Comment faire pour créer une mise en page du site propre dans Photoshop, la mise en page Web
Nous sommes une ressource énorme de web design et en fait, nous avons été terrifié ennuyeux jusqu'à un jour. Mais c'est quelque chose que nous travaillons déjà. Et soyez assuré que le tutoriel d'aujourd'hui vous apportera des compétences de conception web utiles.
Mais avant de commencer à vérifier ces ressources utiles qui vous aideront à créer de superbes mise en page web design:

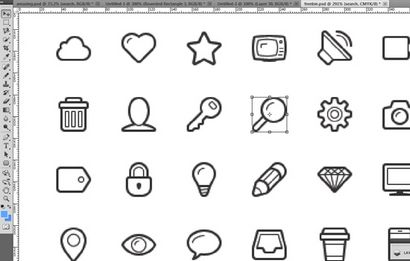
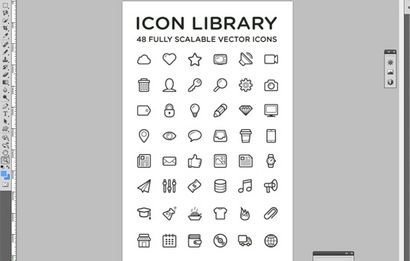
Pour concevoir une mise en page web comme celui-ci, vous devez télécharger le « Linecons gratuit - Vector Icons Pack »
Soit dit en passant, vous pouvez télécharger un modèle gratuit basé sur cette conception: Free Business Template.
Abonnez-vous à notre newsletter et recevez un énorme paquet avec freebies conception et des tutoriels utiles une fois en deux semaines:
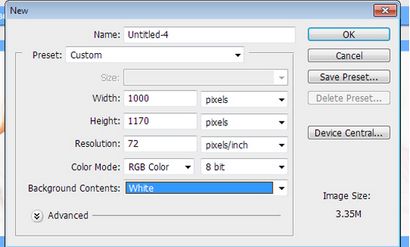
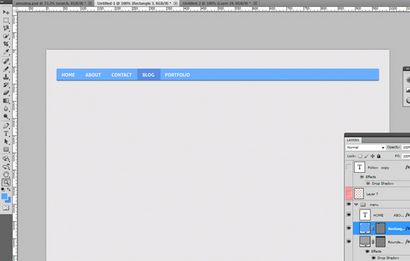
Commençons par le début. Il suffit de lancer votre Photoshop et créer un nouveau document (CTRL + N). Voir les paramètres ci-dessous.


Maintenant, vous devez ajouter un peu de motif à votre arrière-plan.
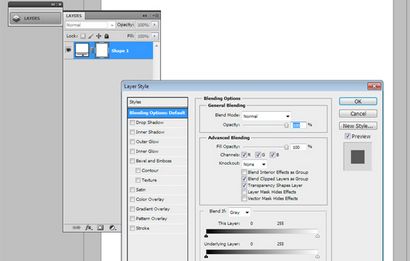
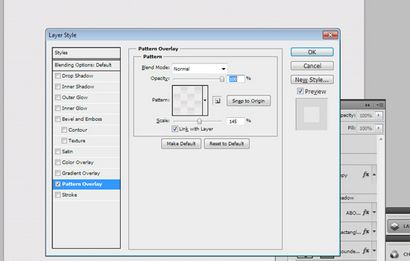
Style de calque -> Blending options-> incrustation de motif. Regardez les captures d'écran ci-dessous:



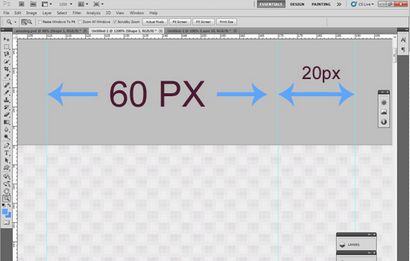
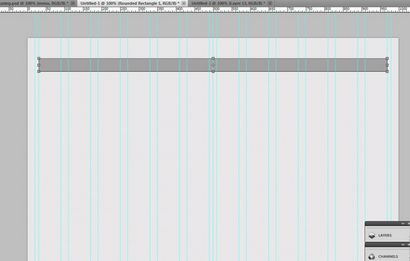
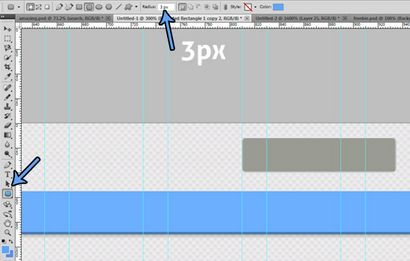
Mettez quelques grilles à votre conception avec des intervalles de 60px et 20px.





