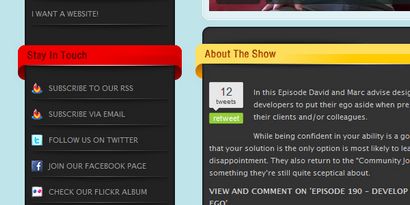
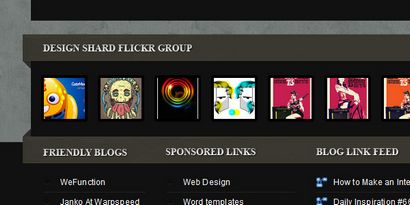
Des exemples de ruban 3D en action





le didacticiel
Bon, maintenant que nous avons vu quelques exemples de créativité à quel point vous pouvez obtenir avec cet effet, nous allons creuser dans le tutoriel. Le but ici est d'enseigner les techniques de base - ce que vous faites avec eux est là où il devrait être intéressant!
Étape 01: Mise en route

Créer un nouveau document dans Photoshop. La taille n'a pas d'importance. nous allons utiliser une toile large 600px pour cette procédure pas à pas, mais vous pouvez utiliser votre propre taille si vous travaillez dans ce design web.
Nous voulons créer une séparation tout de suite, donc commencer en faisant le noir de fond, et dessiner un rectangle de couleur claire sur le dessus.
Étape 02: Création de la base Formes

Nous allons commencer le ruban en dessinant un 310px par 44px rectangle. J'utilise un rectangle arrondi avec un rayon de 4px. mais vous pouvez également utiliser un rectangle au carré si vous ne voulez pas le coin rond.
Faites attention à la largeur: Vous souhaitez utiliser une largeur totale est égale à la « largeur de colonne de contenu » + « la largeur que vous voulez que le ruban se chevauchent votre arrière-plan principal ». Dans cet exemple, j'utilise 310px, qui est 285px pour le contenu, et environ 25px de chevauchement.

, Je veux côté de la place sur le coin en bas pour que ce n'est pas rond. Je passe avec l'outil Convertir point et pousse du coude simplement le point pour qu'il y ait un angle de 90 degrés.
La raison pour laquelle nous faisons cela est simple: pour compléter l'illusion optique du ruban « pliage » sur lui-même, ce coin ne devrait pas être ronde. Vous pouvez obtenir assez créatif avec cette seule étape en créant l'illusion de « arrondir » en faisant le coin en bas à droite vers le bas pli en fait - mais nous le garder simple dans cet exemple.

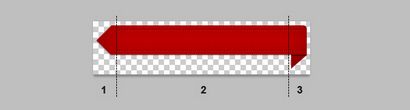
Maintenant, nous voulons découper la forme du ruban. Utilisez l'outil Lasso polygonal pour tailler la forme. Je en maintenant la touche « SHIFT » pour forcer un angle de 45 degrés, mais vous pouvez tailler une forme que vous souhaitez.
Une fois que vous avez sélectionné votre forme désirée avec l'outil Lasso, faire un masque vectoriel sur le dessus de votre couche de ruban:

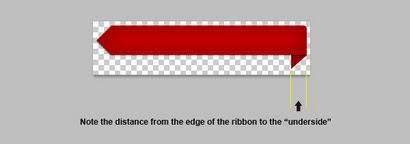
L'étape suivante consiste à créer le côté « ombre » du ruban qui disparaîtra derrière l'avant-plan. Commencez par dessiner un carré simple.
Astuce: Utilisez une couleur qui est un peu plus sombre que la face avant du ruban pour aider à créer l'illusion de la profondeur.

Maintenant, nous devons créer la « fold » effet - en utilisant l'outil de conversion point, déplacez le point en bas à droite de l'UP carré jusqu'à ce qu'il soit presque au point haut à droite.
Votre document devrait ressembler à ceci maintenant:

Étape 07: les styles de calque
Ok - nous avons maintenant nos formes de base! Cela signifie que la prochaine étape est d'ajouter des styles de calque personnalisés à notre ruban. Vous pouvez faire ce que vous voulez, mais je vais vous montrer les paramètres que je utilise pour créer une apparence légère et texturé.
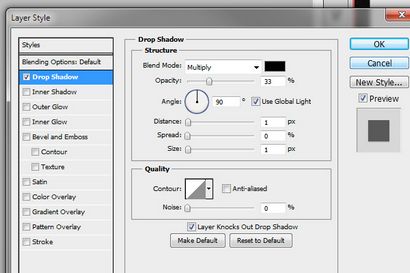
Les styles de calque suivants s'appliqués à la face avant du ruban.
Les styles de calque suivants s'appliqués à la sous-côté du ruban.
Whallah! Maintenant, il devrait ressembler à ceci:

