Créez et imprimez une brochure avec Photoshop, Indesign et - Partie 1
La planification pré-Scénographie
Avant de commencer tout projet d'impression que vous devriez toujours faire un peu de planification. En effet, le format final, les dimensions et le choix d'imprimante tous une incidence sur la façon dont vous allez sur la conception.
Étape 1 - Choisissez une imprimante

La première chose que nous allons faire est de sélectionner une imprimante. Ce n'est pas une mauvaise idée d'avoir quelques imprimantes différentes que vous êtes habitué à travailler avec. Je vous suggère qu'au fil du temps, vous devriez avoir:
- Une petite imprimante locale que vous utilisez régulièrement et de savoir
Ceci est une bonne idée parce que vous pouvez littéralement apprendre à connaître la personne qui met vos travaux dans la presse. Cela signifie que vous pouvez leur parler des emplois, obtenir leur avis sur la façon de faire avancer les choses à sortir à droite et trouver des idées pour les emplois futurs.
Je ne les avais jamais utilisé avant ce tutoriel et dans l'ensemble j'ai été très impressionné par le service.
Étape 2 - Choisissez un produit

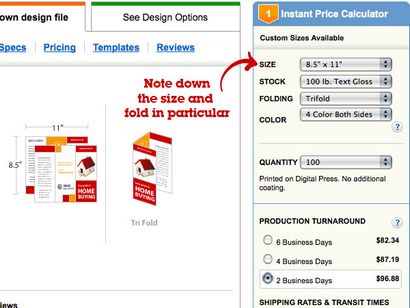
Étape 3 - Grab Dimensions et Fold Informations

L'étape suivante consiste à spécifier quel type de brochure qui nous intéresse:
- Taille: 8,5" x 11"
UPrinting offre quelques tailles différentes. Notez que la taille est la brochure posée à plat et déplié. J'ai choisi 8,5" x 11" , qui est proche d'une page A4 lors de la pose sur.
Le stock est le type de papier que vous allez imprimer sur. Cela fait une différence assez grande pour l'apparence du produit final. Les papiers brillants ont tendance à avoir une sensation brillante et papiers Matte ont une plus terne sensation papery. Vous aurez besoin aussi souvent de choisir un poids pour le papier, plus le poids le plus épais et plus il devient à la carte. Pour certains types de projets comme une carte de visite, vous aurez besoin d'un poids très épais.
J'ai choisi un stock heavyish. Le poids est un peu étranger à moi comme ici en Australie, nous utilisons au lieu de livres gsm. Vous pouvez trouver un tableau de conversion ici.
Il est essentiel que vous faites attention à la façon dont le papier va être plié afin que vous puissiez déterminer comment la disposition de votre travail. J'ai choisi un pli Trifold. Pour être honnête, je ne me souviens jamais ce qui est un facteur qui, mais heureusement UPrinting vous donne une petite démo dans le coin, vous pouvez donc être sûr que vous avez choisi le bon.
Enfin, nous choisissons la façon dont nous voulons imprimer. Nous voulons couleur des deux côtés, UPrinting appelle cette 4 couleurs - à savoir CMJN.
Étape 4 - Papier rapide Mockup