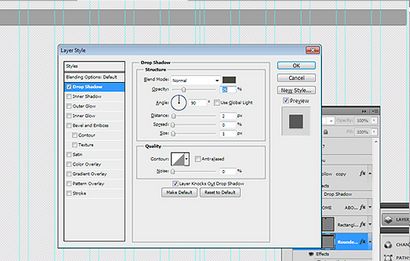
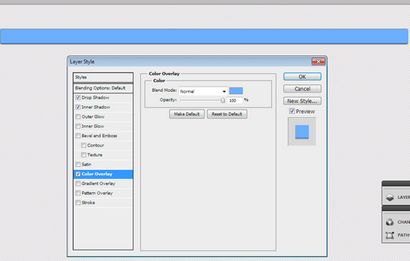
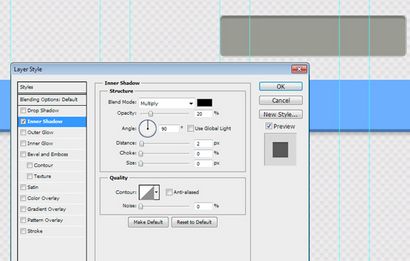
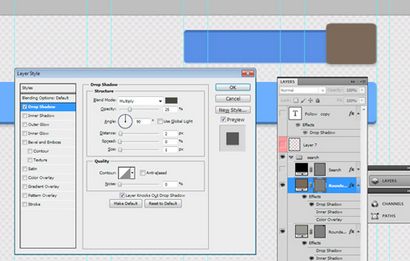
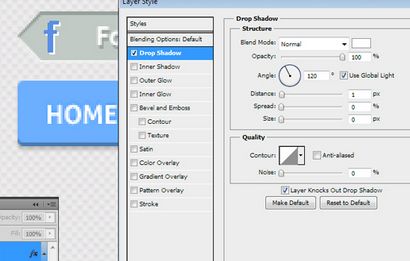
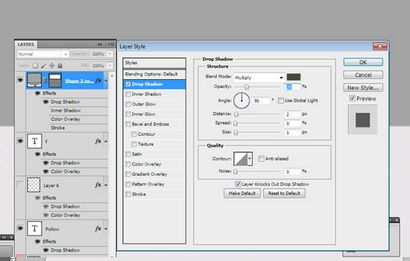
Pour ce menu plus eye-candy, allez dans les Options de fusion -> Ombre portée. Utilisez les paramètres que vous pouvez voir sur les captures d'écran:

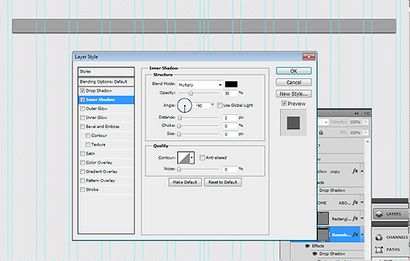
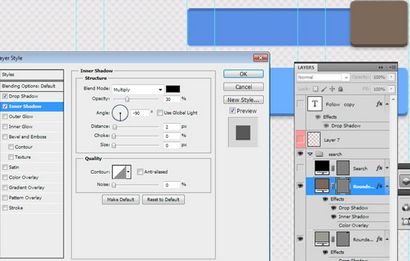
Mélangeant options-> Ombre interne

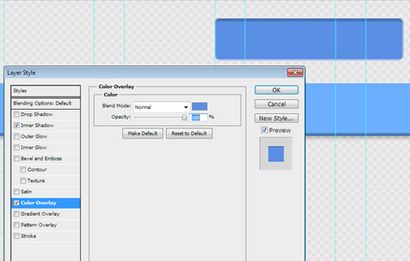
J'ai choisi la # couleur 6bafff pour cette barre de menus.

Ajoutons un texte à notre menu. Utilisez le type horizontal outil pour cela.
Vous pouvez créer votre design avec une police que vous aimez. J'ai utilisé la police Aller [gras]. La taille est 14px.




