Simple effet 3D Contourner Menu de navigation Dans Photoshop - SitePoint
Dans ce tutoriel, nous allons jeter un oeil à la façon de créer un effet 3D facile qui peut être utilisé pour une barre latérale de navigation Web.
1. Créez un nouveau document dans Photoshop 500 x 300 haute largeur pixels. Remplir le fond avec # 333333 (gris foncé).
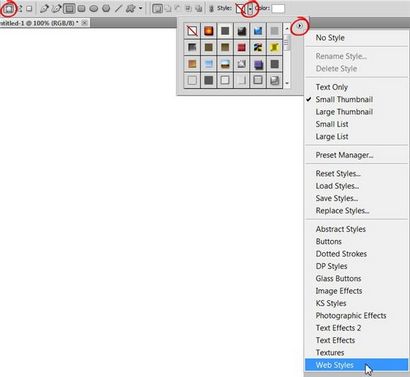
2. Sélectionnez l'outil Rectangle dans la barre d'outils. Sur les options de l'outil barre en haut, sélectionnez les calques de forme puis cliquez sur le style déroulant flèche pour voir les styles disponibles. Nous allons utiliser un style de dégradé. Pour ajouter que, dans la zone de style, cliquez sur le petit triangle dans le coin supérieur droit du style menu déroulant et dans le menu qui apparaît choisissez Styles Web.

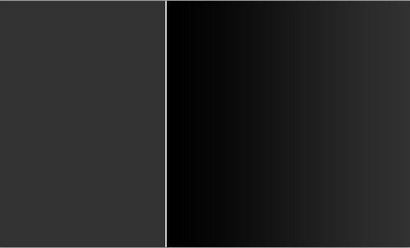
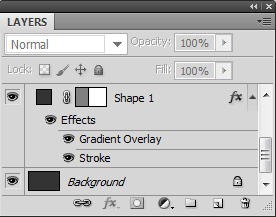
On vous demandera si vous voulez remplacer ou à ajouter vos styles actuels. Choisissez ajouter. Faites défiler les nouveaux styles qui ont été ajoutés et choisissez « Noir Transparent 2. » Maintenant, tracez un rectangle qui remplit environ la moitié ou les deux tiers de votre document. Il est normal de dessiner le rectangle de sorte qu'il va en dehors des limites du document. Enfin, sur la nouvelle couche de rectangle qui apparaît dans votre panneau de couche, ajouter un style de calque Stroke en blanc, 2 pixels d'épaisseur. Vous devriez vous retrouver avec quelque chose comme ceci:


D'accord, alors que l'arrière-plan est mis en place. La zone à gauche est notre barre latérale où nous allons ajouter notre menu simple 3D.
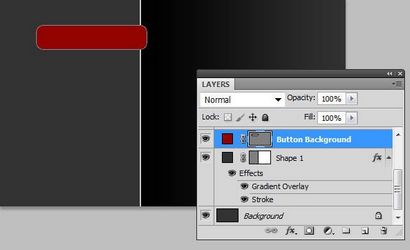
3. Sélectionnez l'outil de forme rectangle arrondi dans la boîte à outils. Il sera caché sous l'outil de forme rectangulaire. Dans les options de l'outil barre en haut de l'écran, assurez-vous que les couches de forme est sélectionné et de définir la couleur # 990000 (rouge foncé). Faites glisser un rectangle quelque chose comme ceci:

Renommez le calque de forme à « Arrière-plan du bouton. »
5. Maintenant, nous allons utiliser l'outil plume pour dessiner une forme qui fera ressembler le bouton est replié sous la barre latérale. Sélectionnez l'outil Plume et définissez les options de calques de forme et de définir la couleur au blanc. Zoom droite afin que vous puissiez voir clairement ce que vous dessinez. Dessiner une forme de quelque chose comme ceci:

Maintenant, renommer la nouvelle couche de forme « Fold de papier. »
6. Faites glisser la couche de pliage de papier sous la couche d'arrière-plan du bouton.
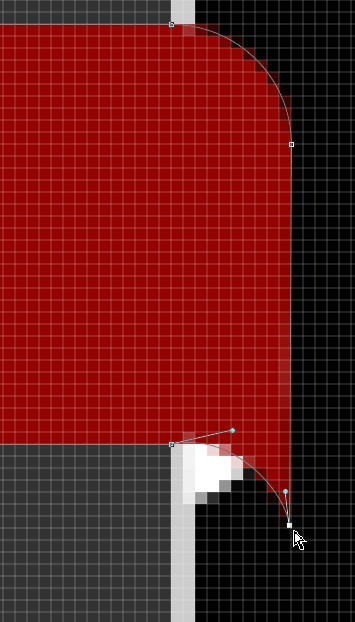
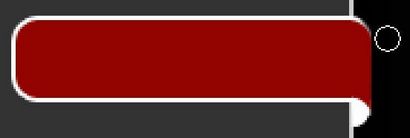
7. L'étape suivante consiste à changer l'arrière-plan du bouton (qui est une forme vectorielle) de sorte que le coin en bas à droite ressemble à elle est repliable vers le bas, correspondant à l'angle supérieur droit. Choisissez l'outil Sélection directe (flèche blanche) de la boîte à outils, puis cliquez sur le bord du bouton rouge afin que vous puissiez voir les points d'ancrage.
Cliquez et faites glisser le point d'ancrage le plus à droite vers le bas de sorte que vous commencez à avoir une courbe vers le bas. Utilisez les poignées de Bézier pour régler la direction et la forme de la courbe. Vous aurez également besoin de déplacer le point d'ancrage à gauche et ajuster la courbe avec les poignées pour ce point aussi. Essayez d'obtenir une forme de quelque chose comme ceci:

8. Donc, notre bouton a maintenant changé de forme un peu et il se chevauchant notre couche de pliage de papier. Sélectionnez la couche de pliage de papier et avec l'outil Move, faites-le glisser vers le bas il semble que les coins se rencontrent et se replient correctement.

