Comment faire pour créer une mise en page Web professionnel dans Photoshop - Tutoriels Photoshop
Créer un didacticiel Mise en page Web professionnel Photoshop
Étape 1. Mockup
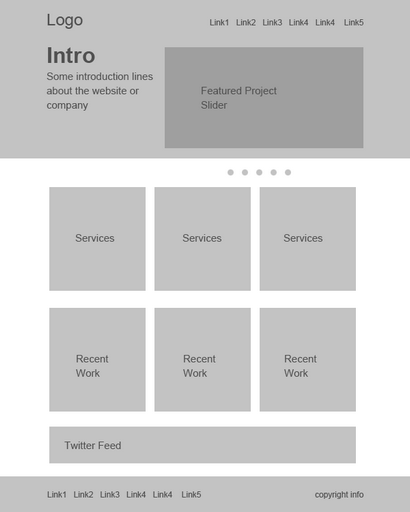
Avant de commencer la conception, nous devons planifier les besoins, les regards et la fonctionnalité. Ensuite, nous devons adapter ces idées dans une mise en page pour les exécuter visuellement. Et les cadres de Mockups fil sont très utiles pour créer des présentations avec beaucoup de flexibilité. Il est une meilleure pratique et fortement encouragée dans l'industrie.
Je mets le en dessous d'un ensemble en utilisant des tons gris seulement. De cette façon, nous éliminons la couleur de la scène à ce moment. Alors que nous pouvons nous concentrer sur la mise en page dans son ensemble et éviter de bousiller avec des couleurs. Cela donne beaucoup de liberté de modifier rapidement et réorganiser les choses. Un mockup peut être aussi détaillée que vous le souhaitez. A cet effet, je vais avec celui ci-dessous. Il suffit de définir brièvement la mise en page et ce qui se passe où.

Étape 2. Mettre en place la toile
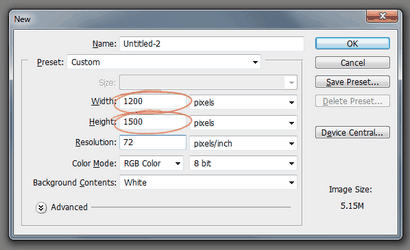
Nous avons donc une impression bleu pour notre mise en page. Mettons en fait la conception ensemble! Nous allons créer une mise en page 960 pixels de large. Créez un nouveau document à 1200 x 1500.

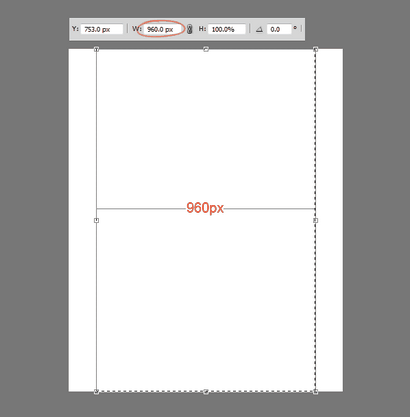
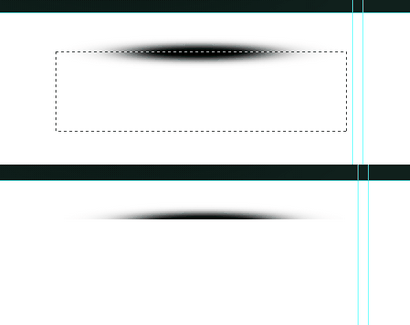
Ceci est une mise en page 960 pixels de large, nous avons donc besoin de définir la zone de travail en ajoutant des lignes directrices. Appuyez sur Ctrl + A pour sélectionner le document entier.

Aller à Sélectionnez> Transformer la sélection. Réduction de la taille de la sélection vers le bas à 960 pixels de large. Telle est la zone de travail de la mise en page.

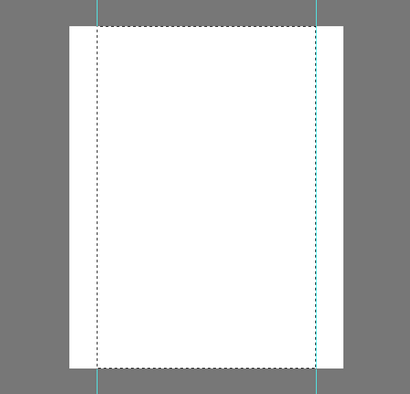
Ajouter des lignes de guidage à la sélection.