Tous les boutons de menu sont des liens et le concepteur doivent montrer comment leur état de vol stationnaire ressemble. Alors, créez sont rectangle (la couleur que je l'ai utilisé car il est # 5a90e5).


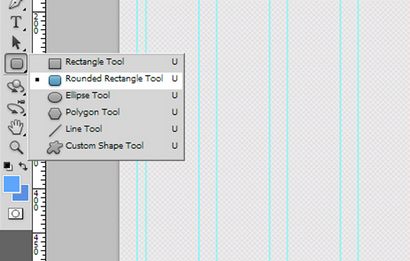
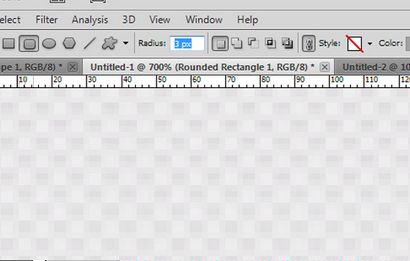
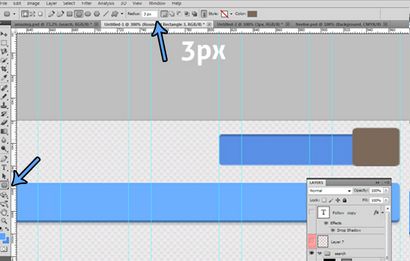
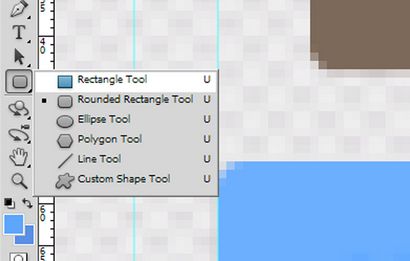
Utiliser l'outil rectangle arrondi (rayon - 3px) pour créer un formulaire de recherche avec les dimensions suivantes: 124px 26px et

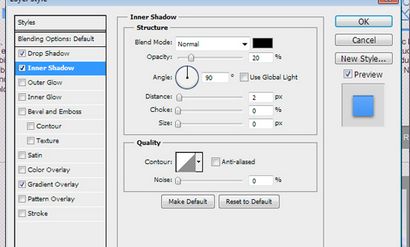
Ajouter une ombre intérieure: Blending Options-> Ombre interne

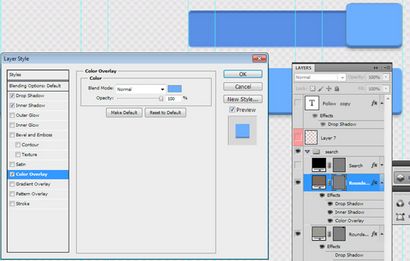
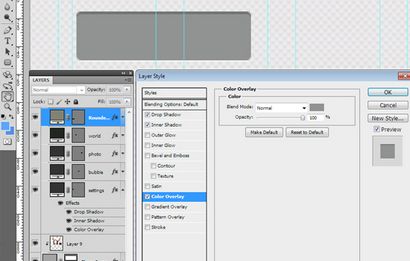
Mélangeant Options-> couleur de superposition. couleur- # 5a90e5

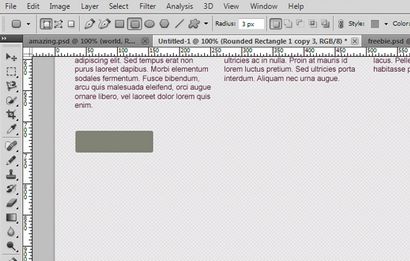
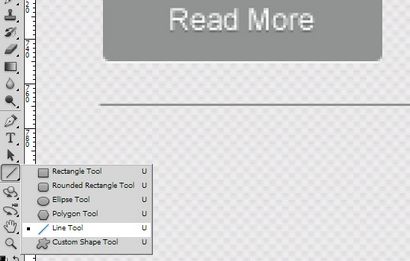
Utilisez notre outil Photoshop préféré une fois de plus :) Créer un rectangle avec des dimensions 41px et 32px

