10 façons d'optimiser un fichier GIF animé
GIF est le format standard de compression des images avec de grandes surfaces de couleurs vives et des détails précis comme ceux de l'art en ligne, logos, ou le type. Être un format d'image 8 profondeur de bits, il aurait disparu du web après l'introduction des formats de fichiers JPEG et PNG, GIF, mais est encore un format de fichier Web favorisés grâce à sa fonction d'animation de cadre. Dans ce tutoriel, nous allons examiner de près toutes les options disponibles pour convertir une vidéo pour une animation GIF, et comment optimiser la taille du fichier. Commençons!
1. Recadrage d'animation
Tout d'abord, vous aurez besoin d'ouvrir le fichier vidéo avec Photoshop. La plupart du temps, vous aurez pas besoin de la séquence entière de l'animation GIF, de sorte que vous pouvez couper la vidéo dans le panneau Montage. Activez l'option Boucle et essayer de trouver un bon endroit pour couper votre vidéo.

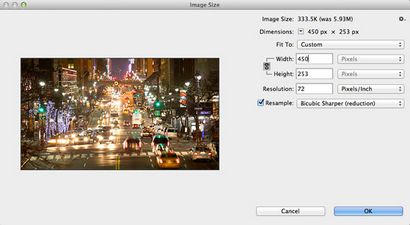
2. Réduction de la taille de l'image

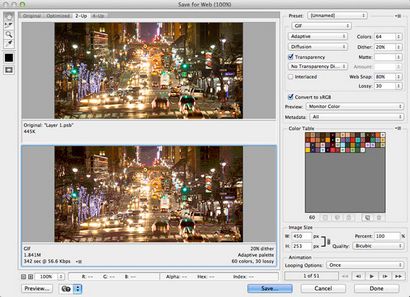
3. Enregistrer pour le Web

4. Réduire le nombre de trames
Vous pouvez réduire la taille de l'animation GIF si vous ouvrez à nouveau le dos GIF exporté dans Photoshop et de supprimer toutes les images deuxième ou troisième à partir du panneau Timeline. Ensuite, vous devez sélectionner toutes les images restantes et augmenter la durée d'entre eux pour compenser la perte d'images. Si vous ne faites pas cette compensation votre animation sera joué plus vite que l'original. Une fois que vous êtes prêt, vous pouvez enregistrer la nouvelle version, qui devrait être beaucoup plus petit que l'original.

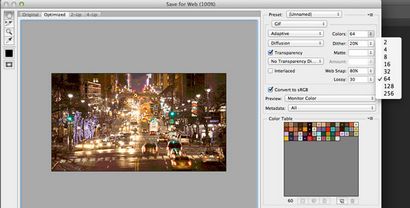
5. Nombre de couleurs
L'option la plus pertinente pour optimiser la taille d'un fichier GIF est le nombre de couleurs utilisées dans la table des couleurs. La quantité maximum de couleurs est 256, qui vient de la limitation 8 profondeur de bit. D'une manière générale il est bon de rester avec 64 couleurs ou moins, mais en fonction de la vidéo d'origine, vous devrez peut-être augmenter le nombre de couleurs pour obtenir un meilleur résultat.

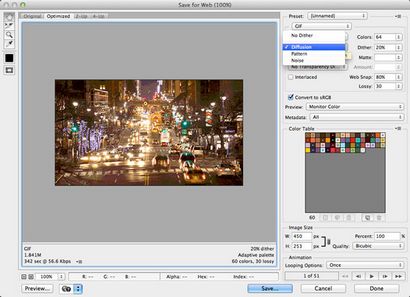
6. Quelle réduction de couleur algorithme choisir?
7. tramage

8. Aligner Web, Lossy, transparence et entrelacée
- Snap Web est utilisé pour aider à prévenir le tramage dans un navigateur. Il se fait en claquant quelques-unes des couleurs aux couleurs Web en toute sécurité. Plus couleurs Web présents dans un fichier GIF, le tramage moins de navigateur résulteront. Une valeur de 0% ne changera pas toutes les couleurs alors qu'une valeur de 100% changera toutes les couleurs de l'image à la sécurité Web.
- défausse compression avec perte des informations visuelles, ce qui peut réduire la taille du fichier.
- Si l'image contient la transparence. sélectionner Transparence pour conserver les pixels transparents; désélectionner la transparence pour remplir entièrement et partiellement pixels transparents avec la couleur mate.
- Les fichiers GIF entrelacés sont chargés dans un navigateur en quelques passes (comme celui du JPEG progressif).
9. Comparer les versions originales et optimisées
Une fois que vous avez ajouté un grand nombre de modifications personnalisées, vous pouvez vérifier la différence de taille de fichier et la qualité en utilisant la vue 2-Up.

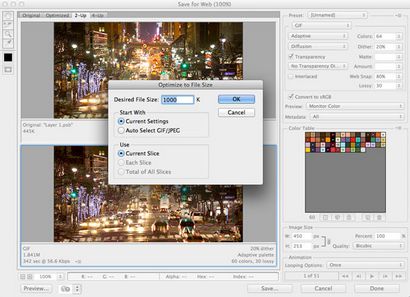
10. Aperçu, Enregistrer le préréglage et OPTIMIZE Taille du fichier
Si vous êtes satisfait de vos paramètres jetez un oeil à votre GIF final avec l'option Aperçu dans un navigateur et ne pas oublier de sauvegarder vos paramètres comme préréglage. Vous pouvez également spécifier une limite de taille de fichier avec cette option supplémentaire de Optimize Menu et une fois que cela est appliqué Photoshop essayer d'adapter la taille avec la meilleure qualité d'image possible.