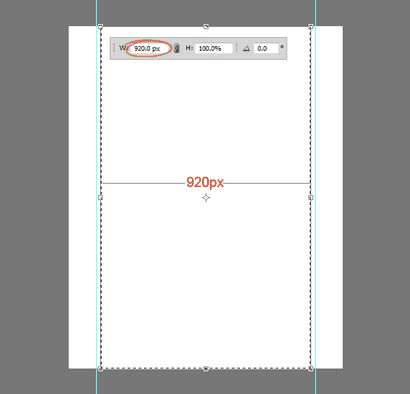
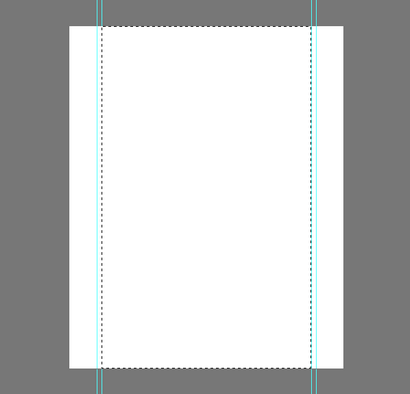
Nous devons créer un peu de rembourrage entre la frontière et le contenu que nous allons ajouter plus tard! Avec la sélection active choisissez à nouveau Transformer la sélection. Redimensionner la sélection à 920 pixels de large. Cela signifie que 20 pixels de remplissage de chaque côté un montant total de 40 pixels de remplissage.

Ajouter à la sélection des guides.

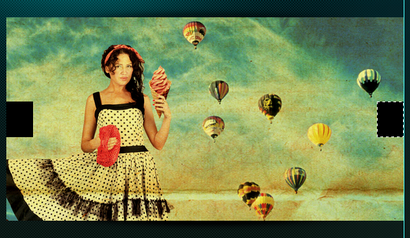
Étape 3. Créez l'en-tête
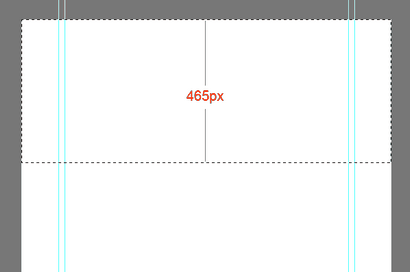
Créons l'en-tête de la mise en page! Faites une sélection est de 465 pixels de hauteur.

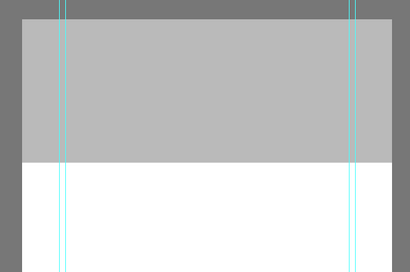
Remplir la sélection avec une valeur de gris d'abord et utiliser plus tard, les styles de calque pour ajouter des couleurs et des dégradés. Suivez ce tout au long de la conception afin de maintenir une hiérarchie visuelle.

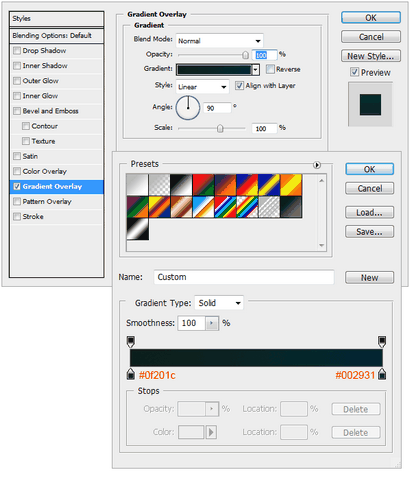
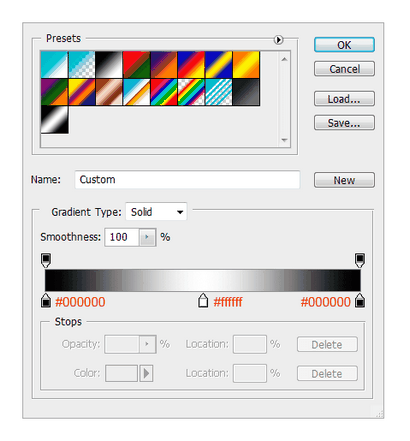
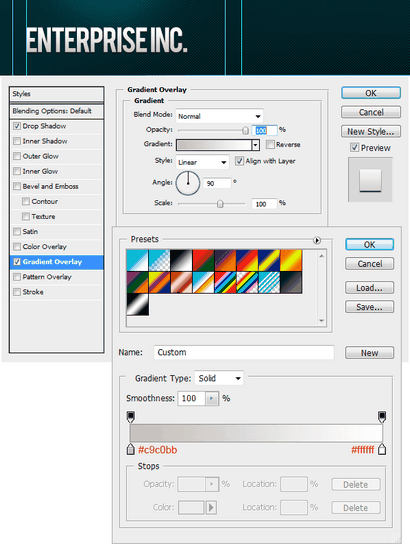
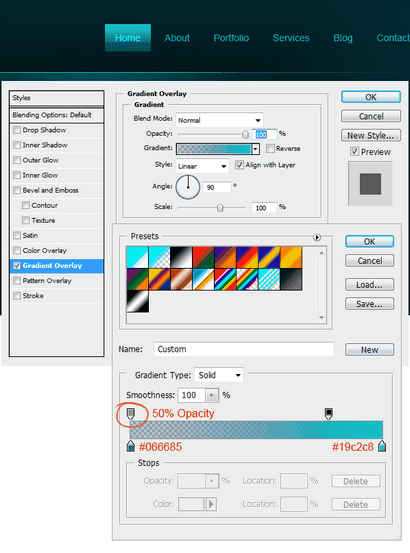
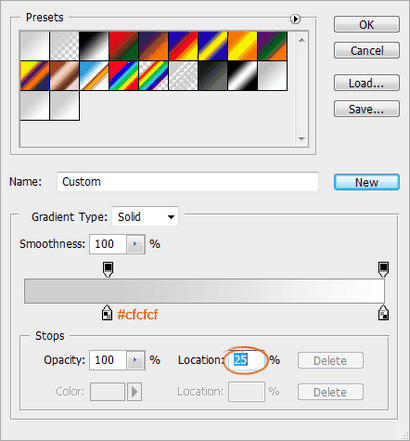
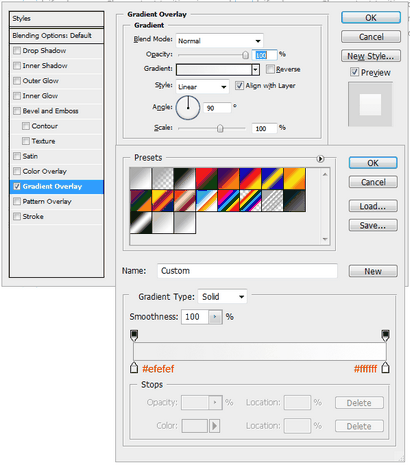
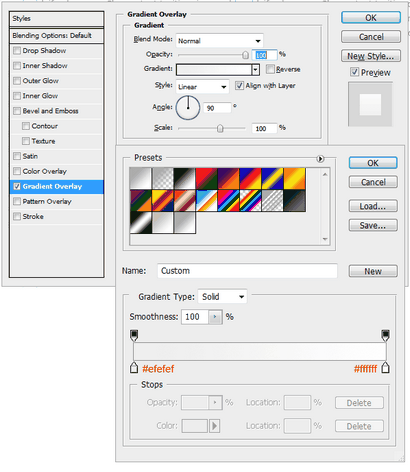
Ajouter dégradé à l'en-tête. Double-cliquez sur la vignette du calque. Sélectionnez Gradient Overlay. Créez le gradient ci-dessous 2 couleurs. Utilisez les paramètres.