Étape 08: Ajout du texte

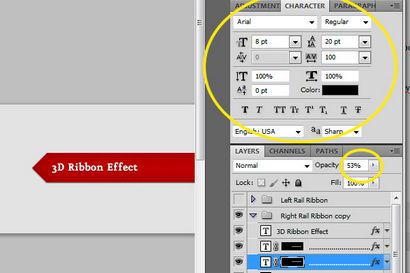
Le temps d'un texte! J'utilise 18pt « Eureka » avec une ombre légère, mais vous pouvez utiliser tout ce que vous voulez.

Étape 09: Ajout des lignes pointillées

Les lignes en pointillé peut être fait dans une variété de façons, mais je vais vous montrer comment le faire en utilisant le texte de base « points » - en utilisant le « » clé. Notez les paramètres au-dessus - la couche de texte est définie sur une opacité de près de 50%, et j'utilise une variété de techniques de caractères pour compléter l'effet.
Maintenant, regardons la « ombre » lumière qui aide à faire des points un peu pop:
Étape 10: Effet final

Cela devrait compléter le ruban pour le rail droit; Vous pouvez copier / coller et retourner la couche-ensemble pour créer une version pour le côté gauche.
Façons de coder
Méthode 01: CSS - A Fond Un seul image
C'est la plus simple, l'approche la plus directe. Il utilise les propriétés de base CSS de base sans trucs de fantaisie au-delà d'un petit positionnement. Votre ruban peut sembler légèrement différente, donc je vais vous guider à travers les étapes de base:

- Hacher: Enregistrez votre graphique de ruban sous forme de fichier .PNG transparent (voir ci-dessus)
- HTML: Créer un DIV ou d'un élément de base en-tête.
- CSS: Style de l'élément à utiliser l'image comme « background-image ».
- Utilisez la propriété « background-position » pour pousser le ruban en place pour compléter l'effet. Vous voudrez probablement utiliser un entier négatif pour pousser votre extérieur graphique du cadre.
- Utilisez la propriété de rembourrage pour placer votre texte au bon endroit.
Avantages: Ceci est la méthode la plus simple - il est facile à remplir.
Inconvénients: Re-skinning est nécessaire d'ouvrir un fichier Photoshop; L'élément ne sera pas « étirer » si vous voulez qu'il soit autre chose qu'une taille fixe.
Méthode 02: Portes coulissantes CSS
Le classique méthode « portes coulissantes » est similaire à la première approche, mais il vous permettra d'étirer votre ruban pour adapter la taille que vous voulez!

- Hacher: Enregistrez votre graphique de ruban trois fichiers .PNG transparents (voir ci-dessus)
- HTML: Créer trois éléments - ce gauche, centre et droite approche nous permettra d'étirer l'élément central à l'aide d'un arrière-plan répétitif.
- CSS: les éléments de style à utiliser les graphiques comme le « background-image » - l'élément central doit « repeat-x ».
- Utilisez la propriété « background-position » pour pousser le ruban en place pour compléter l'effet.
- Utilisez la propriété de rembourrage pour placer votre texte au bon endroit. Les modules gauche et à droite seront vides - le module central tiendra votre texte.
Avantages: Ceci est assez souple - vous obtenez les avantages de l'utilisation des images et la flexibilité de la méthode des portes coulissantes.
Inconvénients: Cela peut être très difficile à obtenir parfaite dans tous les navigateurs; Re-skinning nécessite encore l'ouverture d'un fichier Photoshop, mais maintenant il y a trois images pour sauver, pas seulement un.
Méthode 03: Techniques CSS3
Plus: Aucune image nécessaire! Cela signifie qu'il est super facile à re-peau en changeant quelques valeurs dans le CSS.
Inconvénients: En plus de perdre la possibilité d'ajouter de la texture et d'autres faits saillants, cette méthode ne sera pas un rendu correct dans un bon nombre de navigateurs. Tout au-dessus IE8, Safari 4.0 et Firefox 3.5 fonctionne très bien - mais vous risquer ne fonctionne pas du tout dans les anciens navigateurs (dont beaucoup de gens ont).