Maintenant que nous savons ce que nous concevons pour c'est une bonne idée de faire une maquette en papier très rapide. Je trouve cela utile pour les articles qui vont inclure le pliage car il permet de vous assurer que vous mettez les choses dans les bons endroits.
Donc ici, je viens attrapé un morceau de papier de mon ordinateur portable, Plié comme une brochure à trois volets, puis griffonné à peu près ce que je vais placer sur chaque page.
Ensuite, lorsque vous dépliez vous pouvez voir comment organiser les différents panneaux sur la page. Ainsi, par exemple la couverture de la brochure apparaît effectivement sur le droit le plus panneau de la page en dehors. Ce sens faire quand vous le voyez dans la réalité, mais si vous suffit d'ouvrir Photoshop et commencer à concevoir, il y a une tentation de penser que la première page doit être le premier et donc sur la gauche.
L'autre avantage de faire un mockup de papier est que vous obtenez une idée de la façon dont la personne lire la brochure et qui sera utile pour l'étape suivante.
Étape 5 - Information Design
Je l'ai posai cette façon d'essayer de présenter l'information d'une manière facilement digestible:
Étape 6 - Configuration du document
L'étape suivante consiste à configurer un document dans Photoshop pour concevoir en. Certaines imprimantes vous donnent juste un ensemble d'informations et les spécifications et vous aurez besoin de mettre en place votre propre document.
Attention: Si vous n'êtes pas habitué à la conception d'impression, il est tentant de supposer que les lignes de pliage pour le document seront simplement placés à intervalles de 1/3 du document - car il va se plié en trois. Ce n'est pas le cas. Ainsi, par exemple pour notre brochure à trois volets de la taille des panneaux sont 3,625" , 3,6875" et 3,6875" - à savoir l'un d'eux est .06" plus petit que les deux autres. Et d'ailleurs quand vous retournez de l'autre côté du panneau plus petit est dans un endroit différent. A l'extérieur, il est le panneau le plus à gauche, à l'intérieur, il est le droit le plus panneau.
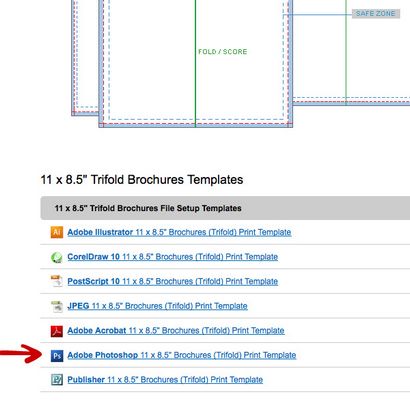
Heureusement UPrinting fournit une section de modèles où vous pouvez obtenir un document complet avec des guides placé correctement que vous pouvez activer et désactiver pendant que vous concevez.



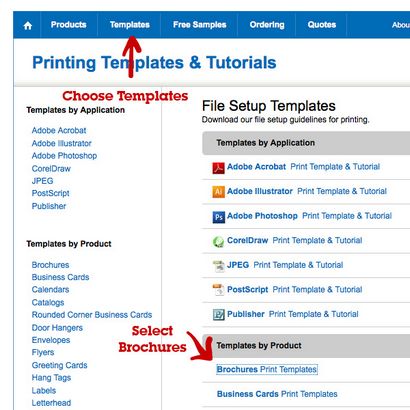
Étape 7 - Modèles
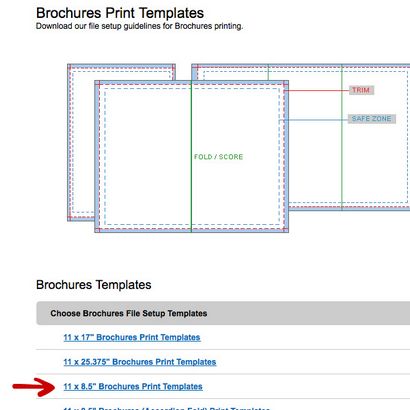
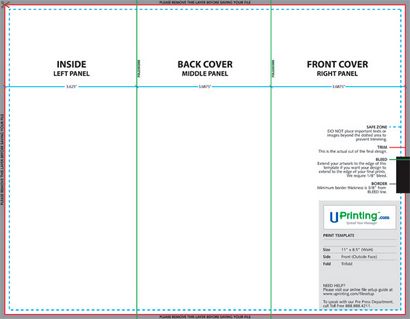
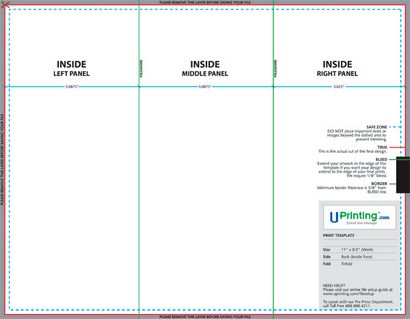
Vous pouvez voir les deux modèles ci-dessous.
Les choses importantes sont à noter:
- Si vous allez à la taille de l'image dans Photoshop, vous découvrirez que le document est 11,25" x 8,75" . Bien sûr, la brochure elle-même est seulement 11" x 8,5" .
- L'espace supplémentaire est le fond perdu pour le document. Vous pouvez le voir dans le modèle que cette zone plus sombre qui est 0,125" sur chaque bord.
- La Zone de sécurité est un autre 0,125" à l'intérieur et est juste un indicateur de l'endroit où vous devez éviter de placer tout ce que vous ne voulez pas avoir accidentellement coupé Parfois, des copies de vos documents imprimés ne seront pas coupés exactement correctement -. Voilà pourquoi nous avons saigner, mais à l'inverse, il peut aller dans l'autre sens.