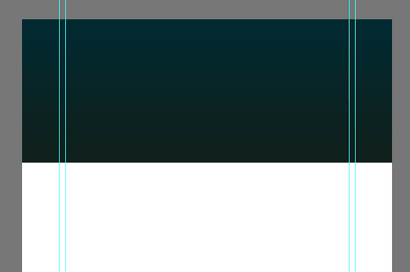
Ça devrait ressembler à ça.

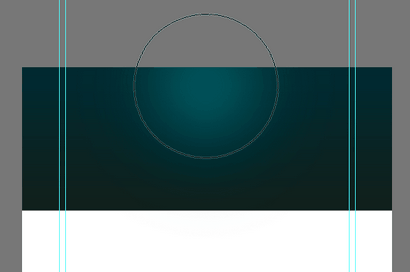
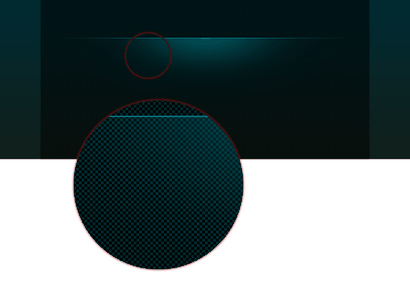
Suivant besoin d'ajouter un point fort à l'en-tête. Créez un nouveau calque en appuyant sur Ctrl + Alt + Maj + N. Choisir une brosse douce avec un diamètre de 600px. Choisissez # 19535a pour la couleur de la brosse. Il suffit de cliquer une fois sur le centre de l'en-tête.

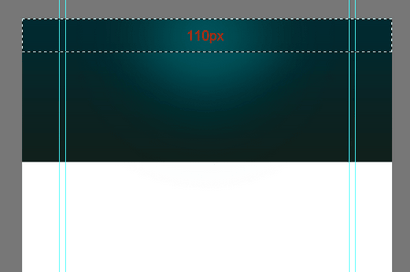
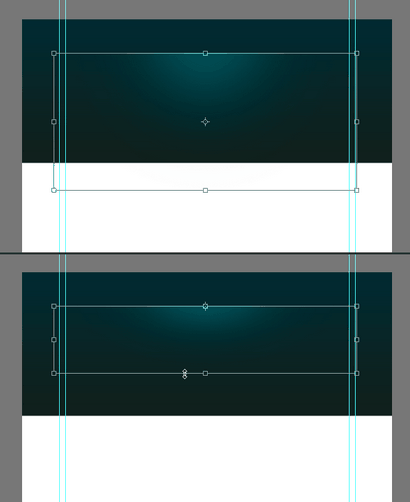
Faire une sélection à partir de la partie supérieure qui est une hauteur de 110 pixels.

