Tutoriel Comment créer des boutons dans Photoshop, Think Tank
Vous pouvez créer un bouton dans Adobe Photoshop comme suit:
- Créer un nouveau document dans Photoshop. Faites correspondre les propriétés avec la capture d'écran et mettre en place une grille conforme aux spécifications désignées.
- Choisissez une couleur de premier plan, sélectionnez l'outil rectangle arrondi et dessiner votre forme. Les lignes de la grille doivent correspondre à la forme du bouton. La grille peut maintenant être mis hors tension.
- Le pixel parfait bouton peut maintenant être de style en utilisant des couches de style. Trois couches doivent être ajoutées overlay -gradient, ombre intérieure et lueur intérieure.
- Texte doit maintenant être ajouté au bouton en utilisant l'outil de type horizontal. La forme de bouton et le texte du bouton doit être aligné sur le centre.
- Vous pouvez modifier rapidement le bouton en utilisant des effets de style de calque, le masque vectoriel et l'outil de sélection directe.
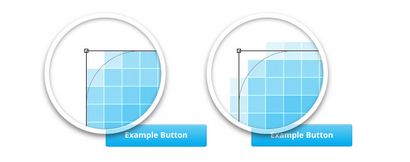
Bienvenue sur mon premier tutoriel Think Tank. Ici, vous apprendrez à créer un simple pixel bouton parfait dans Photoshop. Ci-dessous vous pouvez voir la différence entre un pixel bouton parfait et qui est PIXEL pas parfait.

Tout d'abord ouvrir Photoshop et créer un nouveau document (Fichier> Nouveau). Ensuite, faire les propriétés correspondent à celles indiquées dans ma capture d'écran.

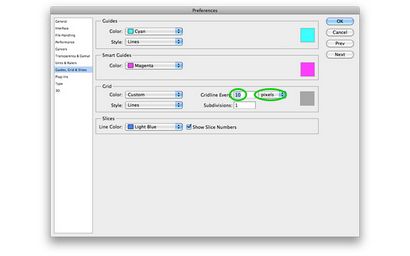
Ensuite, nous allons activer et mettre en place une grille. Personnellement, je ne l'utilise vraiment des grilles quand je veux dessiner rapidement des formes, à des tailles précises, donc je les tourne régulièrement sous / hors tension et que quand je les ai besoin. Tout d'abord activer la grille dans le menu supérieur (Affichage> Afficher> Grille), puis activez Magnétisme (Affichage> Magnétisme> Grille), cela vous aidera restreindre votre forme à la taille des pixels précis lorsque vous dessinez votre bouton.
Vous pouvez voir mes préférences de la grille ci-dessous, j'aime généralement avoir une ligne de grille tous les 10 pixels. Assurez-vous que votre ligne de la grille est mis en place aux pixels, plutôt que cm ou mm, etc. Ne vous inquiétez pas de la grille obscurcir votre point de vue, une fois que la forme est dessinée, nous pouvons le mettre hors tension.

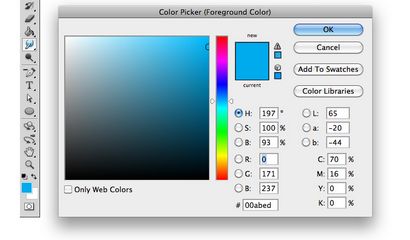
Maintenant, nous avons notre document et grille mis en place, nous pouvons tirer notre forme de bouton. Choisissez d'abord une couleur de premier plan (j'utilise # 00ABED).