Photoshop Scénographie
Donc, avec notre document, tous mis en place et notre planification préalable fait, il est temps de réellement faire quelques graphiques. Donc, nous allons travailler directement dans les fichiers PSD modèle fourni par UPrinting parce que nous ne avons pas besoin d'aller sur redessiner les guides.
Étape 8 - Contexte Collage
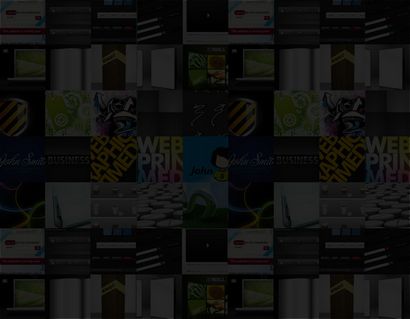
Ce que nous allons faire est de faire un arrière-plan simple de vignettes de tous les nombreux fichiers disponibles sur GraphicRiver. Donc, je suis allé à travers et obtenu des captures d'écran d'un bon quelque 35 articles et les recadrées à 375px x 375px. puis les déposèrent dans une grille que vous pouvez voir ci-dessous. Quand je suis sorti, je viens de commencer à répéter les mêmes vignettes à nouveau (parce que je suis un peu paresseux pour faire plus d'entre eux!)

Ensuite, nous allons flétris ceux sur le noir en créant une nouvelle couche au-dessus, de le remplir avec la transparence noire et la mise à 85%.

Étape 9 - Ajout de certains Shading
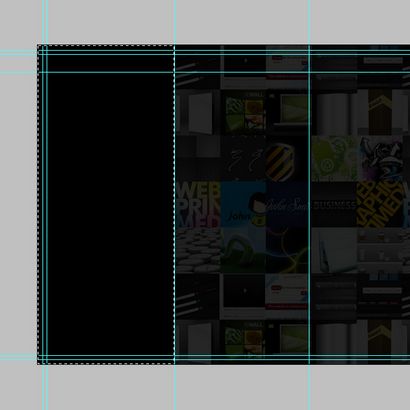
Ensuite, je suis allé pour voir> Afficher> Guides de faire les guides UPrinting apparaissent. Ensuite, nous créons une nouvelle couche sur le dessus et remplir un rectangle en forme de la taille d'un des panneaux avec le noir comme indiqué ci-dessous.

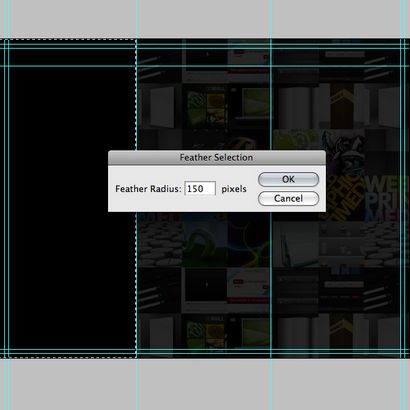
Maintenant, alors que le panneau est sélectionné, allez à Sélection> Modifier> Plume et utiliser une valeur de 150px.

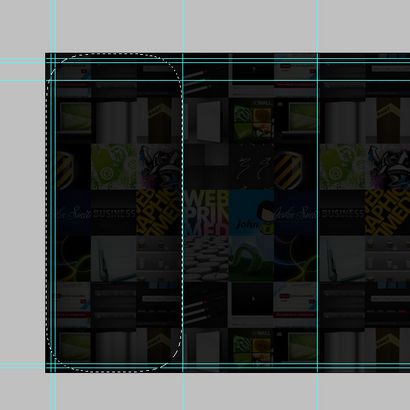
Puis cliquez sur Supprimer et vous devriez être laissé avec un fondu noir sur les bords.

Maintenant, suivez les mêmes étapes pour ajouter le fondu noir sur les trois panneaux. Une fois que vous avez tous les trois, il est probablement utile de dupliquer les couches pour doubler l'effet et le rendre un peu plus prononcé.
Et là, nous avons notre expérience! Je répétai cette même procédure à la fois à l'intérieur et à l'extérieur des fichiers PSD.