Appuyez sur la touche Supprimer pour supprimer la partie sélectionnée. Cela ressemble à ci-dessous.

Réduction de la taille verticalement en appuyant sur Ctrl + T.

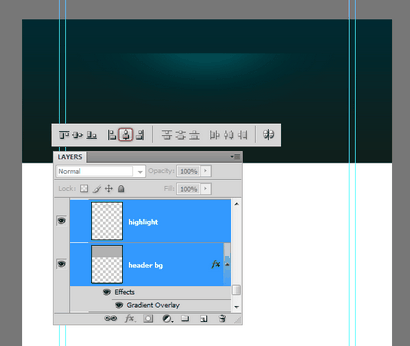
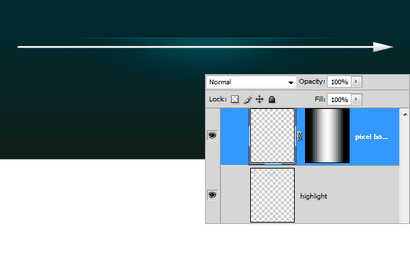
Nous devons nous assurer que le point de surbrillance est centrée dans l'en-tête. Sélectionnez les couches, en-tête et mettez en surbrillance, puis appuyez sur « V » pour passer à déplacer l'outil. Sur le panneau Options sélectionnez le bouton Aligner les centres horizontal.

Créez un nouveau calque, tracer une ligne en surbrillance un pixel à l'aide de l'outil Crayon avec la couleur # 01bfd2.

Masquer les bords à l'aide d'un masque en douceur de gradient. Choisissez l'outil dégradé, créez le gradient ci-dessous dans le panneau Options.

Appliquer le gradient ci-dessus.

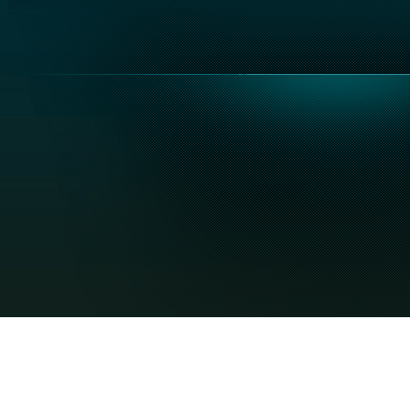
Étape 4. Créer Motif Texture
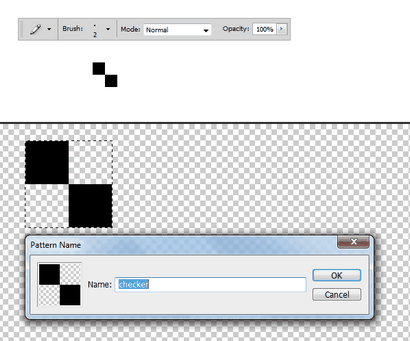
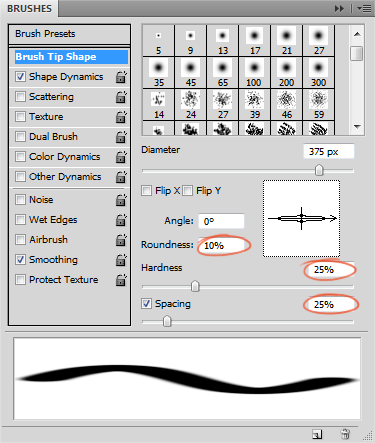
Maintenant, créez un modèle simple de vérificateur et d'appliquer à l'en-tête. Enlever l'outil Crayon, définir la taille de la brosse à 2 pixels et ajouter deux points qui se touchent les coins des autres. Éteignez l'arrière-plan et sélectionnez les points. Choisissez Edition> Définir modèle.

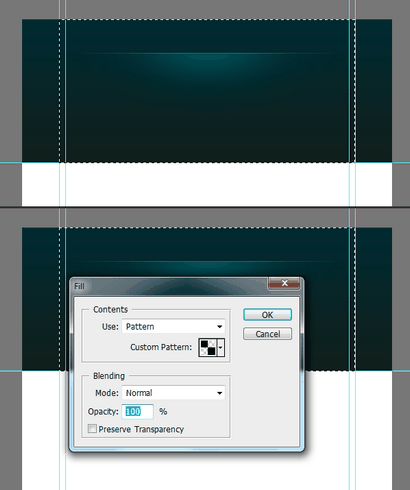
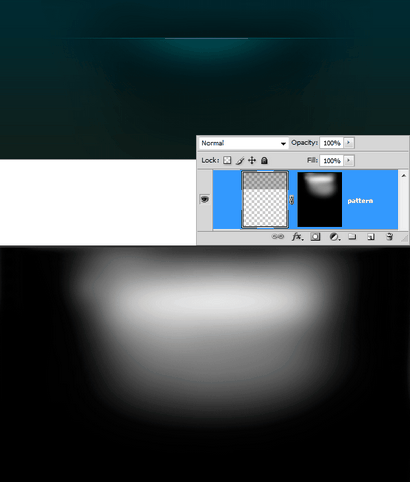
Créez un nouveau calque et le placer sous la couche de surbrillance. Sélectionnez la zone que nous voulons appliquer le modèle. Appuyez sur Maj + F5 pour charger la boîte de dialogue de remplissage. Choisissez le modèle qui vient d'être créé. Et OK.