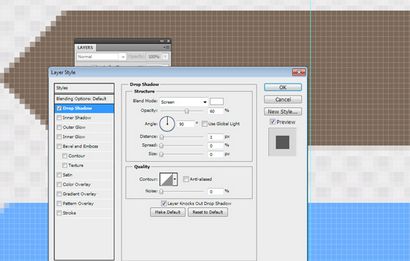
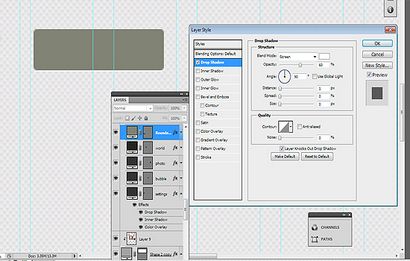
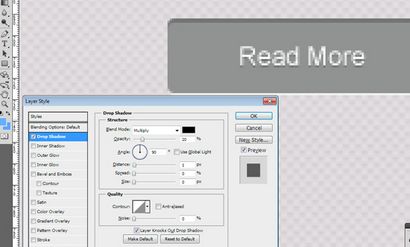
Mélangeant Options -> Ombre portée
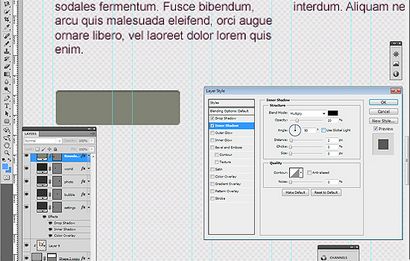
Mélangeant Options -> Ombre interne


Mélangeant Options -> superposition des couleurs (couleur - # 6bafff)

Maintenant, il est temps d'utiliser des icônes que nous avons téléchargé au début de ce tutoriel. Ouvrez le « Linecons gratuit - Vector Icons Pack et trouver l'icône de recherche, il suffit d'appliquer quelques cloches et de sifflets à lui..

Voici notre résultat final pour le formulaire de recherche:

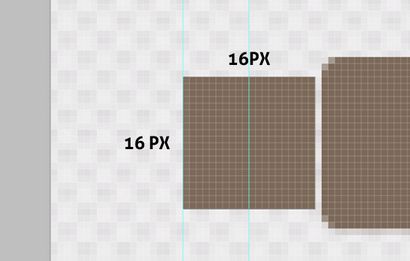
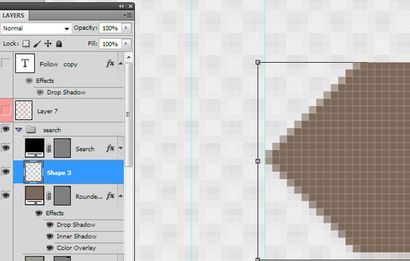
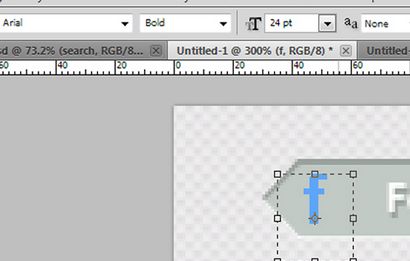
Ensuite, utilisez l'outil Rectangle (arrondi) pour créer un carré (en maintenant la touche Maj enfoncée) avec la taille suivante - 16px


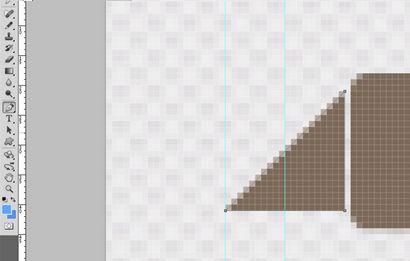
Choisissez l'outil Plume et couper la moitié de cette place.


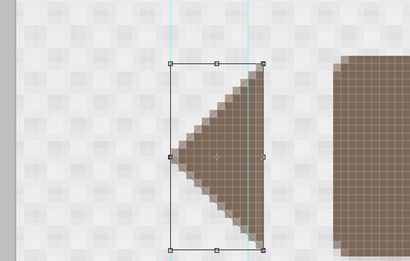
Edition-> Transform> Faire pivoter pour déplacer ce triangle et placez-le sur le côté gauche du rectangle
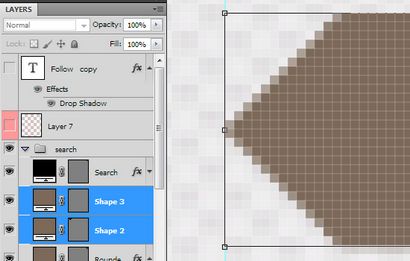
Sélectionnez toutes vos couches « Facebook » et les fusionner (Ctrl + E).