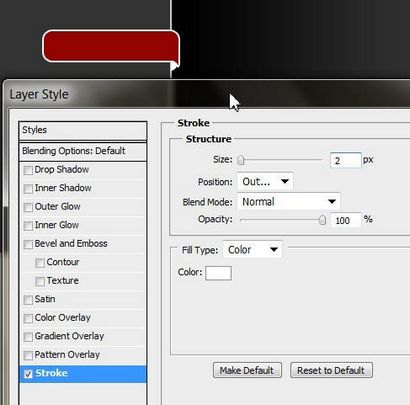
9. Sélectionnez le calque d'arrière-plan Bouton et ajouter un style de calque de la taille de la course 3, en blanc, la position extérieure.

10. Nous devons supprimer l'extrémité droite de la course. Pour ce faire, nous pouvons mettre l'effet de course sur une couche séparée et un masque à l'extrémité droite. Avec la couche de forme en arrière-plan de bouton sélectionné aller à Calque> Style de calque> Créer une couche. Vous remarquerez une couche supplémentaire sous votre couche de forme de bouton. Sélectionnez-le et ajoutez un masque rapide. Utilisez un pinceau noir pour peindre le coup blanc sur le côté droit du bouton. Aussi masque délicatement partie de la courbe supérieure.

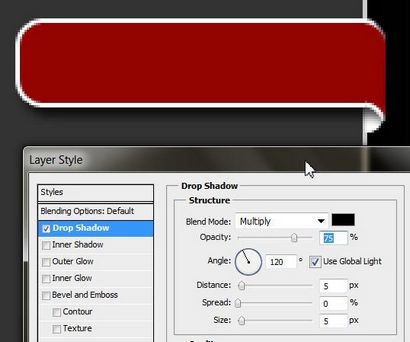
11. Avec la couche de course blanc toujours sélectionné, ajoutez un style de calque Ombre portée. Cela donne un effet très agréable et soulève vraiment le bouton de la page. Jouez avec les curseurs pour voir quel genre d'effet que vous aimez le mieux. Ce sont les valeurs que j'ai utilisées.

Cliquez sur OK pour ajouter l'ombre.
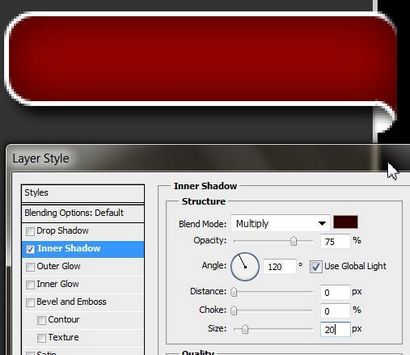
12. Sélectionnez la couche de bouton d'arrière-plan et ajouter une ombre interne avec les valeurs suivantes:

Cliquez sur OK pour appliquer l'ombre intérieure.
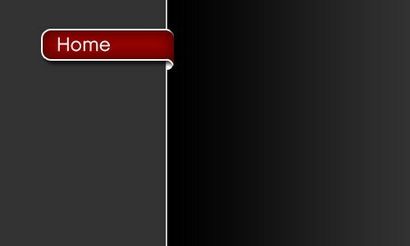
13. Près de là! La dernière étape consiste à ajouter du texte à votre bouton. Et le tour est joué!

Vous aurez probablement besoin de plus d'un bouton dans la barre de navigation de façon plutôt que de répéter tout le processus, nous pouvons tout simplement reproduire ce que nous avons fait.
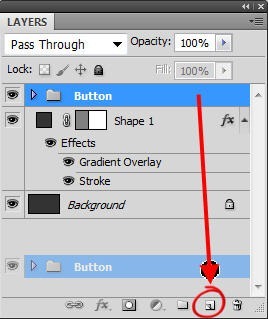
14. Sur le panneau Calques, cliquez sur le bouton « Créer un groupe ». Renommer le groupe « Bouton ». Maintenant, sélectionnez toutes les couches que vous avez créées pour faire votre bouton et faites-les glisser dans le groupe. Assurez-vous que vous ne faites pas glisser dans le premier arrière-plan que vous avez fait.
15. Pour dupliquer le groupe, faites-le glisser vers le bas par le panneau des couches et le déposer sur l'icône « Créer un nouveau calque ».

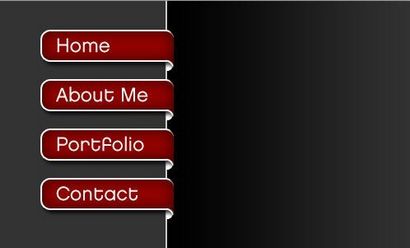
15. Une fois que vous avez créé un doublon, sélectionnez l'outil Déplacement dans la boîte à outils (mais ne cliquez pas n'importe où sur l'écran), utilisez simplement les touches fléchées haut et bas pour déplacer tout le groupe de haut en bas. Répétez ce processus jusqu'à ce que vous avez tous les boutons dont vous avez besoin, puis modifier le texte dans chacun. Voici ma barre de navigation terminée.