La sélection est rempli avec le motif. Regarde de plus près.

Mélanger le modèle en douceur dans l'en-tête. Ajouter un masque de calque à la couche de motif. Choisissez une brosse douce et de la peinture avec une grande brosse douce. Choisissez #ffffff pour la couleur de la brosse. Réduire la Opacité brosse à environ 60% et de la peinture. Si vous trouvez qu'il est trop fort puis réglez l'opacité de la couche individuellement.


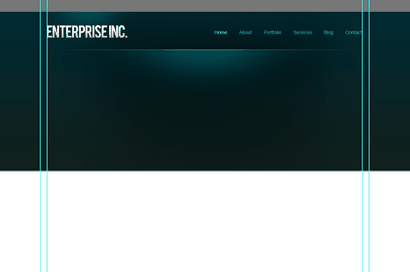
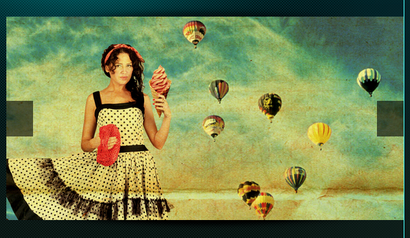
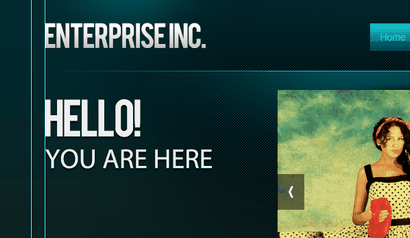
Étape 5. Ajout du Logotype
L'arrière-plan est à peu près terminée. Maintenant, ajoutez le type de logo. Avant d'ajouter le type ajouter un point fort qui reste derrière le logo. Choisissez une brosse douce avec # 19535a. Ajouter un endroit.

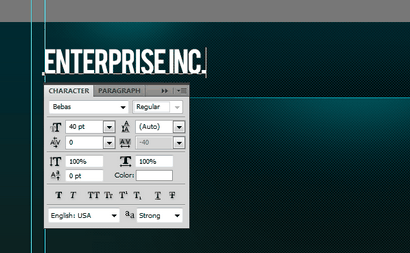
Ajouter le type. Le visage de la police j'est « Bebas ». Téléchargez gratuitement.

Appliquer des effets subtils sur le logo.


Étape 6. Navigation
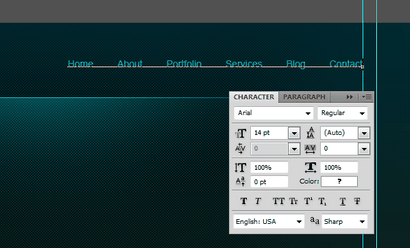
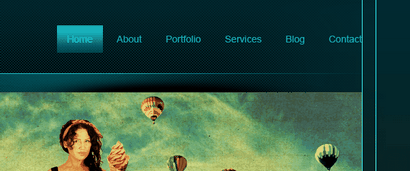
Ajouter les liens de navigation.



Double-cliquez sur la vignette du calque, sélectionnez Gradient Overlay. Utilisez ces paramètres.

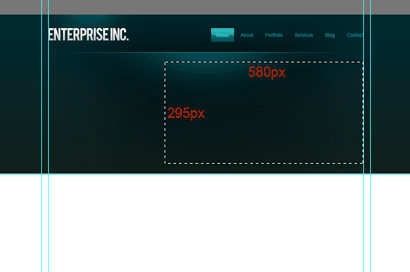
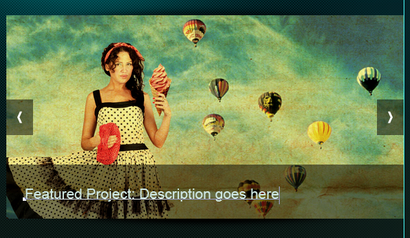
Étape 7. Curseur de contenu
Faire sélection est de 580 x 295 pixels.

Remplir la sélection avec un ton gris.

Apportez à l'image que vous souhaitez utiliser. Accrochez-le à la couche de base que nous avons créé ci-dessus.


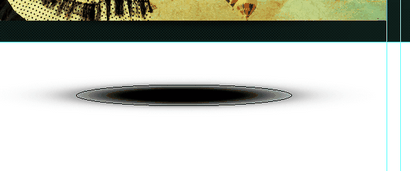
Définissez la couleur de la brosse # 000000 et ajoutez place.