Étape 10 - Rubrique Style de texte
Maintenant, nous allons créer un texte en-tête en utilisant la police Agenda-Black qui est agréable et rond et gras. Je tapais dans ma rubrique principale ( « 1000 de fichiers graphiques ») mis en majuscules.
Ensuite, nous allons ajouter un style de calque au texte, pour que cela fonctionne si nous avons besoin de chaque ligne de texte séparé comme sa propre couche. Cela rendra plus de sens dans un moment. Donc, vous devriez avoir une couche avec le mot « 1000 » et à l'autre couche avec les mots « de fichiers graphiques ».
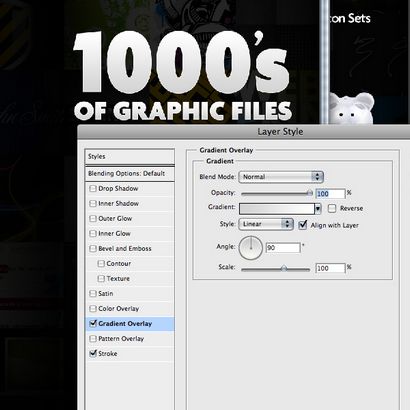
Ensuite, faites un clic droit sur chaque calque et sélectionnez Options de fusion pour afficher la boîte de dialogue Style de calque. Maintenant, ajoutez un dégradé de superposition et régler le gradient de couleur blanche à un gris très faible (C: 0, M: 0, Y: 0, K: 12). Ensuite, ajoutez un contour intérieur 2px blanc.
La raison pour laquelle nous devons avoir chaque ligne de texte sur sa propre couche est que sinon le gradient s'étendra sur les deux lignes de texte, alors que nous voulons un gradient sur chaque ligne.

Étape 11 - Pose de l'extérieur
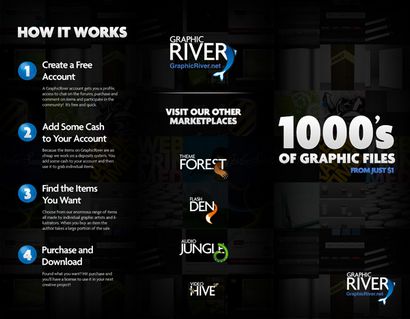
Ensuite, je l'ai simplement posé tous les différents éléments de la page. Il est principalement du texte et les logos donc il n'y a pas beaucoup de technique Photoshop pour ainsi dire.
Pour les étapes, j'ai ajouté quelques touches numérotées. Les chiffres sont la même police Agenda-Noire avec le même style de calque ajouté. Les cercles brillants à la recherche que vous pouvez faire avec un vieux tutoriel Psdtuts + appelé Button Maker Photoshop.

Les choses à noter sur la façon dont j'ai exposé tout ici sont les suivantes:
- Les polices que j'ai utilisé sont toutes les variations de l'ordre du jour de la police. Ainsi, alors que nous avons utilisé l'ordre du jour noir pour le texte du titre, pour les autres morceaux de texte que j'ai utilisé Agenda Semibold et ordre du jour moyen. Il est une bonne idée de coller à un ou deux caractères dans un design à moins que vous avez une bonne raison de ne pas car il vous aide à garder la cohérence. Varier seulement des poids et des styles de la même police de caractères vous permet d'avoir un intérêt visuel tout en gardant la cohésion.
- Le plus à gauche panneau « Comment ça marche » est tous alignés de telle sorte que les bords des boutons et la principale place de la ligne de titre sur la gauche, et les sous-titres et des blocs de texte également tout en ligne.
- Pour le panneau arrière, j'ai tout centré vers le haut. Cela a bien fonctionné que les logos sont toutes les formes bizarres et il n'y a pas beaucoup de texte sur la page.
- L'objectif de chaque groupe est d'avoir un visuel pour guider heirarchy l'œil du lecteur. Donc, sur la couverture la première chose que la personne voit est « 1000 » de ce qui est assez accrocheurs, ils voient « des fichiers graphiques » et ensuite ils voient « de seulement 1 $ ».
Sur la page « Comment ça marche » panneau ils devraient voir les quatre boutons numérotés premiers que j'ai fait grand et gras il est immédiatement évident que bien qu'il y ait beaucoup de texte sur ce panneau, que ça va être facile à lire et à digérer . Ensuite, nous avons un gros titre de l'étape de sorte que même si elles ne lisent jamais le petit texte d'un lecteur peut encore digérer l'essentiel de la page principale.