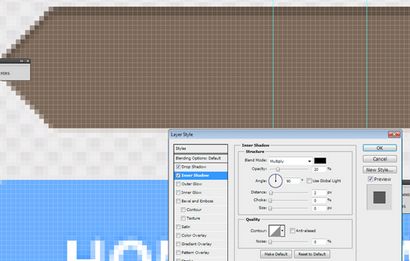
Mélangeant Options-> Ombre interne:

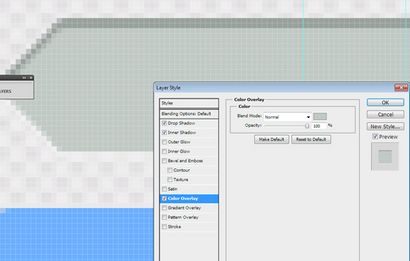
Mélangeant Options-> Couleur Overlay (# c1cac5)

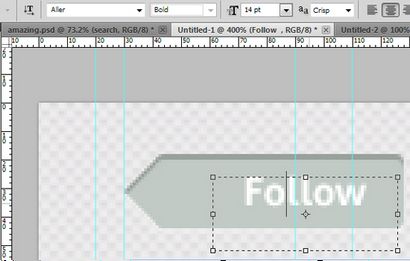
Maintenant, ajoutez le texte « suivre » à notre bouton Facebook et jouer avec ses options de fusion.



Jouez avec options de fusion (ajouter une ombre blanche)

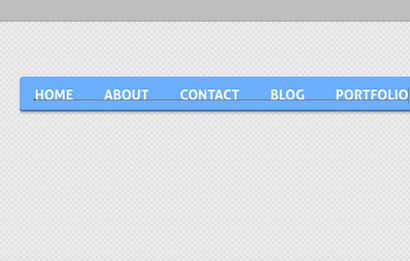
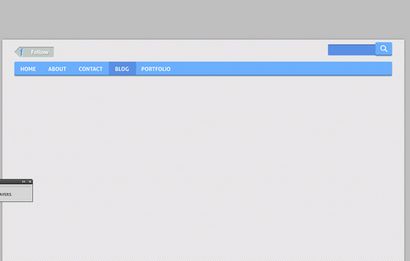
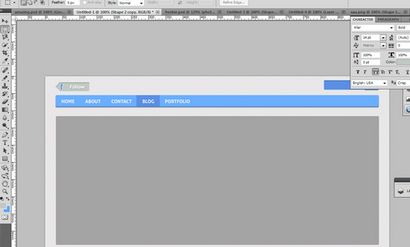
HOU LA LA! Nous l'avons fait :) Regardez le résultat final de notre barre de menu:

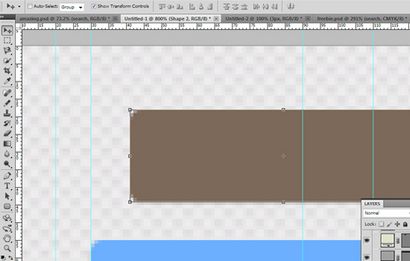
Créer une nouvelle forme: 940px largeur, hauteur 372px

Comme toujours, ajoutez un peu d'ombre:

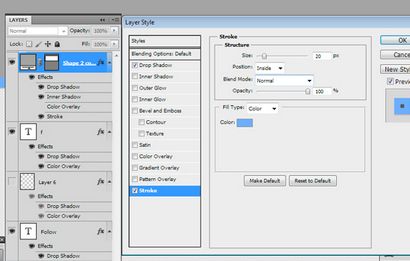
Et une frontière: Blending Options-> Course (20px, couleur- # 6bafff)

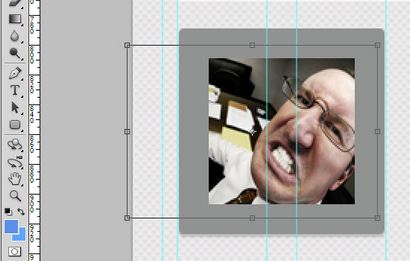
Pour créer curseur agréable, il faut ajouter des images à lui. Avec l'aide du raccourci Ctrl + Alt + G, créer un masque d'écrêtage.