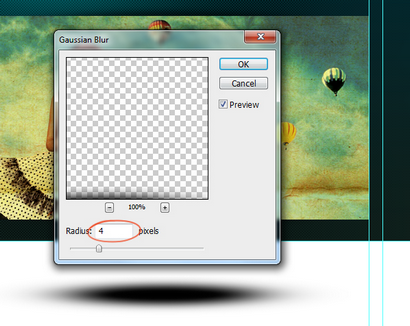
Appliquer un flou gaussien pour adoucir les bords.

Sélectionnez la moitié inférieure de l'ombre et le supprimer.

Repositionner l'ombre juste au-dessus du curseur.

Je reculai verticalement. Ensuite, il align centré sur le curseur. Sélectionnez les deux couches et sur le panneau Options cliquez sur le bouton Aligner les centres horizontal.

Dupliquer l'ombre et faites-le pivoter verticalement. Placez-le sur le bord inférieur du curseur.


Baisser les boutons Opacité à 50%

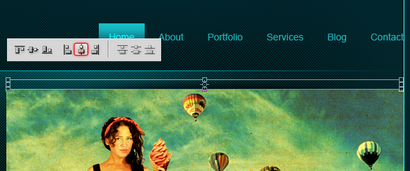
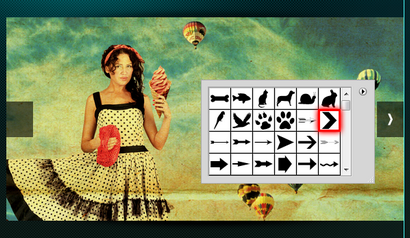
Ouvrez les formes automatiques du panneau Options et sélectionnez cette flèche. Ajoutez aux boutons.

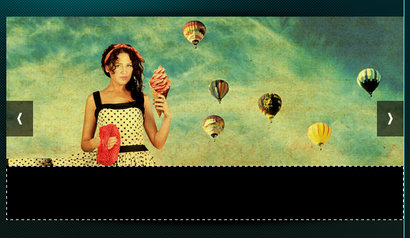
Ajouter une bande. Remplir avec # 000000.

Baisser le Opacité à 50%.

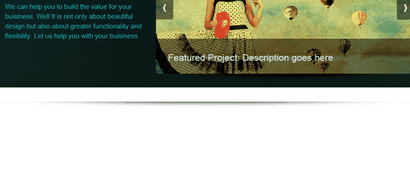
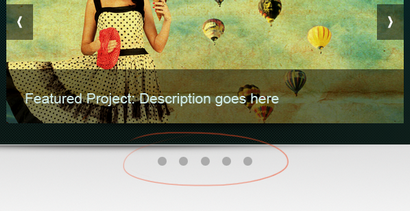
Ici, nous pouvons ajouter une description sur le projet.

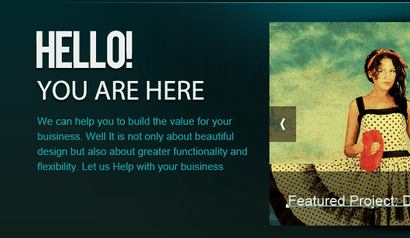
Étape 8. Ajouter quelques lignes Bienvenue


Étape 9. Pour terminer l'en-tête
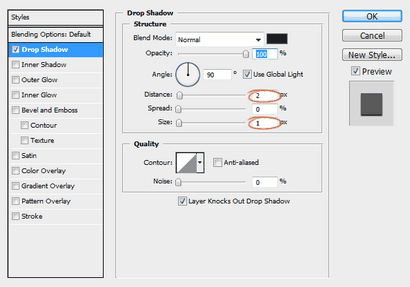
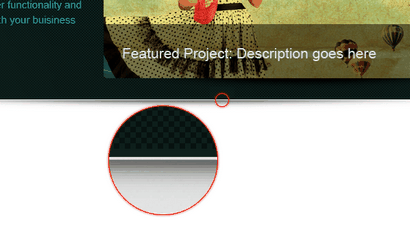
Nous avons presque terminé l'en-tête. Ajoutons un effet d'ombre subtile aux achever le travail! Créer une ombre, comme nous avons créé plus tôt en utilisant l'outil pinceau.

Laissez écart 1px entre l'en-tête et l'ombre.

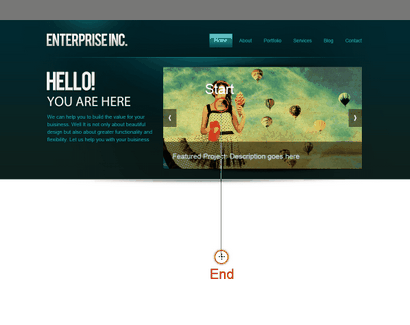
Étape 10. Appliquer le dégradé à l'arrière-plan
Créer un gradient gris clair à blanc.