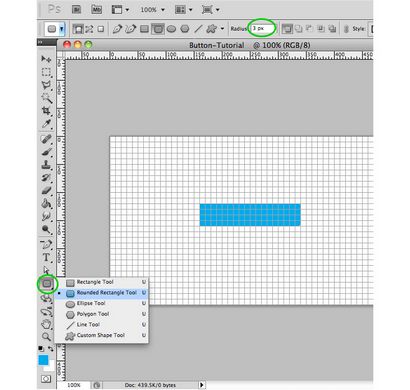
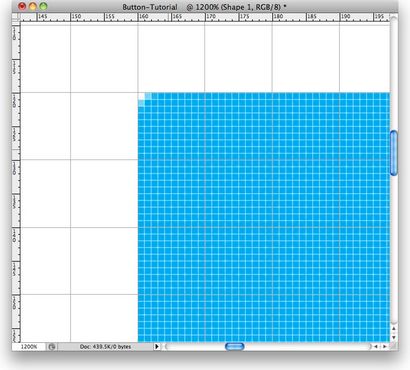
Ensuite, sélectionnez l'outil rectangle arrondi (avec un rayon d'angle de 3px sélectionné dans le menu en haut) et d'en tirer votre forme au milieu du document. Je mines ai dessiné pour être de 180 pixels par 40 pixels.

Si vous effectuez un zoom pour regarder de plus près (je l'ai zoomé en 1200%), vous verrez que la forme du bouton correspond jusqu'aux lignes de la grille et est pixel parfait. Nous pouvons maintenant désactiver l'affichage de la grille (Affichage> Afficher> Grille).

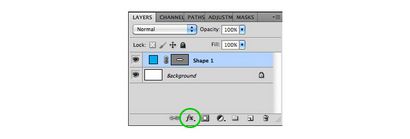
Maintenant que nous avons notre forme pixel bouton parfait, nous pouvons dénommer. Si vous ne l'avez pas utilisé les styles de calque avant, vous pouvez les trouver en bas du panneau couches.

Nous ajouterons 3 styles de calque: incrustation en dégradé, ombre intérieure et lueur intérieure. Nous n'ajouterons toutes les couleurs à ces styles qui permettront la couleur du bouton à modifier très rapidement à l'avenir, mais plus sur cela plus tard. Tout d'abord, permet d'ajouter une incrustation en dégradé. Sélectionnez « incrustation en dégradé » à partir du panneau de styles de calque. Une fois que cela est ouvert, cliquez sur la zone de dégradé pour ouvrir l'éditeur de dégradé. Assurez-vous que les deux extrémités du gradient sont de couleur blanche, puis porter l'opacité du côté gauche à « 0' et cliquez sur « OK » pour fermer l'éditeur de dégradé. Maintenant, sur la section de recouvrement dégradé du panneau de style de calque, mettre l'opacité à 40%. Votre bouton doit maintenant avoir un effet subtil dégradé de lumière sur sa couleur bleue.

Maintenant, nous pouvons ajouter l'ombre intérieure - les styles de calque de lumière intérieure. Voir captures d'écran ci-dessous pour les réglages que je l'ai utilisé.


Maintenant, votre bouton doit ressembler à quelque chose comme ça.
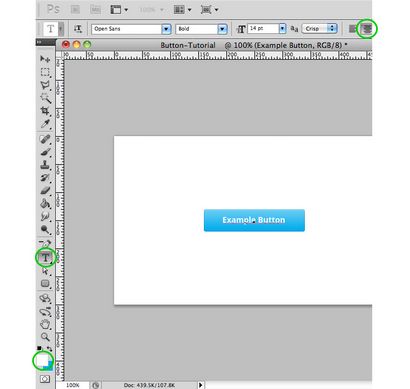
L'étape suivante consiste à ajouter du texte. Sélectionnez l'outil de type horizontal dans le menu d'outils à la main gauche. Changez votre couleur de premier plan à blanc et cliquez dans le document et tapez votre texte du bouton. Dans ce cas, j'ai choisi de centrer mon texte. Une fois que vous avez votre texte du bouton, vous pouvez modifier la taille de la police et la police, vous pouvez même ajouter une ombre avec des styles de calque si vous le souhaitez.