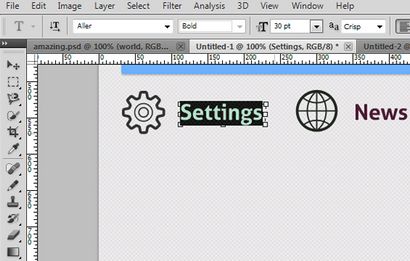
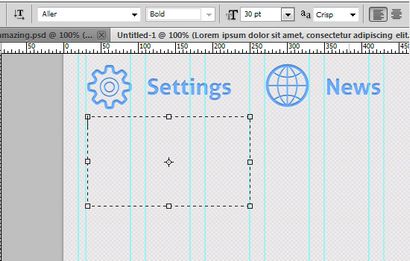
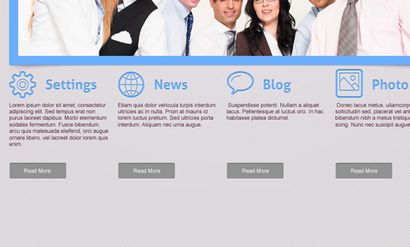
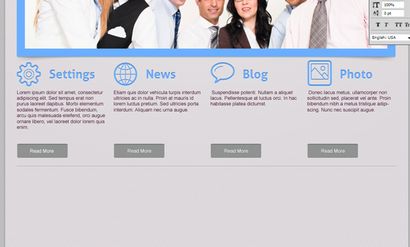
Utilisez un tas d'icônes libres à nouveau. J'ai choisi les icônes suivantes: « Paramètres », « bulle », « photo », « monde »
Ajoutez-les à notre conception (ne pas oublier d'utiliser la grille), la distance - 180px


Ajouter un texte. Vous devez utiliser la même police que vous avez utilisé pour votre barre de menu. Définissez la taille de la police à 30px.

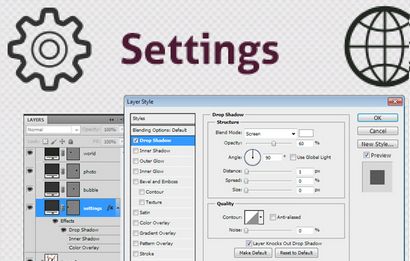
Jouez avec les options de fusion: ajouter une ombre blanche, superposition de couleurs (# de 6aaefd) et une ombre intérieure.



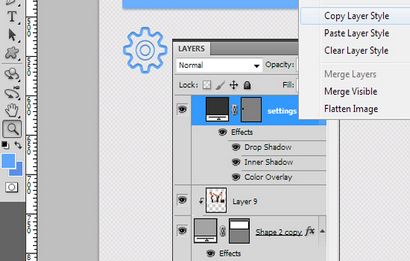
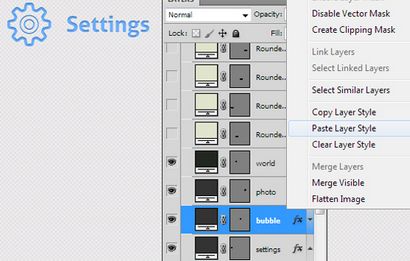
Copiez les styles de cette couche et l'ajouter à toutes vos icônes:


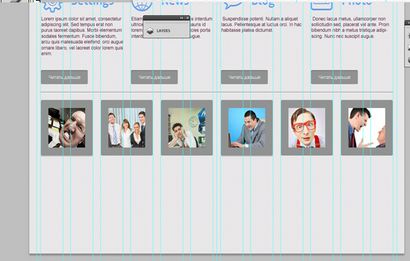
HOU LA LA! Regardez ce résultat étonnant!

Remplir ces quatre colonnes (largeur de chaque - 240px) avec un texte « de Loremipsum ». Il est préférable d'ajouter un texte différent à chaque colonne.



Mélangeant options-> Ombre interne, Ombre, couleur de superposition (# 919392).










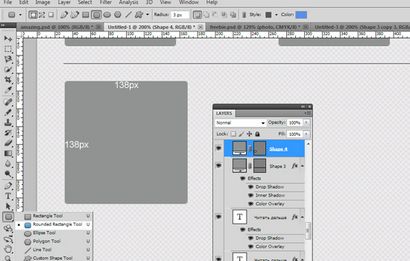
Utilisez l'outil Rectangle arrondi pour créer un carré (maintenez la touche Maj enfoncée).
Rayon - 3px, largeur et hauteur - 138px.