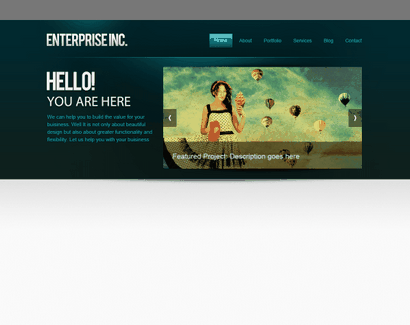
Créez un nouveau calque en dessous de l'en-tête et appliquer le dégradé.


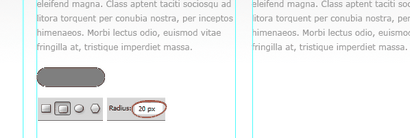
Étape 11. Ajouter Curseur contrôle de rotation
Créer des contrôles de rotation.

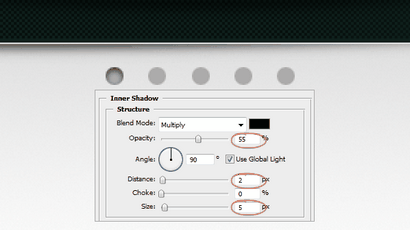
Appliquer Ombre interne à une commande pour indiquer l'élément actif courant dans le curseur.

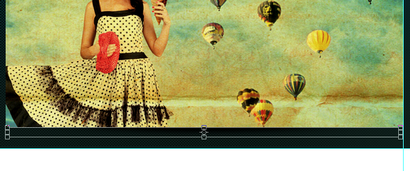
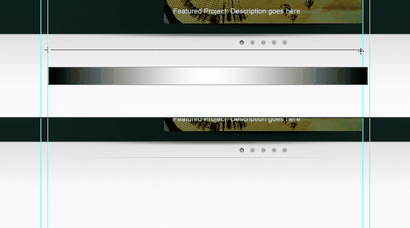
Étape 12. Créer Diviseur contenu
Sélectionnez l'outil Crayon et tracer une ligne de pixels. Choisir gris clair (#aaaaaa).

Masquer les bords avec douceur masque de gradient.

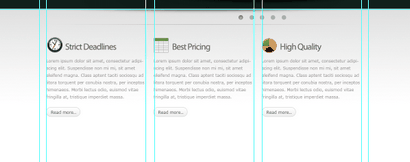
Étape 13. Ajout du contenu principal
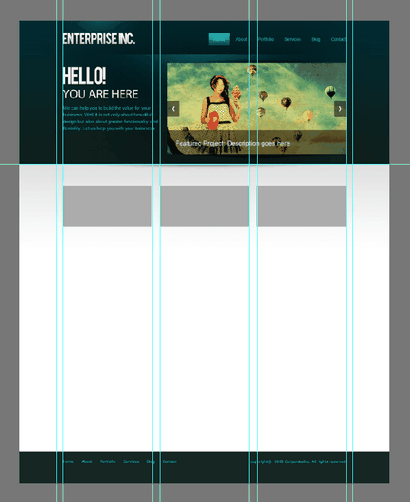
Il est temps d'entrer dans la partie contenu. Ceci est une mise en page 3 colonnes. Nous devons créer 3 colonnes égales avec un certain rembourrage entre eux. Je fait un calcul simple et divisé l'espace disponible dans 3 boîtes de largeur égale à 25 pixels de remplissage entre eux.

Ajouter des lignes de guidage aux boîtes. Retirez ensuite les cases. Et ce sont les colonnes.

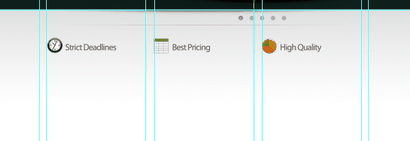
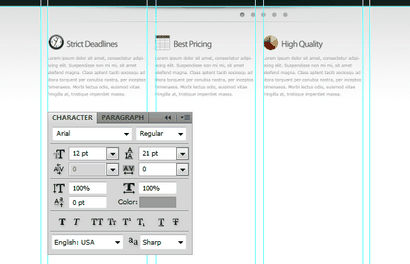
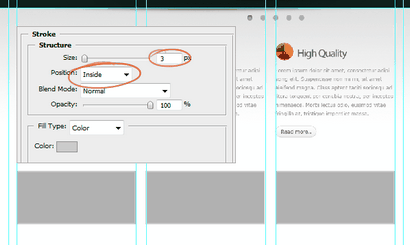
Ajouter des services proposés. Laissez tomber les icônes du jeu d'icônes de fonction. Maintenir la distance entre les objets uniformément.



Appliquer Gradient Overlay et des maladies sur le bouton.


Dupliquer le bouton.