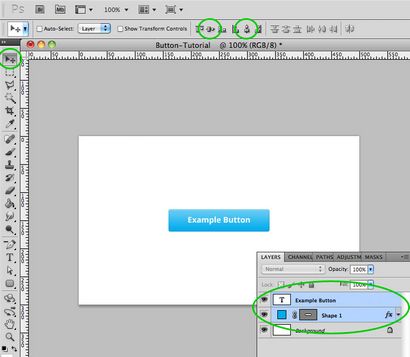
Maintenant, nous voulons avoir la forme de bouton - texte du bouton aligné sur le centre. Pour ce faire, sélectionnez l'outil de déplacement dans le panneau d'outils, puis sélectionnez les calques dans le panneau de couche (Vous pouvez sélectionner plusieurs calques en maintenant le contrôle tout en cliquant ou si vous êtes un utilisateur Mac comme moi, c'est cmd + clic). Une fois que les deux couches sont sélectionnées un panneau align apparaît dans le menu du haut, vous pouvez aligner les axes verticaux et horizontaux.

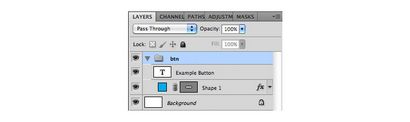
Maintenant, nous avons un pixel fini bouton parfait. La seule chose à faire est de mettre les deux couches dans un groupe de calques pour garder votre fichier psd bien rangé.

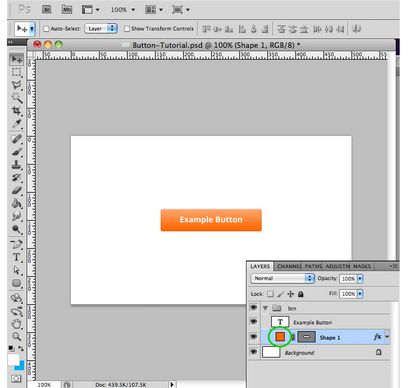
Maintenant, nous avons un bouton fini, vous devez savoir comment modifier rapidement. La beauté de la création d'effets de style de calque qui ne sont pas des couleurs spécifiques (seulement blanc - dans les styles de calque noir ont été utilisés) est que vous pouvez changer rapidement la couleur du bouton, simplement en changeant la couleur de forme. Vous pouvez le faire en cliquant sur la vignette du calque dans le panneau Calques, puis sélectionnez simplement une nouvelle couleur.

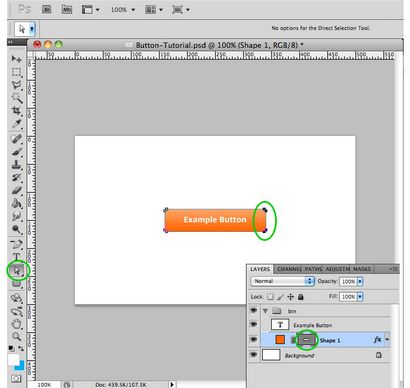
Pour modifier la taille que je recommande toujours l'édition du masque vectoriel, par opposition à l'aide de l'outil de transformation libre. Cela vous aidera à garder votre rayon d'angle à la taille et les proportions que vous vouliez. Pour ce faire, sélectionnez d'abord la vignette du masque vectoriel dans le panneau des couches. Ensuite, vous aurez besoin de l'outil de sélection directe à partir du panneau d'outils, ce qui vous permet de sélectionner les points de la forme que vous souhaitez déplacer. Une fois que vous avez ces sélectionné, vous pouvez rendre le bouton plus large ou plus étroite. Personnellement, je préfère le faire en utilisant les touches fléchées. Toutefois, lorsque vous faites cela, il est très important de travailler à 100% vue zoom, autrement vous pouvez potentiellement perdre ce pixel bord parfait.

Donc, c'est la fin de ce tutoriel de base. J'espère que vous avez trouvé utile. Si vous souhaitez simplement jeter un oeil à ce bouton en détail, vous pouvez également télécharger le fichier psd source ici.