Étape 12 - Pose de l'intérieur
Ensuite, nous allons exposons l'intérieur. ouvrir Alors l'autre fichier modèle PSD et exécuter la même procédure pour rendre notre arrière-plan. Notez que vous ne pouvez pas copier et coller l'arrière-plan d'un seul coup parce que les dimensions des panneaux sont différents de ce côté.
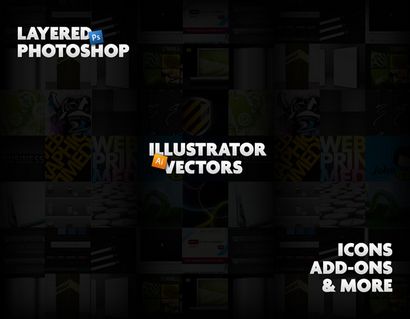
Ensuite, je placé trois titres pour les trois panneaux. Mon objectif ici était de créer un peu d'intérêt visuel en les faisant passer dans une diagonale à travers et bas de la page. J'ai également ajouté des icônes Photoshop et Illustrator avec une ombre lourde et inclinée à un angle pour donner la page un peu giflé ensemble sentir.

Étape 13 - Mise en place des articles
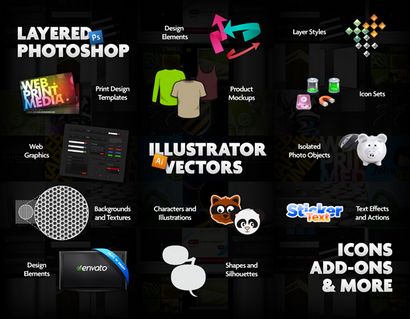
Ensuite, je suis passé par et pensé à tous les différents types de fichiers que nous avons sur GraphicRiver et choisir des représentants pour mettre en valeur. Pour chacun, je l'ai fait un petit graphique - généralement une capture d'écran avec une ombre portée - et placé un titre sur deux lignes à côté de l'Agenda Semibold.

Donc, ici vous pouvez voir les trois pages prévues avec les articles sillonnant avant et en arrière. Cette page se sent un peu en désordre, mais ce n'est pas fait trop mal et une fois que la brochure est replié, il vous sentirez comme il a un peu plus de structure. Dans tous les cas, il est une bonne idée d'aligner les blocs de texte de sorte qu'ils sont centrés et alignés verticalement avec d'autres blocs de texte sur leurs axises.

Ici vous pouvez voir les deux pages à côté de l'autre. Et que nous avons fini avec Photoshop!

Étape 14 - Enregistrement des fichiers pour InDesign
Maintenant, parce que notre fichier est enregistré à 300 dpi et est assez haute résolution, nous pourrions théoriquement juste enregistrer un fichier PDF à partir de Photoshop et télécharger que pour l'impression.
Pour ce tutoriel, nous allons maintenant prendre notre oeuvre Photoshop et placez le tout dans InDesign, puis d'InDesign créer le PDF final.
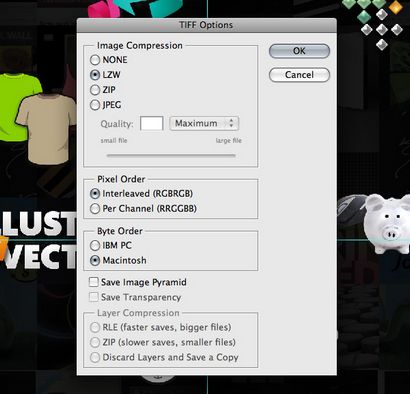
Alors, la prochaine passent par les deux et PSDs éteindre tout le texte brut (pas les en-têtes avec des styles de calque) de sorte qu'ils ne sont pas visibles. Ensuite, allez dans Fichier> Enregistrer sous. et choisissez TIFF. Décochez la case qui vous demande si vous souhaitez conserver les couches et puis juste créer un grand, les fichiers TIFF plat des côtés de la brochure.

. Continue sur au Vectortuts +
Pour terminer ce tutoriel, la tête sur Vectortuts + où nous prenons notre travail Photoshop dans InDesign et de là l'envoyer à imprimer!