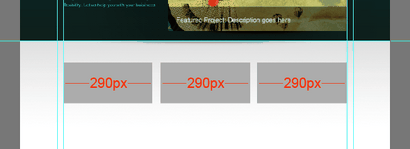
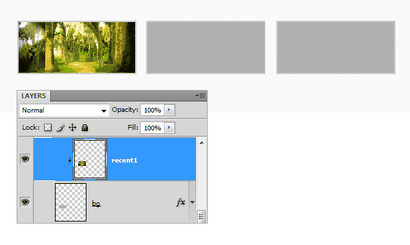
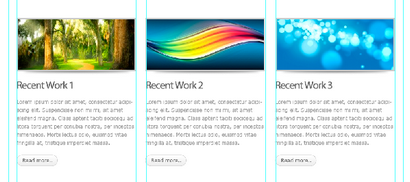
Nous allons ajouter quelques éléments de travail récents. Je dessinais trois boîtes de support d'image et appliqué 3 temps de pixel.

Coupez les images pour les boîtes.


J'ai créé l'ombre comme nous l'avons fait plus tôt et l'a placé sous les cases.
Ajouter une description du projet.

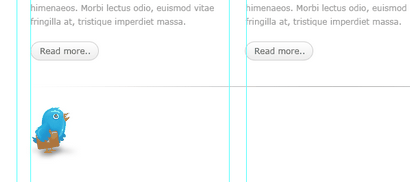
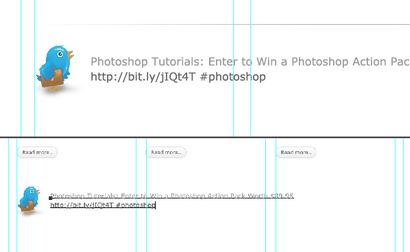
Créons le Twitter. Laissez tomber dans l'icône d'oiseau Twitter.

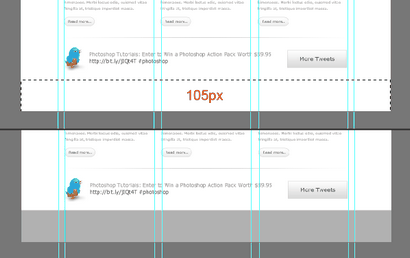
Ajout d'une annonce Twitter.

Créer un bouton pour plus de Tweets.

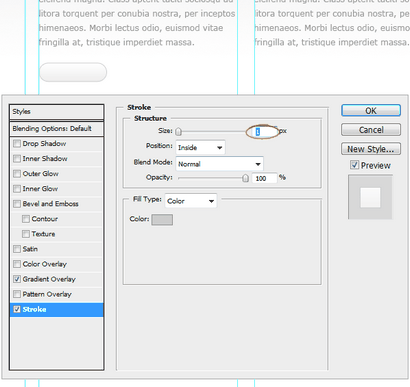
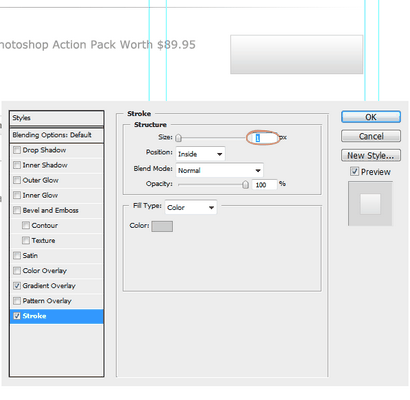
Appliquer ces styles.



Étape 14. Création et pied de page de finition
Faites une sélection pour le pied de page et le remplir avec une valeur de gris.

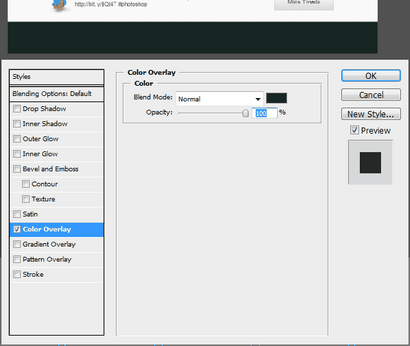
Appliquer couleur de superposition.


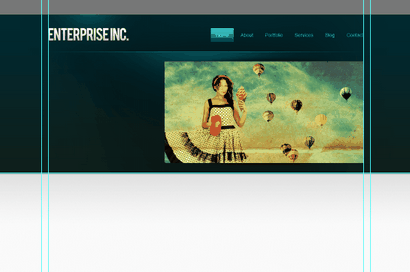
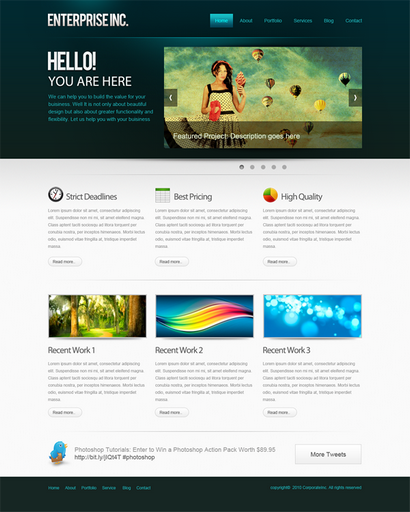
Aperçu des résultats finaux

Header image fournie par DepositPhoto