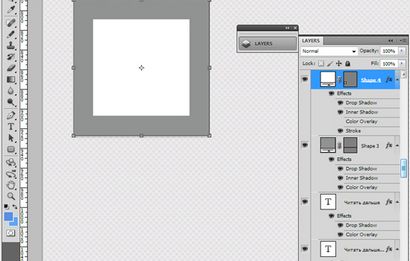
Aller à options de fusion -> Stroke pour créer une frontière avec les paramètres ci-dessous:
Size- 20px, couleur # 919392

Copiez et collez cet élément 5 fois :) Placez ces carrés avec l'intervalle de 20px.

Avec l'aide d'un masque d'écrêtage, insérer l'image dans la place.


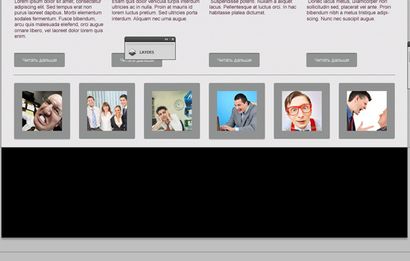
Comme vous pouvez le voir, vous pouvez vraiment utiliser ce bloc pour toutes sortes de fins. Résultat:

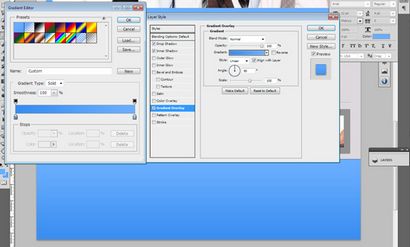
Ajoutez un peu de gradient, par exemple # 3a8df1 - # 6bafff, et l'ombre intérieure




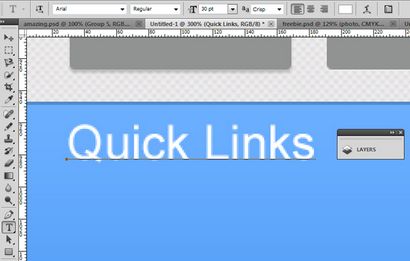
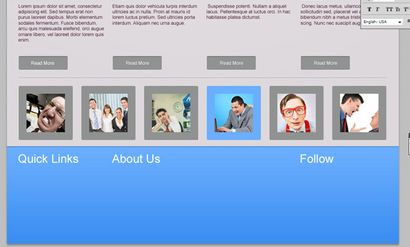
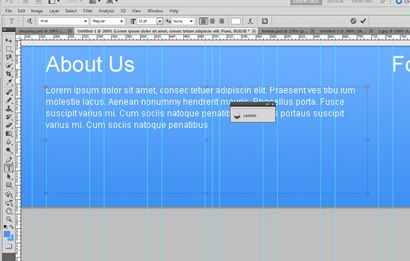
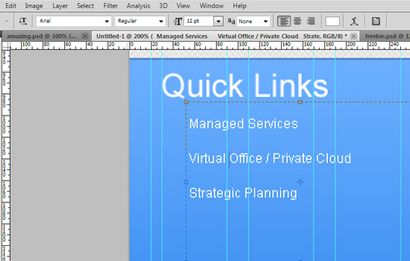
Nous allons ajouter trois blocs dans notre pied de page: Liens rapides, Qui sommes-nous et Suivez-nous
Utilisez la police Arial Regular pour les titres (de 30px) et ajouter des styles que sur les captures d'écran ci-dessous:


Utilisez la police Arial régulier pour le texte dans la section A propos de nous (de 12px).

Le texte de la section Liens rapides - 22px.

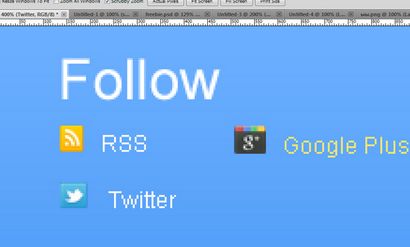
Mettez quelques icônes standard dans la section de suivi - RSS, Google Plus + et Twitter

Woohoo! Nous l'avons fait! Le résultat final de notre tutoriel:

Comment faire une mise en page de conception Web avec Photoshop
Freebies: Modèle HTML gratuit
Téléchargez ce modèle HTML d'affaires gratuit ici. Et ici, vous trouverez une pléthore de modèles web gratuit impressionnants. Ne pas oublier de pousser des boutons de partage, parce que le partage est sexy;)